Kiến thức cơ bản về phần tử kiểm tra: Tùy chỉnh WordPress cho người dùng tự làm
[ad_1]
Bạn đã bao giờ muốn tạm thời chỉnh sửa một trang web để xem nó trông như thế nào với màu sắc, phông chữ, kiểu dáng cụ thể, v.v. Có thể thực hiện được với một công cụ đã tồn tại trong trình duyệt của bạn có tên là Kiểm tra phần tử. Đây là một giấc mơ trở thành hiện thực cho tất cả những người dùng DIY khi họ tìm hiểu về nó. Trong bài viết này, chúng tôi sẽ chỉ cho bạn những điều cơ bản về phần tử kiểm tra và cách sử dụng nó với trang web WordPress của bạn.

Kiểm tra phần tử hoặc công cụ nhà phát triển là gì?
Các trình duyệt web hiện đại như Google Chrome và Mozilla Firefox có các công cụ tích hợp cho phép các nhà phát triển web gỡ lỗi. Các công cụ này hiển thị mã HTML, CSS và JavaScript cho một trang và cách trình duyệt thực thi mã.
Sử dụng công cụ Kiểm tra phần tử, bạn có thể chỉnh sửa mã HTML, CSS hoặc JavaSCript cho bất kỳ trang web nào và xem các thay đổi của bạn trực tiếp (chỉ trên máy tính của bạn).
Đối với chủ sở hữu trang web DIY, những công cụ này có thể giúp bạn xem trước thiết kế trang web trông như thế nào mà không thực sự thực hiện thay đổi cho mọi người.
Đối với người viết, những công cụ này thật tuyệt vời vì bạn có thể dễ dàng thay đổi thông tin nhận dạng cá nhân khi chụp ảnh màn hình mà không cần phải làm mờ các mục hoàn toàn.
Đối với các nhân viên hỗ trợ, đó là một cách tuyệt vời để xác định lỗi có thể khiến các phòng trưng bày của bạn không tải hoặc các thanh trượt của bạn không hoạt động bình thường.
Chúng tôi chỉ đang làm xước bề mặt của các ca sử dụng. Phần tử Kiểm tra thực sự mạnh mẽ.
Trong bài viết này, chúng tôi sẽ tập trung vào Kiểm tra phần tử trong Google Chrome vì đó là trình duyệt mà chúng tôi lựa chọn. Firefox có các công cụ dành cho nhà phát triển của riêng mình, công cụ này cũng có thể được sử dụng bằng cách chọn phần tử kiểm tra từ menu trình duyệt.
Sẵn sàng? Bắt đầu nào.
Video hướng dẫn
Nếu bạn không thích video hoặc cần thêm hướng dẫn, thì hãy tiếp tục đọc.
Khởi chạy Kiểm tra phần tử và xác định vị trí mã
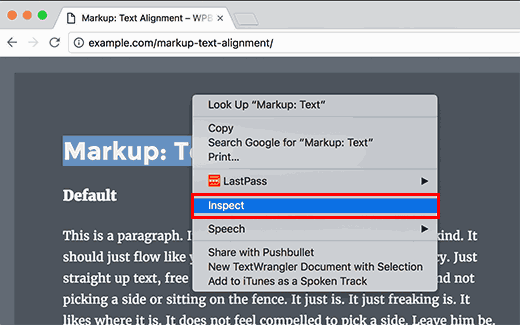
Bạn có thể khởi chạy công cụ kiểm tra phần tử bằng cách nhấn tổ hợp phím CTRL + Shift + I trên bàn phím. Ngoài ra, bạn có thể nhấp vào bất kỳ đâu trên trang web và chọn phần tử kiểm tra từ menu trình duyệt.

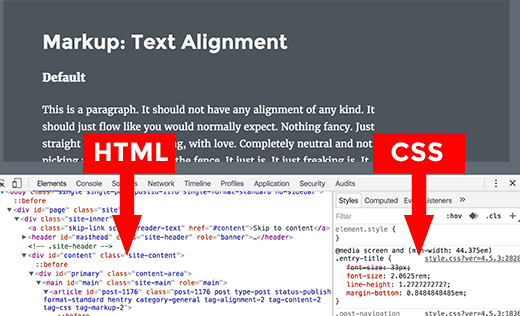
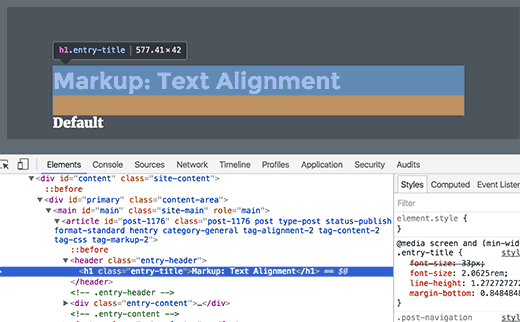
Cửa sổ trình duyệt của bạn sẽ được chia thành hai và cửa sổ dưới sẽ hiển thị mã nguồn của trang web.
Cửa sổ công cụ dành cho nhà phát triển được chia thành hai cửa sổ. Ở bên trái, bạn sẽ thấy mã HTML của trang. Trên ngăn bên phải, bạn sẽ thấy các quy tắc CSS.

