Đặc điểm của một số thuộc tính CSS – Sự khác nhau của IE và chuẩn chung
 |
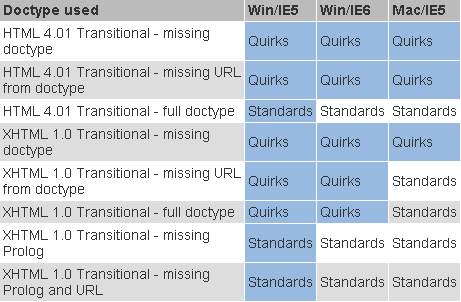
Các vấn đề sẽ đề cập 1. IE and the box model 2. IE versions and Doctype modes
|
IE and the box model
Một ví dụ dơn giản là một số phiên bản của IE thể hiện các hộp (box model) một cách khác biệt so với các trình duyệt chuẩn. Và các file CSS của bạn nhìn trên IE sẽ khác so với các trình duyệt còn lại như: firefox, opera.
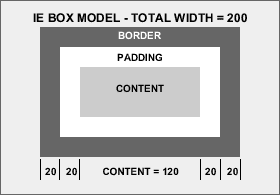
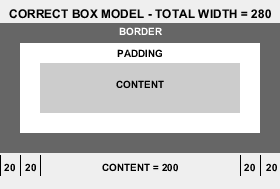
Với một hộp vuông có chiều rộng 200px và được bạn gán thuộc tính "padding:20px; border:20px;" thì chiều rộng chuẩn của nó sẽ được tính như sau
Chiều rộng thể hiện
chiều rộng chuẩn (200px) + padding (20px+20px) + borders (20px+20px) = 280px.

Thế nhưng một vài phiên bản của IE sẽ tính ra chiều rộng bằng công thức: content, padding and borders together = 200px.