[Tổng hợp] Học Bootstrap trong 10 phút
Là một lập trình viên web Full stack hay là lập trình viên Front end thì bạn đều sẽ cần học bootstrap.
Nhưng ai cũng biết, sử dụng đầy đủ tính năng của Bootstrap lại làm cho web có hiệu năng không tốt.
Vì thế, thay vào đó các lập trình viên chỉ sử dụng hệ thống lưới của bootstrap để giúp dàn layout website tốt hơn và responsive dễ dàng hơn.
Và trong bài này mình sẽ giúp bạn học bootstrap và hiểu nó trong 10 phút (Câu view tý =)) ).

#1: THIẾT LẬP DỰ ÁN BOOTSTRAP
Bây giờ chúng ta sẽ tạo một Bootstrap template cơ bản bằng cách thêm các tệp Bootstrap CSS và JS, cũng như JavaScript phụ thuộc khác như jQuery và Popper.js thông qua CDN.
Mình khuyên bạn nên thêm Bootstrap trong dự án của mình thông qua CDN (Mạng phân phối nội dung) vì CDN mang lại lợi ích về hiệu suất bằng cách giảm thời gian tải, vì họ đang lưu trữ tệp trên nhiều máy chủ trên toàn cầu để khi người dùng yêu cầu, tệp sẽ được phân phát từ máy chủ gần họ nhất.
Bước #1: Tạo trang HTML đơn giản
Mở VSCode (hoặc trình soạn thảo yêu thích của bạn) và tạo một tệp HTML mới với tên basic.html
<!DOCTYPE html><html lang=”en”>
<head> <!– Đặt các nội dung mô tả ở đây –></head>
<body> <!– Nội dung của trang web ở đây –></body>
</html>
Sau đó, trong phần head và phần body ta thêm nội dung cơ bản như sau:
https://codepen.io/niiticthanoi/embed/ExgbKOr?height=265&theme-id=dark&default-tab=html
> Lưu ý #1: Luôn bao gồm thẻ <meta> viewport bên trong phần head để cho phép phóng to và đảm bảo hiển thị phù hợp trên thiết bị di động.
> Lưu ý #2: Nếu bạn không xem được thì bạn cần vào Codepen.io, vượt captcha và quay lại đây tải lại trang nhé.
Bước #2: Đặt file HTML này làm Template
Để làm cho file HTML đơn giản này trở thành Template Bootstrap, bạn chỉ cần thêm các tệp Bootstrap CSS và JS cũng như jQuery và Popper.js bắt buộc bằng cách sử dụng link CDN.
Bạn nên bao gồm các tệp JavaScript ở cuối trang, ngay trước thẻ đóng </body> để cải thiện hiệu suất tải trang, như được hiển thị trong ví dụ sau:
https://codepen.io/niiticthanoi/embed/gOwXrqw?height=265&theme-id=dark&default-tab=html
Tất cả đã sẵn sàng!
Sau khi thêm các tệp CSS và JS của Bootstrap cũng như thư viện jQuery và Popper.js cần thiết, chúng ta có thể bắt đầu lập trình web ngay với Bootstrap Framework.
Thuộc tính integrity và crossorigin đã được thêm vào link CDN để triển khai (SRI – Subresource Integrity). Đây là một tính năng bảo mật cho phép bạn giảm thiểu nguy cơ tấn công bắt nguồn từ các CDN bị xâm phạm, bằng cách đảm bảo rằng các tệp mà trang web của bạn tìm nạp (từ CDN hoặc bất kỳ nơi nào) đã được phân phối mà không có các sửa đổi bất ngờ hoặc độc hại.
Nó hoạt động bằng cách cho phép bạn cung cấp mã băm mà tệp được tìm nạp phải khớp.
> Ghi chú: Nếu khách truy cập vào trang web của bạn đã tải xuống tệp CSS và JS của Bootstrap từ cùng một CDN. Khi truy cập các trang web khác, nó sẽ được tải từ bộ nhớ cache của trình duyệt thay vì lại phải tải xuống, dẫn đến thời gian tải nhanh hơn.
Bước #3: Lưu file
Bây giờ hãy lưu tệp trên màn hình của bạn dưới dạng ‘bootstrap-template.html’.
Để mở tệp này trong trình duyệt web, hãy điều hướng đến tệp, sau đó nhấp chuột phải vào tệp và chọn open. Ngoài ra, bạn có thể mở trình duyệt của mình và kéo tệp này vào đó.
> Lưu ý: Điều quan trọng đảm bảo phần mở rộng chính xác là .html. Nếu không, một số trình soạn thảo văn bản, chẳng hạn như Notepad trên Windows, sẽ tự động lưu nó dưới dạng .txt
Ngoài ra, bạn cũng có thể tải xuống các tệp CSS và JS của Bootstrap từ trang web chính thức của họ và đưa vào dự án của bạn.
Có hai phiên bản có sẵn để tải xuống, Bootstrap source và Bootstrap compiled. Bạn có thể tải xuống tệp Bootstrap 4 tại đây.
Tải xuống được biên dịch chứa phiên bản đã được biên dịch và rút gọn của các tệp CSS và JavaScript để giúp web nhanh hơn.
Tuy nhiên, phiên bản đã biên dịch không bao gồm bất kỳ phụ thuộc JavaScript tùy chọn nào như jQuery và Popper.js. Trong khi đó, bản Bootstrap source chứa các tệp nguồn gốc cho tất cả CSS và JavaScript, cùng với bản sao cục bộ của tài liệu.
Tải xuống và giải nén bản Bootstrap compiled. Bây giờ nếu bạn nhìn vào bên trong các thư mục, bạn sẽ thấy nó chứa các tệp CSS và JS đã biên dịch (bootstrap.*), cũng như CSS và JS đã biên dịch và rút gọn (bootstrap.min.*).
Sử dụng các tệp bootstrap.min.css và bootstrap.min.js.
Sử dụng phiên bản rút gọn của các tệp CSS và JS sẽ cải thiện hiệu suất trang web của bạn và tiết kiệm băng thông do HTTP request và kích thước tải xuống nhỏ hơn.
> Lưu ý: XCác plugin JavaScript của Bootstrap yêu cầu phải có jQuery. Bạn có thể tải xuống phiên bản mới nhất của jQuery tại đây https://jquery.com/download/. Bạn cũng cần thêm Popper.js trước JS của Bootstrap để các chú giải hoạt động!
OK. Bây giờ bạn đã cài đặt xong, hãy đi vào cùng tìm hiểu về
#2. HỆ THỐNG LƯỚI CỦA BOOTSTRAP
Hệ thống lưới Bootstrap là cách nhanh nhất và dễ dàng để tạo bố cục trang web responsive.
2.1. Hệ thống lưới Bootstrap là gì?
Phiên bản Bootstrap 4 mới nhất giới thiệu hệ thống lưới flexbox mới dành cho thiết bị di động có tỷ lệ thích hợp lên đến 12 cột khi kích thước thiết bị hoặc khung nhìn tăng lên.
Bootstrap 4 bao gồm các lớp lưới được xác định trước để nhanh chóng tạo bố cục lưới cho các loại thiết bị khác nhau như điện thoại di động, máy tính bảng, máy tính xách tay và máy tính để bàn, v.v.
Ví dụ:
- Bạn có thể sử dụng các lớp
.col-*để tạo cột lưới cho các thiết bị cực nhỏ như điện thoại di động ở chế độ dọc.
- Tương tự, bạn có thể sử dụng các lớp
.col-sm-*để tạo cột lưới cho các thiết bị màn hình nhỏ như điện thoại di động ở chế độ ngang
- Các lớp
.col-md-*cho các thiết bị màn hình trung bình như máy tính bảng
- Các lớp
.col-lg-*cho các thiết bị lớn như máy tính để bàn
- Và các lớp
.col-xl-*cho màn hình máy tính cực lớn.
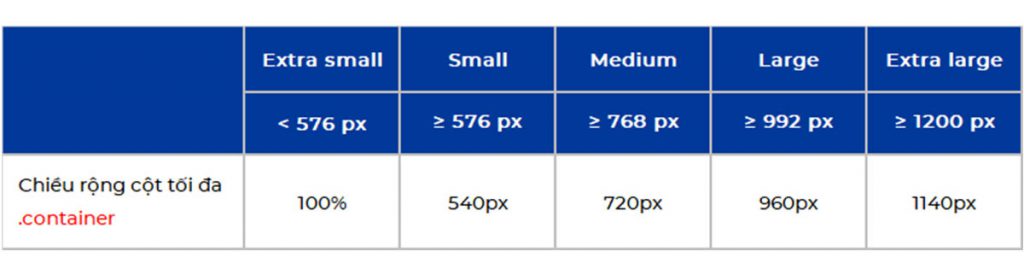
Bảng sau đây tóm tắt một số tính năng chính của hệ thống lưới Bootstrap mới.