Khi di chuyển chuột qua nguồn HTML, bạn sẽ thấy vùng bị ảnh hưởng được đánh dấu trên trang web. Bạn cũng sẽ nhận thấy các quy tắc CSS thay đổi để hiển thị CSS cho phần tử bạn đang xem.

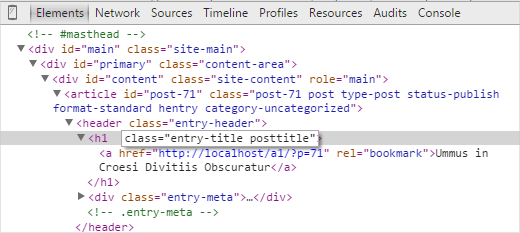
Bạn cũng có thể đưa con trỏ chuột đến một phần tử trên trang web, nhấp chuột phải và chọn phần tử kiểm tra. Phần tử bạn đã trỏ vào sẽ được đánh dấu trong mã nguồn.
Chỉnh sửa và gỡ lỗi mã trong phần tử kiểm tra
Cả HTML và CSS trong cửa sổ phần tử kiểm tra đều có thể chỉnh sửa được. Bạn có thể nhấp đúp vào bất kỳ đâu trong mã nguồn HTML và chỉnh sửa mã theo ý muốn.

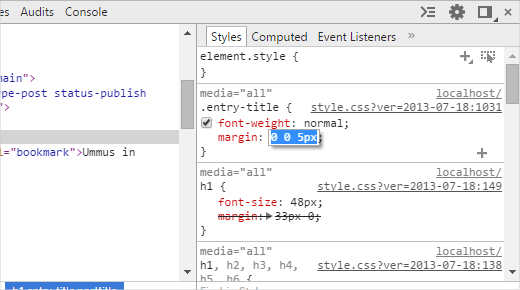
Bạn cũng có thể nhấp đúp và chỉnh sửa bất kỳ thuộc tính và kiểu nào trong ngăn CSS. Để thêm quy tắc kiểu tùy chỉnh, hãy nhấp vào biểu tượng + ở đầu ngăn CSS.

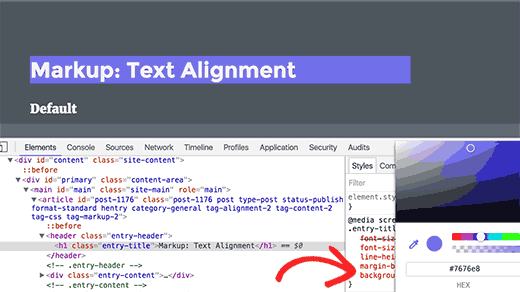
Khi bạn thực hiện các thay đổi đối với CSS hoặc HTML, những thay đổi đó sẽ được phản ánh trong trình duyệt ngay lập tức.

Lưu ý rằng bất kỳ thay đổi nào bạn thực hiện ở đây sẽ không được lưu ở bất kỳ đâu. Phần tử Kiểm tra là một công cụ gỡ lỗi và nó không ghi các thay đổi của bạn trở lại các tệp trên máy chủ của bạn. Điều này có nghĩa là nếu bạn làm mới trang, tất cả các thay đổi của bạn sẽ không còn nữa.
Để thực sự thực hiện các thay đổi, bạn sẽ phải chỉnh sửa biểu định kiểu của chủ đề WordPress của mình hoặc mẫu có liên quan để thêm các thay đổi bạn muốn lưu.
Trước khi bạn bắt đầu chỉnh sửa chủ đề WordPress hiện có của mình bằng công cụ Kiểm tra phần tử, hãy đảm bảo rằng bạn lưu tất cả các thay đổi của mình bằng cách tạo một chủ đề con .
Dễ dàng tìm thấy lỗi trên trang web của bạn
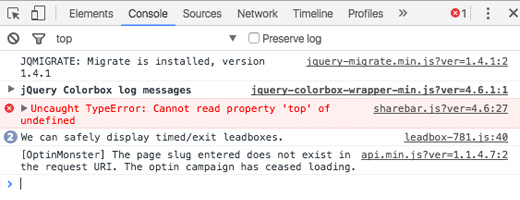
Phần tử Kiểm tra có một khu vực được gọi là Bảng điều khiển hiển thị tất cả các lỗi tồn tại trên trang web của bạn. Khi cố gắng gỡ lỗi hoặc yêu cầu hỗ trợ từ tác giả plugin , bạn nên xem ở đây để xem lỗi là gì.

Ví dụ: nếu bạn là khách hàng của OptinMonster thắc mắc tại sao optin của bạn không tải, thì bạn có thể dễ dàng tìm thấy vấn đề “slug trang của bạn không khớp”.
Nếu thanh chia sẻ của bạn không hoạt động bình thường, thì bạn có thể thấy rằng có một lỗi JavaScript.
Các công cụ như Kiểm tra Element Console và SupportAlly giúp bạn nhận được hỗ trợ khách hàng tốt hơn vì nhóm hỗ trợ kỹ thuật yêu thích những khách hàng chủ động cung cấp phản hồi chi tiết về vấn đề.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu những kiến thức cơ bản về phần tử kiểm tra và cách sử dụng nó với trang WordPres của mình. Bạn cũng có thể muốn xem bảng gian lận CSS do WordPress tạo mặc định để tăng tốc kỹ năng phát triển chủ đề của mình.
.
[ad_2]
Source link