CSS Colors
CSS Colors
 |
Color dùng trong CSS và trên các Web site đều được thiết lập qua các giá trị được quy định sẵn để các trình duyệt có thể hiểu và hiển thị chính xác. |
#Dạng thông dụng và được biết đến nhiều nhất là color thiết lập theo mã Hex, đến nỗi hễ nói đến mã màu là người ta nghĩ ngay đến mã Hex – giá trị color tính trên hệ cơ số 16: bắt đầu từ 0-9 cho đến A-F. Dạng mã này thông dụng nhất vì cú pháp đơn giản, chỉ cần bắt đầu bằng 1 kí tự # sau đấy thêm vào 6 chữ số mã hex là có thể có được màu sắc mong muốn:
#1234fa
Trong 6 số phần Hex, 2 số đầu quy định giá trị của màu đỏ, 2 số tiếp theo quy định giá trị của màu lục, và 2 số cuối là dành cho màu lam. Sự phối màu của 3 màu gốc này sẽ tạo nên các màu sắc khác nhau, cụ thể là nó sẽ tạo đc 2563 = 16777216 màu (nhiều thế thôi chứ mắt thường khó mà phân biệt được hết). Ở một số chuẩn DTD HTML cũ, việc thiết lập giá trị dành cho màu sắc bắt buộc phải có dấu # đầu tiên để thông báo cho parser của trình duyệt hiểu rằng đằng sau là giá trị quy định cho màu sắc. Sau này thì một số chuẩn DTD mới có phần thoáng tính hơn, nếu chỉ thiết lập 6 số phần mã Hex mà không có dấu # thì trình duyệt vẫn hiểu và hiển thị được màu đó. Nhưng tốt nhất để đảm bảo mọi trình duyệt có thể hiển thị đúng màu sắc như bạn mong đợi, nên viết đúng cú pháp #RRGGBB.
#Dạng mã màu thứ hai là mã màu RGB tính theo decimal. Về bản chất thì cũng như mã màu Hex là chia ba phần dành riêng cho từng màu, có giá trị từ 0 đến 255. Về cú pháp thì như sau:
rgb(xxx,xxx,xxx)
hoặc: rgb(xx%,xx%,xx%)
VD: rgb(234,115,201),
rgb(25%,90%,10%)
Tuy về mặt code thì việc khai báo này dài hơn dạng mã Hex, nhưng ý nghĩa của nó thì dễ hiểu hơn, dễ thiết lập hơn. Và hiện nay dạng cú pháp này được dùng khá phổ biến thay thế cho mã màu dạng Hex.
#Dạng giá trị màu cuối cùng là thiết lập theo tên gọi. Mã màu theo dạng Hex hay RGB dù gì vẫn là khó hiểu và khó xác định với đa số người sử dụng, vì thế có một số tên gọi chuẩn dành cho những màu sắc thông dụng sẽ được trình duyệt tự động chuyển đổi thành dạng mãu màu phía trên để hiển thị. Có điều những tên gọi này đều là tên tiếng Anh, ai không biết chắc cũng móm =)).
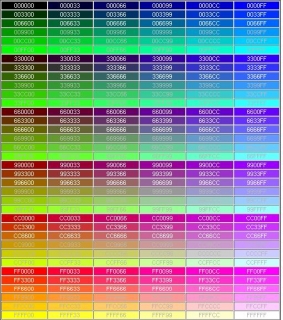
Về màu sắc cơ bản thì gồm có 16 màu là: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow. Đây được coi là những màu chuẩn, mọi trình duyệt và máy tính đều hiển thị được. Những màu này được định nghĩa từ thời các máy tính chỉ hỗ trợ có 256 colors, và còn một số màu khác được gọi là Cross_Browser color quy ước riêng cho thời kì 8bits màu này (216 màu):
Cú pháp của những màu thời kì 8bits là #xxx, với mỗi kí tự x được thay thế cho 1 số hex từ 0 đến F. Hiện nay thì hầu hết máy tính đều hiển thị được màu 24bits trở lên, nhưng thi thoảng người ta vẫn sử dụng màu ở chế độ 8bits để tiết kiệm đc đôi chút dung lượng cho web site .
Bảng các tên gọi của khoảng 150 màu được đặt tên sẵn mà các trình duyệt có thể hiển thị được:
Color Name Color HEX
AliceBlue #F0F8FF
AntiqueWhite #FAEBD7
Aqua #00FFFF
Aquamarine #7FFFD4
Azure #F0FFFF
Beige #F5F5DC
Bisque #FFE4C4
Black #000000
BlanchedAlmond #FFEBCD
Blue #0000FF
BlueViolet #8A2BE2
Brown #A52A2A
BurlyWood #DEB887
CadetBlue #5F9EA0
Chartreuse #7FFF00
Chocolate #D2691E
Coral #FF7F50
CornflowerBlue #6495ED
Cornsilk #FFF8DC
Crimson #DC143C
Cyan #00FFFF
DarkBlue #00008B
DarkCyan #008B8B
DarkGoldenRod #B8860B
DarkGray #A9A9A9
DarkGrey #A9A9A9
DarkGreen #006400
DarkKhaki #BDB76B
DarkMagenta #8B008B
DarkOliveGreen #556B2F
Darkorange #FF8C00
DarkOrchid #9932CC
DarkRed #8B0000
DarkSalmon #E9967A
DarkSeaGreen #8FBC8F
DarkSlateBlue #483D8B
DarkSlateGray #2F4F4F
DarkSlateGrey #2F4F4F
DarkTurquoise #00CED1
DarkViolet #9400D3
DeepPink #FF1493
DeepSkyBlue #00BFFF
DimGray #696969
DimGrey #696969
DodgerBlue #1E90FF
FireBrick #B22222
FloralWhite #FFFAF0
ForestGreen #228B22
Fuchsia #FF00FF
Gainsboro #DCDCDC
GhostWhite #F8F8FF
Gold #FFD700
GoldenRod #DAA520
Gray #808080
Grey #808080
Green #008000
GreenYellow #ADFF2F
HoneyDew #F0FFF0
HotPink #FF69B4
IndianRed #CD5C5C
Indigo #4B0082
Ivory #FFFFF0
Khaki #F0E68C
Lavender #E6E6FA
LavenderBlush #FFF0F5
LawnGreen #7CFC00
LemonChiffon #FFFACD
LightBlue #ADD8E6
LightCoral #F08080
LightCyan #E0FFFF
LightGoldenRodYellow #FAFAD2
LightGray #D3D3D3
LightGrey #D3D3D3
LightGreen #90EE90
LightPink #FFB6C1
LightSalmon #FFA07A
LightSeaGreen #20B2AA
LightSkyBlue #87CEFA
LightSlateGray #778899
LightSlateGrey #778899
LightSteelBlue #B0C4DE
LightYellow #FFFFE0
Lime #00FF00
LimeGreen #32CD32
Linen #FAF0E6
Magenta #FF00FF
Maroon #800000
MediumAquaMarine #66CDAA
MediumBlue #0000CD
MediumOrchid #BA55D3
MediumPurple #9370D8
MediumSeaGreen #3CB371
MediumSlateBlue #7B68EE
MediumSpringGreen #00FA9A
MediumTurquoise #48D1CC
MediumVioletRed #C71585
MidnightBlue #191970
MintCream #F5FFFA
MistyRose #FFE4E1
Moccasin #FFE4B5
NavajoWhite #FFDEAD
Navy #000080
OldLace #FDF5E6
Olive #808000
OliveDrab #6B8E23
Orange #FFA500
OrangeRed #FF4500
Orchid #DA70D6
PaleGoldenRod #EEE8AA
PaleGreen #98FB98
PaleTurquoise #AFEEEE
PaleVioletRed #D87093
PapayaWhip #FFEFD5
PeachPuff #FFDAB9
Peru #CD853F
Pink #FFC0CB
Plum #DDA0DD
PowderBlue #B0E0E6
Purple #800080
Red #FF0000
RosyBrown #BC8F8F
RoyalBlue #4169E1
SaddleBrown #8B4513
Salmon #FA8072
SandyBrown #F4A460
SeaGreen #2E8B57
SeaShell #FFF5EE
Sienna #A0522D
Silver #C0C0C0
SkyBlue #87CEEB
SlateBlue #6A5ACD
SlateGray #708090
SlateGrey #708090
Snow #FFFAFA
SpringGreen #00FF7F
SteelBlue #4682B4
Tan #D2B48C
Teal #008080
Thistle #D8BFD8
Tomato #FF6347
Turquoise #40E0D0
Violet #EE82EE
Wheat #F5DEB3
White #FFFFFF
WhiteSmoke #F5F5F5
Yellow #FFFF00
YellowGreen #9ACD32
Theo phpvn (asdf)