Bảng trên cho thấy một điều quan trọng.
Việc áp dụng bất kỳ lớp .col-sm-* nào cho một phần tử sẽ không chỉ ảnh hưởng đến kiểu dáng của phần tử đó trên các thiết bị nhỏ mà còn ảnh hưởng cả trên các thiết bị vừa, lớn và cực lớn có chiều rộng màn hình lớn hơn hoặc bằng 540px, nếu bạn không thêm tùy chỉnh lớp .col-md-*, .col-lg-* hoặc .col-xl-* cho nó.
Tương tự, lớp .col-md-* sẽ không chỉ ảnh hưởng đến kiểu dáng của các phần tử trên các thiết bị vừa mà còn trên các thiết bị lớn và cực lớn nếu không có lớp .col-lg-* hoặc .col-xl-*
Bây giờ câu hỏi đặt ra là làm thế nào để tạo hàng và cột bằng cách sử dụng hệ thống lưới responsive 12 cột này?
Câu trả lời khá đơn giản:
- Lúc đầu hãy tạo một container hoạt động như một trình bao bọc cho các hàng (row) và cột (column) của bạn bằng cách sử dụng lớp
.container
- Sau đó tạo các hàng bên trong vùng chứa bằng cách sử dụng lớp
.rowvà để tạo các cột bên trong bất kỳ hàng nào bạn có thể sử dụng các lớp.col-*,.col-sm-*,.col-md-*,.col-lg-*và.col-xl-*.
Các cột là khu vực nội dung thực tế nơi chúng ta sẽ đặt nội dung của mình vào đó.
Hãy xem nó thực sự hoạt động như thế nào qua ví dụ sau (thêm đoạn code này vào phần body của bạn):
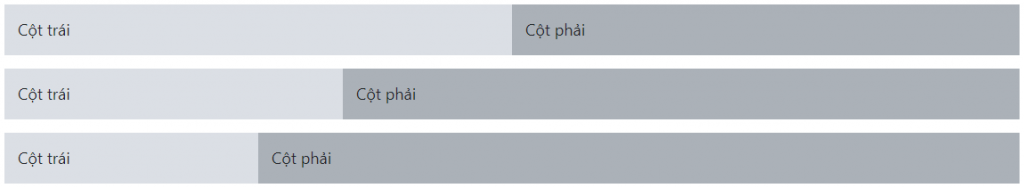
<div class=”container”> <!– Hàng với 2 cột bằng nhau –> <div class=”row”> <div class=”col-md-6″>Cột trái</div> <div class=”col-md-6″>Cột phải</div> </div>
<!– Hàng với 2 cột chia tỷ lệ 1:2 –> <div class=”row”> <div class=”col-md-4″>Cột trái</div> <div class=”col-md-8″>Cột phải</div> </div>
<!– Hàng với 2 cột chia tỷ lệ 1:3 –> <div class=”row”> <div class=”col-md-3″>Cột trái</div> <div class=”col-md-9″>Cột phải</div> </div></div>
Với một ít CSS để cho đẹp hơn ta được bố cục như thế này:

