Nhóm phần tử với thẻ
| Thẻ trong HTML thật ra là một thẻ trung hòa, nó không thêm hay bớt bất cứ một thứ gì vào một tài liệu HTML cả. Nhưng chính nhờ tính chất trung hòa này mà nó lại là một công cụ đánh dấu tuyệt vời để qua đó chúng ta có thể viết CSS định dạng cho các phần tử mong muốn. |
Ví dụ: Chúng ta có đoạn HTML sau trích dẫn câu nói của chủ tịch Hồ Chí Minh. Ví dụ 8.1
1.<p>Không có gì quý hơn độc lập, tự do.</p>
Yêu cầu ở đây là chúng ta hãy dùng CSS tô đậm 2 từ độc lập, tự do. Để giải quyết vấn đề này, chúng ta sẽ thêm thẻ <span> vào đoạn HTML như sau:
1.<p>
2.Không có gì quý hơn <span class="nhanmanh">độc lập</span>, <span class="nhanmanh">tự do</span>.
3.</p>
Và bây giờ chúng ta có thể viết CSS cho yêu cầu trên:
1..nhanmanh {
2.font-weight:bold
3.}
Rất đơn giản phải không nào.
8.2. Nhóm khối phần tử với thẻ <div>:
Cũng như <span>, <div> cũng là một thẻ trung hòa và được thêm vào tài liệu HTML với mục đính nhóm các phần tử lại cho mục đích định dạng bằng CSS. Tuy nhiên, điểm khác biệt là <span> dùng để nhóm một khối phần tử trong khi đó <div> có thể nhóm một hoặc nhiều khối phần tử.
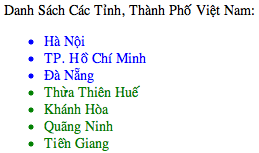
Trở lại ví dụ về danh sách tỉnh, thành trong phần class bài trước chúng ta sẽ giải quyết vấn đề bằng cách nhóm các phần tử với <div> như sau: Ví dụ 8.2
01.<p>Danh Sách Các Tỉnh, Thành Phố Việt Nam:</p>
02.<ul>
03.<div id="tp">
04.<li>Hà Nội</li>
05.<li>TP. Hồ Chí Minh</li>
06.<li>Đà Nẵng</li>
07.</div>
08.<div id="tinh">
09.<li>Thừa Thiên Huế</li>
10.<li>Khánh Hòa</li>
11.<li>Quãng Ninh</li>
12.<li>Tiền Giang</li>
13.</div>
14.</ul>
Và đoạn CSS cho mục đích này sẽ là:
1.#tp {
2.color:blue;
3.}
4.#tinh {
5.color:green;
6.}
Trong hai bài học trên, chúng ta đã được học qua về id, class, <div>, <span> và lợi ích của nó trong việc nhóm, đánh dấu phần tử để có thể dùng CSS để tạo ra các kiểu trình bày đặc biệt. Có thể một số bạn chưa học qua HTML sẽ khó khăn trong việc nắm bắt các kiến thức này. Tuy nhiên, yêu cầu mà Pearl đưa ra ở đây chỉ là các bạn có thể vận dụng các phần tử này trong CSS.