Cách thêm nút theo dõi Facebook cho tác giả trong WordPress
Không phải mọi blog đều cần một trang người hâm mộ facebook. Nếu bạn có một blog cá nhân, thì bạn có thể dễ dàng sử dụng hồ sơ Facebook của mình và tính năng đăng ký để cho phép người dùng theo dõi bạn trên facebook. Tương tự như ô like , facebook cung cấp nút theo dõi để người dùng sử dụng trên trang web của mình. Gần đây, một người dùng đã hỏi chúng tôi về cách thêm nút theo dõi Facebook trong WordPress. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm nút theo dõi Facebook cho tác giả trong WordPress.
Đối với các blog của một tác giả, bạn chỉ có thể lấy mã từ trang bổ trợ Xã hội của Facebook và dán nó vào các mẫu hoặc tiện ích của mình. Mặt khác, các trang web có nhiều tác giả phải thực hiện thêm vài bước.

Video hướng dẫn
https://www.youtube.com/watch?v=SjJu9NvOe2U&feature=em_im_woyt
Nếu bạn không thích video hoặc cần thêm hướng dẫn, thì hãy tiếp tục đọc.
Thêm nút theo dõi Facebook cho một blog WordPress của một tác giả
Đối với trang web WordPress của một tác giả, cách đơn giản nhất để thêm nút Theo dõi Facebook là lấy mã từ trang web Plugin xã hội của Facebook và dán nó vào mẫu chủ đề, tiện ích hoặc trang WordPress của bạn.

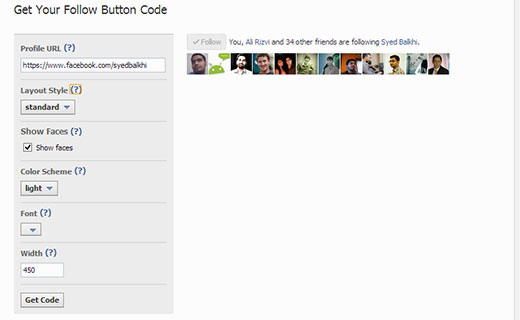
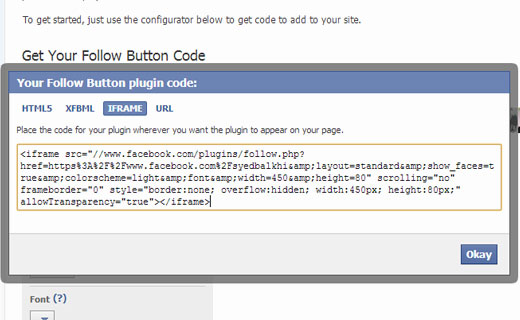
Chỉ cần cung cấp URL hồ sơ Facebook của người dùng, và facebook sẽ tự động tạo bản xem trước của nút theo dõi ở bên phải. Chọn bố cục và định cấu hình giao diện của plugin, sau đó nhấp vào nút Lấy mã . Sao chép mã trong tab https://images.mtviet.com/dulieuanh/wordpress/025.themnuttheodoitacgia_files/saved_resource.html và dán vào tiện ích con, bài đăng hoặc trang.

Thêm nút theo dõi Facebook trên blog WordPress nhiều tác giả
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Facebook . Khi kích hoạt, plugin sẽ thêm một mục menu Facebook trong thanh bên quản trị WordPress của bạn. Nhấp vào nó sẽ đưa bạn đến trang Cài đặt chung của plugin. Trang này sẽ yêu cầu bạn cung cấp khóa ứng dụng và khóa bí mật.
Cách tạo Ứng dụng Facebook cho Trang web của bạn
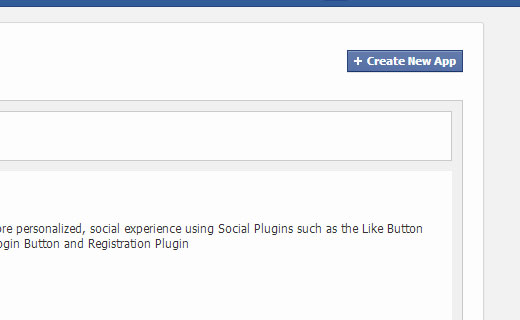
Truy cập trang web Nhà phát triển Facebook và đăng nhập bằng tài khoản Facebook của bạn. Tiếp theo, nhấp vào nút Tạo ứng dụng mới .

