Con dao
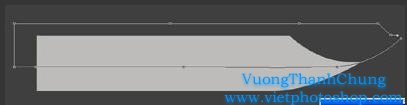
Bắt đầu với file mới 1500x500px. Tạo một layer mới đặt tên là ‘egde’. Dùng pentool để tạo hình dạng lưỡi dao như sau:

Sau khi có đường path kín, bạn click phải chuột chọn make selection. Tô màu xám bạc cho vùng chọn này.

Lại dùng pentool để cắt lấy phần trên của lưỡi dao ( make selection, layer via cut ) đặt tên là ‘blade’

Làm việc trên layer edge: chọn màu foreground #7F7F7F, background # D1CFCF, load vùng chọn rồi dùng gradient để tô màu từ trên xuống.

Sử dụng burn tool 17-19% streng, dùng cọ mềm nhỏ đi một lượt phần trên rồi dùng cọ lớn hơn đi lượt nữa làm tối phần trên.

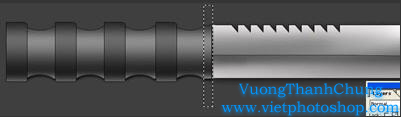
Chuyển qua layer blade, dùng polygonal lasso tool tạo răng cưa cho lưỡi dao.

Nhấn del, Shift right 3,4 lần lại del tiếp, lặp lại 8,9 lần bạn sẽ được lưỡi dao như sau:

Load vùng chọn và tô cùng gradient như trên ( chiều ngược lại ) rồi thêm blend stroke màu đen 1px opa 60%.
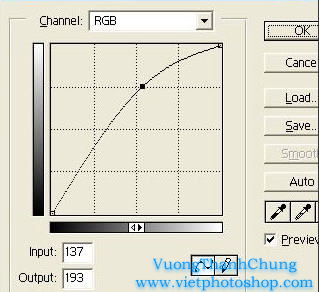
Trên layer egde, Ctrl M chỉnh lại curves như sau:

Dùng dodge tool 35% soft brush tô sáng 2 lưỡi dao, thêm dropshadow và black stroke 50% cho lưỡi dưới.

Bây giờ chuyển qua phần cán dao. Tạo một layer mới gọi là handle, dùng rectangular marquee tool tạo vùng chọn và tô bằng gradient ( dùng màu mặc định rồi chuyển hue: 0,0,-37

Dùng eliptical maquee để cắt, bạn được hình sau:

rectangular marquee tool tạo vùng chọn, Ctrl J

Tại layer này, ctrl T chuyển lại size cao hơn ( giữ shift alt khi kéo )

Chuyển lại hue: 0,0,-25. Nhân layer lên rồi di chuyển qua các vị trí bên cạnh.

Trở lại layer handle, tạo vùng chọn rồi Ctrl J

Resize lại ( giữ shift alt ) kéo cao lên.

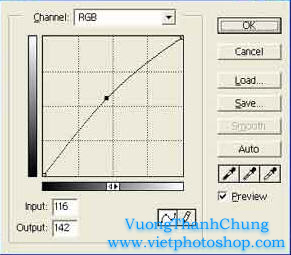
Thêm style cho layer : drop shadow, inner glow: Blend mode: normal, opa 75, color 000000, choke 20, size 9. Cuối cùng chỉnh lại curves cho layer handle

Kết quả:



