Cách thêm giao diện người dùng mã ngắn trong WordPress với Shortcake
Nếu bạn đang phát triển một trang WordPress cho khách hàng, thì có khả năng là bạn sẽ có các shortcode cho khách hàng của mình sử dụng. Vấn đề là nhiều người mới bắt đầu không biết cách thêm mã ngắn và nếu có các tham số phức tạp liên quan, thì càng khó hơn. Shortcake cung cấp giải pháp bằng cách thêm giao diện người dùng cho shortcode. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm giao diện người dùng cho shortcode trong WordPress với Shortcake.
Shortcake là gì?
WordPress cung cấp một cách dễ dàng hơn để thêm mã thực thi vào bên trong các bài đăng và trang bằng cách sử dụngmã ngắn . Nhiều chủ đề và plugin WordPress cho phép người dùng thêm chức năng bổ sung bằng cách sử dụng mã ngắn. Tuy nhiên, đôi khi các mã ngắn này có thể trở nên phức tạp khi người dùng cần nhập các thông số để tùy chỉnh.
Ví dụ: trong một chủ đề WordPress điển hình nếu có một mã ngắn để nhập một nút, thì người dùng có thể sẽ cần thêm ít nhất hai đến năm tham số. Như thế này:
[themebutton url = ”http://example.com” title = ”Tải xuống ngay” color = ”Purple” target = ”newwindow”]
Shortcake là một plugin WordPress và là một tính năng WordPress được đề xuất trong tương lai. Nó nhằm mục đích giải quyết vấn đề này bằng cách cung cấp một giao diện người dùng để nhập các giá trị này. Điều này sẽ làm cho các mã ngắn dễ sử dụng hơn rất nhiều.

Bắt đầu
Hướng dẫn này dành cho người dùng mới bắt đầu phát triển WordPress. Người dùng mới bắt đầu muốn chỉnh sửa các chủ đề WordPress của họ cũng sẽ thấy hướng dẫn này hữu ích.
Đã nói rằng, chúng ta hãy bắt đầu.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Shortcake (Shortcode UI) .
Bây giờ bạn sẽ cần mộtshortcode chấp nhận một vài tham số của người dùng nhập. Nếu bạn cần làm mới một chút, đây là cách thêm shortcode trong WordPress .
Vì lợi ích của hướng dẫn này, chúng tôi sẽ sử dụng một mã ngắn đơn giản cho phép người dùng chèn một nút vào các bài đăng hoặc trang WordPress của họ. Đây là mã mẫu cho shortcode của chúng tôi và bạn có thể sử dụng mã này bằng cách thêm nó vào tệp chức năng của chủ đề hoặc trong một plugin dành riêng cho trang web .
add_shortcode( 'cta-button', 'cta_button_shortcode' );
function cta_button_shortcode( $atts ) {
extract( shortcode_atts(
array(
'title' => 'Title',
'url' => ''
),
$atts
));
return '' . $title . '';
}
Bạn cũng sẽ cần thêm một số CSS để tạo kiểu cho nút của mình. Bạn có thể sử dụng CSS này trong biểu định kiểu của chủ đề.
.cta-button {
padding: 10px;
font-size: 18px;
border: 1px solid #FFF;
border-radius: 7px;
color: #FFF;
background-color: #50A7EC;
}
Đây là cách người dùng sẽ sử dụng shortcode trong các bài đăng và trang của họ:
[cta-button title=”Download Now” url=”http://example.com”]
Bây giờ chúng ta có một shortcode chấp nhận các tham số, hãy tạo một giao diện người dùng cho nó.
Đăng ký giao diện người dùng mã ngắn của bạn với Shortcake
API shortcake cho phép bạn đăng ký giao diện người dùng của shortcode. Bạn sẽ cần mô tả thuộc tính nào mà shortcode của bạn chấp nhận, các loại trường nhập và loại bài đăng nào sẽ hiển thị giao diện người dùng shortcode.
Đây là đoạn mã mẫu mà chúng tôi sẽ sử dụng để đăng ký giao diện người dùng của shortcode của chúng tôi. Chúng tôi đã cố gắng giải thích từng bước với các nhận xét nội tuyến. Bạn có thể dán phần này vào tệp chức năng của chủ đề hoặc trong một plugin dành riêng cho trang web .
shortcode_ui_register_for_shortcode( /** Your shortcode handle */ 'cta-button', /** Your Shortcode label and icon */ array( /** Label for your shortcode user interface. This part is required. */ 'label' => 'Add Button', /** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */ 'listItemImage' => 'dashicons-lightbulb', /** Shortcode Attributes */ 'attrs' => array( /** * Each attribute that accepts user input will have its own array defined like this * Our shortcode accepts two parameters or attributes, title and URL * Lets first define the UI for title field. */ array( /** This label will appear in user interface */ 'label' => 'Title', /** This is the actual attr used in the code used for shortcode */ 'attr' => 'title', /** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */ 'type' => 'text', /** Add a helpful description for users 'description' => 'Please enter the button text', ), /** Now we will define UI for the URL field */ array( 'label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL', ), ), ), /** You can select which post types will show shortcode UI */ 'post_type' => array( 'post', 'page' ), ) );
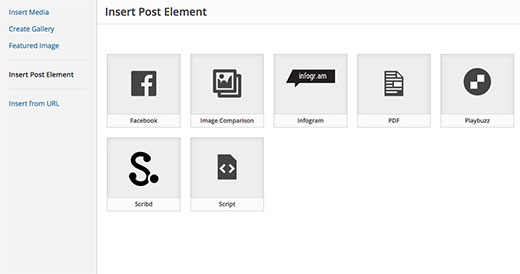
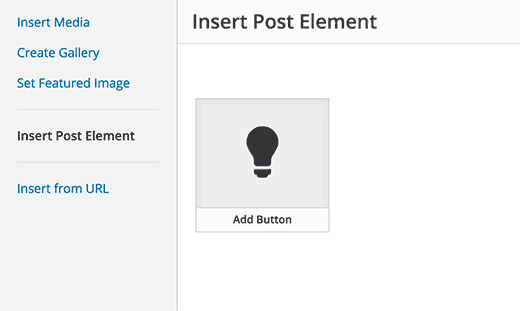
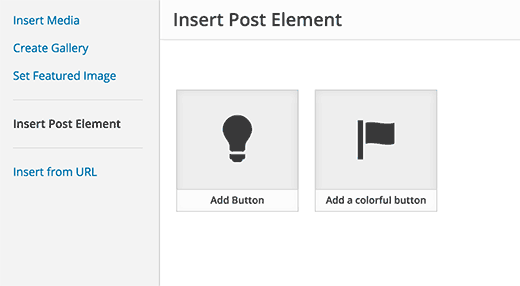
Đó là tất cả, bây giờ bạn có thể thấy giao diện người dùng shortcode đang hoạt động bằng cách chỉnh sửa một bài đăng. Chỉ cần nhấp vào nút Thêm phương tiện phía trên trình chỉnh sửa bài đăng. Thao tác này sẽ hiển thị trình tải lên phương tiện, nơi bạn sẽ thấy một mục mới ‘Chèn phần tử bài đăng’ ở cột bên trái. Nhấp vào nó sẽ hiển thị cho bạn một nút để chèn mã của bạn.

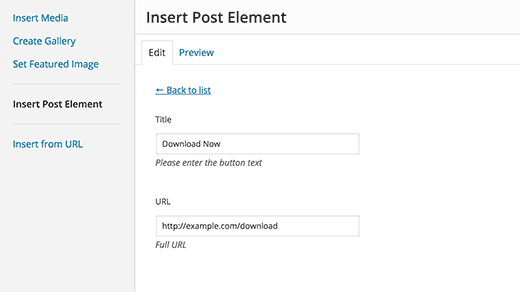
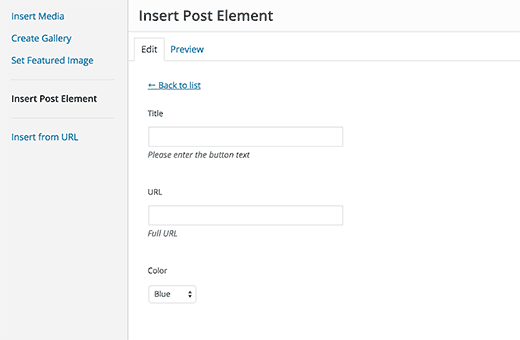
Nhấp vào hình thu nhỏ có chứa biểu tượng bóng đèn và nhãn bánh nướng nhỏ của bạn sẽ hiển thị cho bạn giao diện người dùng mã ngắn.