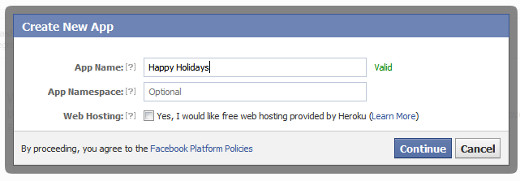
Một cửa sổ bật lên nhỏ sẽ xuất hiện và nó sẽ yêu cầu bạn cung cấp tên cho ứng dụng của mình. Hai trường khác trong biểu mẫu này là tùy chọn.

Bây giờ bạn sẽ đến trang dành cho nhà phát triển cho ứng dụng của mình, nơi bạn sẽ thấy ID ứng dụng và Khóa bí mật của ứng dụng. Bạn cần sao chép các khóa đó và nhập chúng vào trang plugin Facebook trên trang web WordPress của mình.
Thêm nút theo dõi Facebook
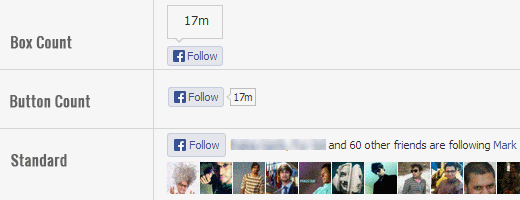
Đi tới Facebook » Tùy chọn menu Nút Theo dõi . Cài đặt plugin khá trực quan. Bạn sẽ cần chọn nơi bạn muốn nút theo dõi xuất hiện (bài đăng, trang, kho lưu trữ, trang chủ, v.v.) và vị trí (trước hoặc sau bài đăng, hoặc cả hai). Lý tưởng nhất là bạn muốn hiển thị thông tin tác giả trên các bài đăng đơn lẻ. Tùy thuộc vào chủ đề của bạn, bạn có thể chọn hiển thị nút theo dõi Facebook bên dưới các bài viết hoặc trước nội dung bài đăng. Bạn cũng có thể chọn bảng màu và chiều rộng nội dung. Có ba bố cục có sẵn cho nút theo dõi (tiêu chuẩn, số nút và số hộp). Chọn một cái phù hợp với bố cục trang web của bạn và lưu các thay đổi.

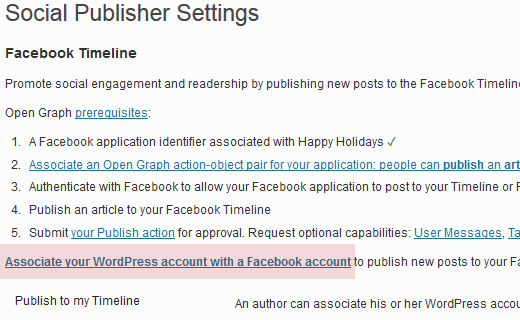
Sau khi thiết lập xong ứng dụng, mỗi người dùng phải kết nối tài khoản Facebook của họ với trang web. Nếu bạn là tác giả duy nhất trên trang web của mình, hãy truy cập Facebook »Nhà xuất bản xã hội và nhấp vào liên kết Liên kết tài khoản WordPress của bạn với tài khoản Facebook .

Nhấp vào liên kết sẽ mở ra một cửa sổ bật lên yêu cầu bạn cho phép kết nối ứng dụng trang web WordPress và tài khoản Facebook của bạn.
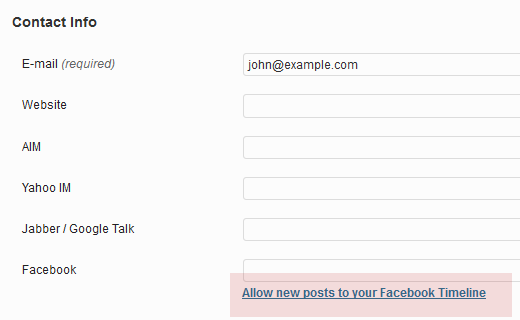
Các tác giả khác trên trang web của bạn có thể kết nối tài khoản của họ từ Người dùng » trang Tiểu sử . Nơi họ sẽ thấy một liên kết để kết nối tài khoản của họ.

Ảnh chụp màn hình ví dụ

Ngoài nút theo dõi, Facebook cung cấp nhiều cách khác để tích hợp trang web của bạn với Facebook như: Nhận xét trên Facebook , nút Thích trên Facebook , Nút gửi Facebook , v.v.
Chúng tôi hy vọng rằng bài viết này đã giúp bạn thêm nút theo dõi Facebook cho các tác giả trên trang web WordPress của bạn. Nếu bạn có bất kỳ câu hỏi hoặc đóng góp nào, vui lòng để lại bình luận bên dưới.


