Hiệu ứng chữ sáng
Bài này khi làm sẽ bị răng cưa ở bước cuối, do vậy trước khi bạn làm, hãy làm cỡ chữ to hơn cỡ cuối cùng bạn muốn, khoảng gấp đôi thì càng tốt.
1. Mở một tài liệu mới với kích thước là 600×300 Px. Nền trắng.
3. Đặt màu nền trước là màu xanh đậm #021096
3. Dùng Type Tool và gõ chữ gì bạn muốn. Tôi dùng font Arrchitex, 150 Point.
4. Trên Layer Palette Ctrl-Click vào layer chữ bạn vừa tạo để load vùng lựa chọn.

5. Vào Select > Modify > Contract với giá trị là 3 Px.
6. Đặt màu nền trước là màu xanh nhạt #00BAFF
7. Tạo một layer mới và tô với màu nền trước (Alt-Backspace)

8. Nhân đôi layer màu xanh nhạt bằng cách nhấn Ctrl-J
9. Ở layer vừa nhân đôi vào Filter > Blur > Gaussian Blur với giá trị khoảng 3.2 Px.

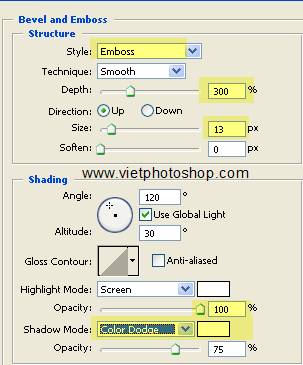
10. Ở layer màu xanh nhạt (không phải layer vừa được Blur) vào Layer > Layer Style > Bevel and Emboss với thông số như hình sau

Bạn được hình sau

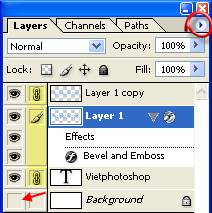
12. Trên Layer Palette đánh dấu vào biểu tượng con mắt để ẩn layer Background trắng đi, đồng thời nhấn vào biểu tượng link để liên kết các layer lại. Vào mũi tên và chọnMerge Visible.

13. Ctrl-T để vào lệnh transform sau đó thu nhỏ chữ lại để đỡ bị răng cưa.
14. Tạo thêm hiệu ứng Drop Shadow nữa là xong.