Thêm mã ngắn với nhiều đầu vào
Trong ví dụ đầu tiên, chúng tôi sử dụng một shortcode rất cơ bản. Bây giờ hãy làm cho nó phức tạp hơn một chút và hữu ích hơn rất nhiều. Hãy thêm một mã ngắn cho phép người dùng chọn màu nút.
Đầu tiên, chúng tôi sẽ thêm shortcode. Nó gần giống như một shortcode, ngoại trừ việc nó hiện không sử dụng đầu vào của người dùng cho màu sắc.
add_shortcode( 'mybutton', 'my_button_shortcode' );
function my_button_shortcode( $atts ) {
extract( shortcode_atts(
array(
'color' => 'blue',
'title' => 'Title',
'url' => ''
),
$atts
));
return '' . $title . '';
}
Vì shortcode của chúng tôi sẽ hiển thị các nút bằng các màu khác nhau nên chúng tôi cũng cần cập nhật CSS của mình. Bạn có thể sử dụng CSS này trong biểu định kiểu của chủ đề.
.mybutton {
padding: 10px;
font-size: 18px;
border: 1px solid #FFF;
border-radius: 7px;
color: #FFF;
}
.blue-button {
background-color: #50A7EC;
}
.orange-button {
background-color:#FF7B00;
}
.green-button {
background-color:#29B577;
}
Đây là cách các nút sẽ trông như thế nào:

Bây giờ shortcode của chúng tôi đã sẵn sàng, bước tiếp theo là đăng ký giao diện người dùng shortcode. Về cơ bản, chúng tôi sẽ sử dụng cùng một mã, ngoại trừ lần này chúng tôi có một tham số khác cho màu sắc và chúng tôi cung cấp cho người dùng lựa chọn từ các nút màu xanh lam, cam hoặc xanh lục.
shortcode_ui_register_for_shortcode(
/** Your shortcode handle */
'mybutton',
/** Your Shortcode label and icon */
array(
/** Label for your shortcode user interface. This part is required. */
'label' => 'Add a colorful button',
/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */
'listItemImage' => 'dashicons-flag',
/** Shortcode Attributes */
'attrs' => array(
/**
* Each attribute that accepts user input will have its own array defined like this
* Our shortcode accepts two parameters or attributes, title and URL
* Lets first define the UI for title field.
*/
array(
/** This label will appear in user interface */
'label' => 'Title',
/** This is the actual attr used in the code used for shortcode */
'attr' => 'title',
/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */
'type' => 'text',
/** Add a helpful description for users */
'description' => 'Please enter the button text',
),
/** Now we will define UI for the URL field */
array(
'label' => 'URL',
'attr' => 'url',
'type' => 'text',
'description' => 'Full URL',
),
/** Finally we will define the UI for Color Selection */
array(
'label' => 'Color',
'attr' => 'color',
/** We will use select field instead of text */
'type' => 'select',
'options' => array(
'blue' => 'Blue',
'orange' => 'Orange',
'green' => 'Green',
),
),
),
/** You can select which post types will show shortcode UI */
'post_type' => array( 'post', 'page' ),
)
);
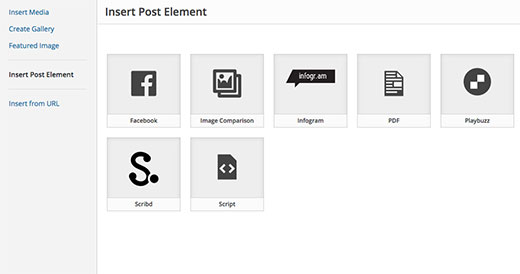
Đó là tất cả, bây giờ bạn có thể chỉnh sửa một bài đăng hoặc trang và nhấp vào nút Thêm phương tiện. Bạn sẽ nhận thấy mã ngắn mới được thêm vào của mình trong ‘Chèn phần tử bài đăng’.

Nhấp vào shortcode mới tạo của bạn sẽ hiển thị giao diện người dùng shortcode, nơi bạn có thể chỉ cần nhập các giá trị.

Bạn có thể tải xuống mã được sử dụng trong hướng dẫn này dưới dạng một plugin.
Chúng tôi đã bao gồm CSS, vì vậy bạn có thể sử dụng nó để nghiên cứu hoặc sử dụng nó để thêm các nút kêu gọi hành động của riêng bạn trong WordPress bằng giao diện người dùng dễ dàng hơn. Hãy sửa đổi nguồn và chơi với nó.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm giao diện người dùng cho shortcode trong WordPress với Shortcake. Bạn cũng có thể muốn xem 7 mẹo cần thiết này để sử dụng mã ngắn trong WordPress .
.