> Lưu ý: Trong bố cục dạng lưới, nội dung phải được đặt bên trong các cột (.col và .col-*) và chỉ các cột mới có thể là con ngay lập tức của các hàng (.row). Các hàng phải được đặt bên trong .container (chiều rộng cố định) hoặc .container-fluid (chiều rộng đầy đủ) để có khoảng đệm và căn chỉnh thích hợp.
> Mẹo: Chiều rộng cột lưới được đặt theo tỷ lệ phần trăm, vì vậy chúng luôn linh hoạt và có kích thước tương ứng với phần tử mẹ của chúng. Ngoài ra, mỗi cột có đệm ngang (gọi là gutter) để kiểm soát không gian giữa các cột riêng lẻ.
Vì hệ thống lưới Bootstrap dựa trên 12 cột, do đó, để giữ các cột trên một dòng (tức là cạnh nhau), tổng số cột lưới trong một hàng không được lớn hơn 12.
Nếu bạn chú ý kỹ ở ví dụ trên, bạn sẽ tìm thấy số cột lưới (tức là col-md-*) cộng lại sẽ bằng 12 (thử lấy 6 + 6, 4 + 8 và 3 + 9 xem) cho mỗi hàng.
2.2. Tạo bố cục 3 cột bằng bootstrap grid
Tương tự, bạn có thể tạo các bố cục khác dựa trên nguyên tắc trên.
Ví dụ, Ví dụ sau thường sẽ tạo bố cục ba cột cho màn hình máy tính xách tay và máy tính để bàn.
Nó cũng hoạt động trong máy tính bảng ở chế độ ngang nếu độ phân giải màn hình lớn hơn hoặc bằng 992 pixel (ví dụ: Apple iPad).
Tuy nhiên, ở chế độ dọc, các cột lưới sẽ nằm ngang như bình thường.
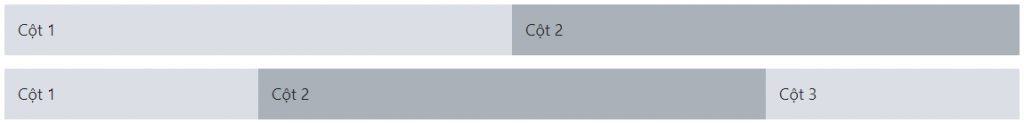
<div class=”container”> <!– Hàng với 3 cột –> <div class=”row”> <div class=”col-lg-4″>Cột trái</div> <div class=”col-lg-4″>Cột giữa</div> <div class=”col-lg-4″>Cột phải</div> </div>
<!– Hàng với 3 cột chia tỷ lệ 1:4:1 –> <div class=”row”> <div class=”col-lg-2″>Cột trái</div> <div class=”col-lg-8″>Cột giữa</div> <div class=”col-lg-2″>Cột phải</div> </div>
<!– Hàng với 3 cột chia không đều nhau –> <div class=”row”> <div class=”col-lg-3″>Cột trái</div> <div class=”col-lg-7″>Cột giữa</div> <div class=”col-lg-2″>Cột phải</div> </div></div>
> Lưu ý: Nếu bạn cố tình đặt nhiều hơn 12 cột trong một hàng, thì nhóm cột thừa sẽ nằm trên một dòng mới.
2.3. Bố cục tự động
Bạn cũng có thể tạo các cột có chiều rộng bằng nhau cho tất cả các thiết bị (cực nhỏ, nhỏ, vừa, lớn và cực lớn) bằng cách sử dụng lớp .col mà không cần chỉ định bất kỳ số cột nào.
Hãy thử ví dụ sau để hiểu cách hoạt động chính xác của nó:
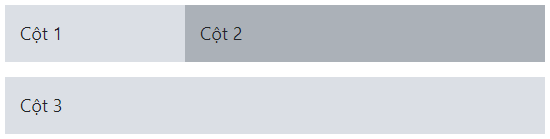
<div class=”container”> <!– Hàng với 2 cột bằng nhau –> <div class=”row”> <div class=”col”>Cột 1</div> <div class=”col”>Cột 2</div> </div>
<!– Hàng với 3 cột bằng nhau –> <div class=”row”> <div class=”col”>Cột 1</div> <div class=”col”>Cột 2</div> <div class=”col”>Cột 3</div> </div></div>
Kết quả:

Ngoài ra, bạn cũng có thể đặt chiều rộng của một cột và để các cột anh chị em tự động thay đổi kích thước xung quanh nó bằng nhau.
Bạn có thể sử dụng các lớp lưới được xác định trước hoặc độ rộng nội tuyến.
Nếu bạn thử có kéo ví dụ sau, bạn sẽ thấy các cột trong một hàng có lớp .col sẽ tự thay đổi chiều rộng bằng nhau.
<div class=”container”> <!– Hàng với 2 cột bằng nhau–> <div class=”row”> <div class=”col”>Cột 1</div> <div class=”col”>Cột 2</div> </div> <!–Row with three columns divided in 1:2:1 ratio–> <div class=”row”> <div class=”col”>Cột 1</div> <div class=”col-sm-6″>Cột 2</div> <div class=”col”>Cột 3</div> </div></div>
Kết quả:

Như bạn thấy ở hàng bên dưới, khi kích thước màn hình thay đổi Cột 1, và Cột 3 luôn có kích thước bằng nhau.
2.4. Hành vi Column Wapping
Bây giờ chúng ta sẽ tạo các bố cục linh hoạt hơn thay đổi hướng cột dựa trên kích thước khung nhìn.
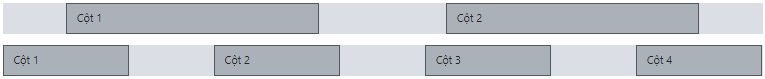
Ví dụ sau sẽ tạo bố cục ba cột (cùng một hàng) trên các thiết bị lớn như máy tính xách tay và máy tính để bàn, cũng như trên máy tính bảng (ví dụ: Apple iPad) ở chế độ ngang.
Nhưng trên các thiết bị nhỏ như điện thoại ở chế độ ngang (576px ≤ chiều rộng màn hình ≤ 768px), nó sẽ áp dụng các class .col-sm-*
Do đó chúng ta có hàng đầu tiên có 2 cột, hàng thứ hai có 2 cột
<div class=”container”> <div class=”row”> <div class=”col-sm-4 col-md-3″>Cột 1</div> <div class=”col-sm-8 col-md-6″>Cột 2</div> <div class=”col-sm-12 col-md-3″>Cột 3</div> </div></div>
Hiển thị ở trên màn hình lớn:

Hiển thị ở trên màn hình nhỏ (điện thoại quay ngang):

Như bạn có thể thấy trong ví dụ trên, tổng các số cột của lưới trung bình (tức là col-md-*) là:
- 3 + 9 + 12 = 24 lớn hơn 12
Do đó div thứ ba có lớp .col-md-12 là cột bổ sung trong một .row
Nó sẽ nằm trên một dòng mới liền kề trên các thiết bị có kích thước màn hình trung bình.
Còn trên các màn hình lớn thì lúc này các lớp col-lg-3, col-lg-6 và col-lg-3 sẽ được áp dụng.
Và do 3 + 6 + 3 = 12 nên chúng ở trên cùng một dòng.
Tương tự, bạn có thể tạo nhiều bố cục thích ứng hơn cho các trang web của mình bằng cách sử dụng tính năng wrapping của Bootstrap.
2.5. Tạo bố cục nhiều cột với Bootstrap
Với hệ thống lưới bootstrap 4 mới, bạn có thể dễ dàng kiểm soát cách bố cục trang web của mình sẽ hiển thị trên các loại thiết bị khác nhau có kích thước màn hình hoặc khung nhìn khác nhau như điện thoại di động, máy tính bảng, máy tính để bàn, v.v.
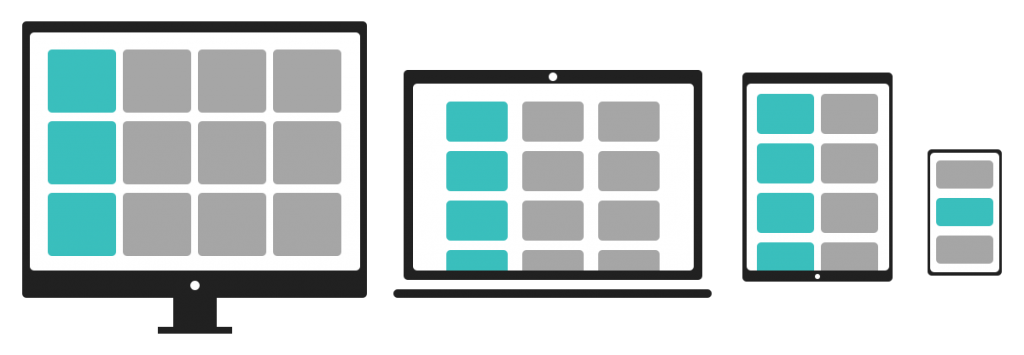
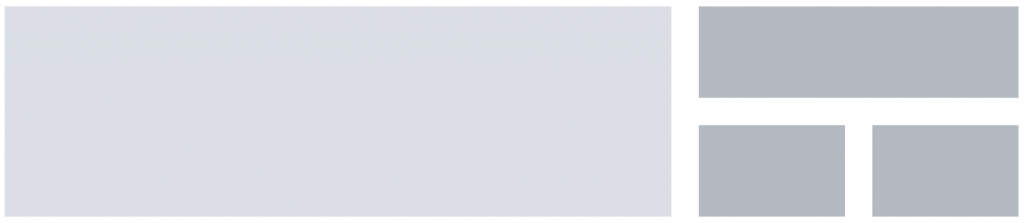
Hãy xem hình minh họa sau:

Trong hình minh họa ở trên, có tổng cộng 12 hộp nội dung trong tất cả các thiết bị, nhưng vị trí của nó thay đổi tùy theo kích thước màn hình thiết bị.
Giống như trong thiết bị di động, bố cục được hiển thị dưới dạng bố cục lưới một cột có 1 cột và 12 hàng được đặt trên nhau.
Trong khi trong máy tính bảng, nó được hiển thị dưới dạng bố cục lưới hai cột có 2 cột và mỗi cột có 6 hàng.
Hơn nữa, trong các thiết bị có kích thước màn hình lớn như máy tính xách tay và máy tính để bàn, nó được hiển thị dưới dạng bố cục lưới ba cột có 3 cột và 4 hàng.
Cuối cùng, trong các thiết bị màn hình cực lớn như máy tính để bàn lớn, nó được hiển thị dưới dạng bố cục lưới bốn cột có 4 cột và 3 hàng.
Bây giờ câu hỏi là làm thế nào chúng ta có thể tạo các bố cục đáp ứng như vậy bằng cách sử dụng hệ thống lưới mới Bootstrap?
Trước tiên, hãy bắt đầu với thiết bị đích chính.
Giả sử thiết bị mục tiêu chính của chúng ta là máy tính xách tay hoặc máy tính để bàn thông thường.
Vì bố cục máy tính xách tay của chúng tôi có 3 cột và 4 hàng, tức là bố cục lưới 3×4, nên đoạn code HTML để tạo cấu trúc lưới như vậy sẽ trông giống như thế này.
<div class=”container”> <div class=”row”> <div class=”col-lg-4″><p>Hộp 1</p></div> <div class=”col-lg-4″><p>Hộp 2</p></div> <div class=”col-lg-4″><p>Hộp 3</p></div> <div class=”col-lg-4″><p>Hộp 4</p></div> <div class=”col-lg-4″><p>Hộp 5</p></div> <div class=”col-lg-4″><p>Hộp 6</p></div> <div class=”col-lg-4″><p>Hộp 7</p></div> <div class=”col-lg-4″><p>Hộp 8</p></div> <div class=”col-lg-4″><p>Hộp 9</p></div> <div class=”col-lg-4″><p>Hộp 10</p></div> <div class=”col-lg-4″><p>Hộp 11</p></div> <div class=”col-lg-4″><p>Hộp 12</p></div> </div></div>
Nếu bạn thấy kết quả của ví dụ trên trong máy tính xách tay hoặc máy tính để bàn có chiều rộng màn hình hoặc chế độ xem lớn hơn hoặc bằng 992px nhưng nhỏ hơn 1200px, bạn sẽ thấy bố cục có 4 hàng trong đó mỗi hàng có 3 cột bằng nhau dẫn đến lưới 3×4 được bố trí.
Hãy để ý, ở đây mình áp dụng lớp .col-lg-4. Có nghĩa là mình áp dụng lớp này cho màn hình lớn (Từ 992px đến nhỏ hơn 1200px).
Mỗi cột này sẽ chiếm 4 phần của 1 hàng. Vậy nếu có 3 cột tức là 3 + 3 + 3 = 12 thì nó chiếm trọn vẹn một hàng.
Từ cột thứ 4 trở đi sẽ được xuống hàng.
Bây giờ, màn hình chính đã bố cục xong, đã đến lúc tùy chỉnh bố cục cho các thiết bị khác.
Trước tiên, hãy bắt đầu bằng cách tùy chỉnh nó cho thiết bị máy tính bảng. Vì bên trong máy tính bảng, bố cục của chúng tôi hiển thị dưới dạng lưới 2×6 (tức là 2 cột và 6 hàng).
Vì thế, hãy tiếp tục và thêm lớp .col-md-6 trên mỗi cột, như thế này:
<div class=”container”> <div class=”row”> <div class=”col-lg-4 col-md-6″><p>Hộp 1</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 2</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 3</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 4</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 5</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 6</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 7</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 8</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 9</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 10</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 11</p></div> <div class=”col-lg-4 col-md-6″><p>Hộp 12</p></div> </div></div>
> Mẹo: Để thuận tiện, hãy thiết lập cho thiết bị chính trước. Sau đó mới thiết lập dần cho thiết bị khác như mình đang làm ở đây.
Tương tự, bạn có thể tùy chỉnh bố cục cho các thiết bị cực lớn như màn hình máy tính để bàn lớn bằng cách thêm lớp .col-xl-3 trên mỗi cột.
Vì mỗi hàng trong bố cục thiết bị cực lớn của chúng ta chứa 4 cột. Đây là code cuối cùng sau khi kết hợp toàn bộ quá trình.
<div class=”container”> <div class=”row”> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 1</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 2</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 3</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 4</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 5</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 6</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 7</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 8</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 9</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 10</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 11</p></div> <div class=”col-lg-4 col-md-6 col-xl-3″><p>Hộp 12</p></div> </div></div>
> Mẹo: Theo hình minh họa trên, không cần tùy chỉnh bố cục cho điện thoại di động. Vì các cột trên các thiết bị nhỏ hơn sẽ tự động nằm ngang và được hiển thị dưới dạng bố cục lưới cột 1×12 mà không cần có các lớp .col-* hoặc .col-sm-*.
2.6. Lồng cột trong cột
Các cột Bootstrap cũng có thể lồng vào nhau, có nghĩa là bạn có thể đặt các hàng và cột bên trong một cột hiện có.
Tuy nhiên, công thức đặt các cột sẽ giống nhau, tức là tổng số cột phải bằng 12 hoặc ít hơn trong một hàng.
<div class=”container”> <div class=”row”> <div class=”col-sm-8″>Cột trái</div> <div class=”col-sm-4″> <!– Cột phải với các hàng và cột lồng nhau –> <div class=”row”> <div class=”col-12″></div> </div> <div class=”row”> <div class=”col-6″></div> <div class=”col-6″></div> </div> </div> </div></div>
Như bạn thấy, trong một hàng chúng ta có 2 cột:
- Cột trái chiếm 8 phần
- Cột phải chiếm 4 phần
Tuy nhiên, trong cột phải còn được chia thành 2 hàng:
- 1 hàng chiếm toàn bộ cột phải
- 1 hàng nữa có 2 cột đều nhau bên trong
Kết quả như hình minh họa sau:

2.7. Tạo cột có chiều rộng biến đổi với biến
Bạn có thể sử dụng các lớp col-{breakpoint}-auto để định kích thước các cột dựa trên chiều rộng tự nhiên của nội dung của chúng.
Hãy thử ví dụ sau để xem nó hoạt động như thế nào:
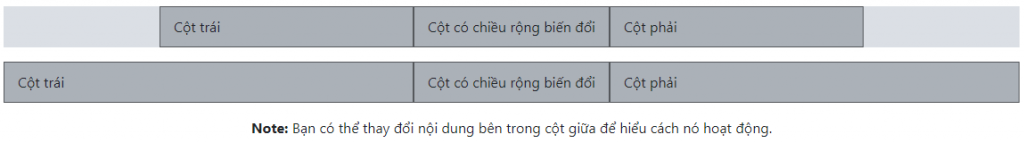
<div class=”container”> <div class=”row justify-content-md-center”> <div class=”col-md-3″>Cột trái</div> <div class=”col-md-auto”>Cột có chiều rộng biến đổi</div> <div class=”col-md-3″>Cột phải</div> </div> <div class=”row”> <div class=”col”>Cột trái</div> <div class=”col-auto”>Cột có chiều rộng biến đổi</div> <div class=”col”>Cột phải</div> </div></div>
Kết quả chúng ta được giống như thế này:

2.8. Căn chỉnh các cột trong Bootstrap
Bạn có thể sử dụng tiện ích căn chỉnh flexbox để căn chỉnh các cột lưới theo chiều dọc và chiều ngang bên trong vùng chứa. Hãy thử các ví dụ sau để hiểu cách hoạt động:
Căn chỉnh theo chiều dọc của các cột
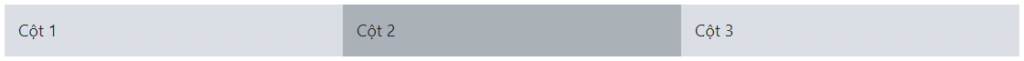
Bạn có thể sử dụng các lớp .align-items-start, .align-items-center và .align-items-end để căn chỉnh các cột lưới theo chiều dọc tương ứng với vị trí ở đầu, giữa và dưới cùng của vùng chứa.
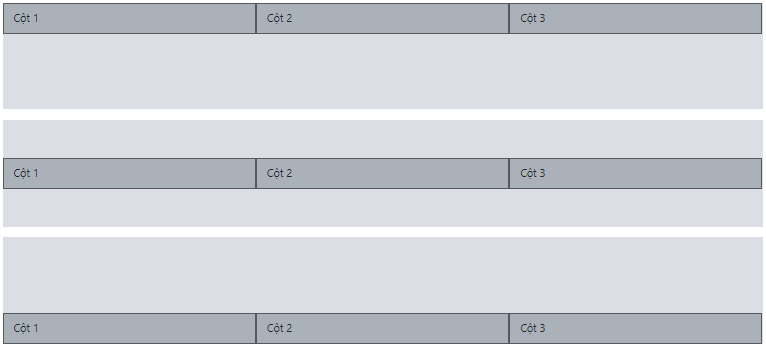
<div class=”container”> <div class=”row align-items-start”> <div class=”col”>Cột 1</div> <div class=”col”>Cột 2</div> <div class=”col”>Cột 3</div> </div> <div class=”row align-items-center”> <div class=”col”>Cột 1</div> <div class=”col”>Cột 2</div> <div class=”col”>Cột 3</div> </div> <div class=”row align-items-end”> <div class=”col”>Cột 1</div> <div class=”col”>Cột 2</div> <div class=”col”>Cột 3</div> </div></div>
Kết quả ta sẽ được tương tự như thế này:

Như bạn thấy, vùng xám nhạt là container.
Khi sử dụng các class .align-items-start, .align-items-center và .align-items-end thì nội dung của chúng ta tự động căn chỉnh theo vị trí tương ứng của cột.
Các cột riêng lẻ bên trong một hàng cũng có thể được căn chỉnh theo chiều dọc. Đây là một ví dụ:
<div class=”container”> <div class=”row”> <div class=”col align-self-start”>Cột 1</div> <div class=”col align-self-center”>Cột 2</div> <div class=”col align-self-end”>Cột 3</div> </div></div>
Kết quả ta sẽ được tương tự như:

Căn chỉnh theo chiều ngang của các cột
Bạn có thể sử dụng các lớp .justify-content-start, .justify-content-center và .justify-content-end để căn chỉnh các cột lưới theo chiều ngang ở vị trí bên trái, chính giữa và bên phải của vùng chứa tương ứng.
Hãy xem ví dụ sau để xem nó hoạt động như thế nào:
<div class=”container”> <div class=”row justify-content-start”> <div class=”col-4″>Cột 1</div> <div class=”col-4″>Cột 2</div> </div> <div class=”row justify-content-center”> <div class=”col-4″>Cột 1</div> <div class=”col-4″>Cột 2</div> </div> <div class=”row justify-content-end”> <div class=”col-4″>Cột 1</div> <div class=”col-4″>Cột 2</div> </div></div>
Kết quả ta được tương tự:

Ngoài ra, bạn có thể sử dụng lớp .justify-content-around để phân phối đồng đều các cột lưới với khoảng cách ở hai đầu.
Và lớp .justify-content-between để phân phối đồng đều các cột, trong đó cột đầu đặt ở sát đầu, cột cuối đặt ở sát cuối của hàng.
Hãy thử ví dụ sau để xem nó thực sự hoạt động như thế nào:
<div class=”container”> <div class=”row justify-content-around”> <div class=”col-4″>Cột 1</div> <div class=”col-4″>Cột 2</div>
</div> <div class=”row justify-content-between”> <div class=”col-2″>Cột 1</div> <div class=”col-2″>Cột 2</div> <div class=”col-2″>Cột 3</div> <div class=”col-2″>Cột 4</div> </div></div>
Kết quả ta được giống như thế này:

Bạn có thể tìm hiểu thêm về flexbox để biết căn chỉnh các flex items.
2.9. Sắp xếp lại thứ tự các cột
Trong trường hợp cần thiết, bạn thậm chí có thể thay đổi thứ tự trực quan của các cột lưới mà không thay đổi thứ tự của chúng trong file HTML.
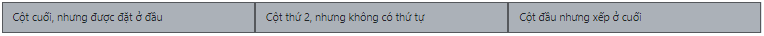
Sử dụng lớp .order-last để sắp xếp cột ở vị trí cuối cùng, hoặc sử dụng lớp .order-first để sắp xếp cột ở vị trí đầu tiên.
Hãy xem một ví dụ đơn giản:
<div class=”container”> <div class=”row”> <div class=”col order-last”>Cột đầu nhưng xếp ở cuối</div> <div class=”col”>Cột thứ 2, nhưng không có thứ tự</div> <div class=”col order-first”>Cột cuối, nhưng được đặt ở đầu</div> </div></div>
Kết quả ta được:

Bạn cũng có thể sử dụng các lớp .order-* để sắp xếp các cột lưới tùy thuộc vào số thứ tự.
Cột lưới có số thứ tự cao hơn đứng sau cột lưới có số thứ tự thấp hơn hoặc cột lưới không có lớp thứ tự.
Nó hỗ trợ vị trí từ 1 đến 12 trên tất cả năm tầng lưới.
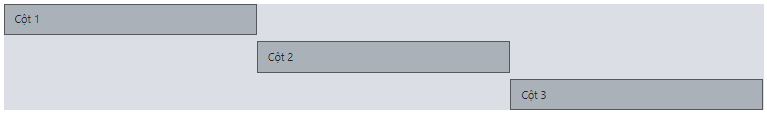
<div class=”container”> <div class=”row”> <div class=”col order-4″>Cột 1</div> <div class=”col”>Cột 2</div> <div class=”col order-1″>Cột 3</div> <div class=”col order-3″>Cột 4</div> </div></div>
Như bạn thấy trong HTML trên, chúng ta có thứ tự xếp như Cột 1, Cột 2, Cột 3, Cột 4.
Nhưng khi xuất hiện class order-* thì thứ tự sắp xếp sẽ được điều chỉnh lại khi hiển thị
Kết quả ta được như sau:

2.10. Offset
Bạn cũng có thể di chuyển các cột sang bên phải cho mục đích căn chỉnh bằng cách sử dụng các lớp offset như .offset-sm-*, .offset-md-*, .offset-lg-*, …
Các lớp này bù trừ các cột bằng cách tăng lề trái của nó theo số cột được chỉ định.
Ví dụ: Lớp .offset-md-4 trên cột .col-md-8 di chuyển nó sang bên phải bốn cột từ vị trí ban đầu của nó.
Hãy thử ví dụ sau để xem nó hoạt động như thế nào:
<div class=”container”> <div class=”row”> <div class=”col-md-8 offset-md-4″> col-md-8 offset-md-4 </div> </div></div>
Kết quả ta được:

Bạn cũng có thể offset các cột bằng cách sử dụng các lớp tiện ích căn lề. Các lớp này hữu ích trong các trường hợp mà độ rộng của phần bù không cố định.
Đây là một ví dụ:
<div class=”container”> <div class=”row”> <div class=”col-md-4″>Cột 1</div> <div class=”col-md-4 ml-auto”>Cột 2</div> </div> <div class=”row”> <div class=”col-auto mr-auto”>Cột 1</div> <div class=”col-auto”>Cột 2</div> </div></div>
Kết quả ta được tương tự như sau:

> Lưu ý: Bạn có thể sử dụng lớp .col-auto để tạo các cột chỉ chiếm không gian khi cần thiết, tức là kích thước của chính cột dựa trên nội dung.
2.11. Tạo các cột nhỏ gọn
Bạn có thể loại bỏ gutter mặc định giữa các cột để tạo bố cục nhỏ gọn bằng cách thêm lớp .no-gutters trên .row.
Lớp này loại bỏ các lề âm khỏi hàng và phần đệm ngang khỏi tất cả các cột con ngay lập tức.
Đây là một ví dụ:
<div class=”row no-gutters”> <div class=”col-4″>Cột 1</div> <div class=”col-4″>Cột 2</div> <div class=”col-4″>Cột 3</div></div>
Bình thường, nếu không có class .no-gutters thì chúng ta sẽ có kết quả tương tự như thế này:

Nhưng khi có .no-gutters thì khoảng trống này bị loại bỏ:

2.12. Ngắt các cột thành hàng mới
Bạn cũng có thể tạo các cột có chiều rộng bằng nhau kéo dài nhiều hàng bằng cách chèn một div với lớp .w-100 ở nơi bạn muốn các cột ngắt thành một dòng mới.
Ví dụ, đầu tiên ta có các cột như thế này:
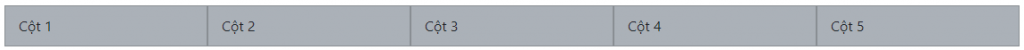
<div class=”container”> <div class=”row”> <div class=”col”>Cột 1</div> <div class=”col”>Cột 2</div> <div class=”col”>Cột 3</div> <div class=”col”>Cột 4</div> <div class=”col”>Cột 5</div> </div></div>
Hiển thị như sau:

Bây giờ, ta ngắt dòng ở cột 3 như sau:
<div class=”container”> <div class=”row”> <div class=”col”>Cột 1</div> <div class=”col”>Cột 2</div> <div class=”w-100″></div> <div class=”col”>Cột 4</div> <div class=”col”>Cột 5</div> </div></div>
Kết quả ta được:

Tiếp đến, một khái niệm nữa bạn cần nắm được đó là
#3. SỬ DỤNG .container VÀ .container-fluid
Ở trên, bạn đã biết là Bootstrap yêu cầu một phần tử để bao bọc nội dung trang web.
Và phần tử này sẽ cần phải có 1 trong hai class .container hoặc .container-fluid, trong đó:
- Class
.containerlàm cho vùng chứa có chiều rộng cố định, responsive - Class
.container-fluidlàm cho vùng chứa kéo dài toàn bộ chiều rộng của khung nhìn (width là 100%)
3.1. Sử dụng .container
Sử dụng class .container để tạo một vùng chứa đáp ứng, có chiều rộng cố định.
Lưu ý là chiều rộng của nó (chiều rộng tối đa) sẽ thay đổi trên các kích thước màn hình khác nhau:

Ví dụ:
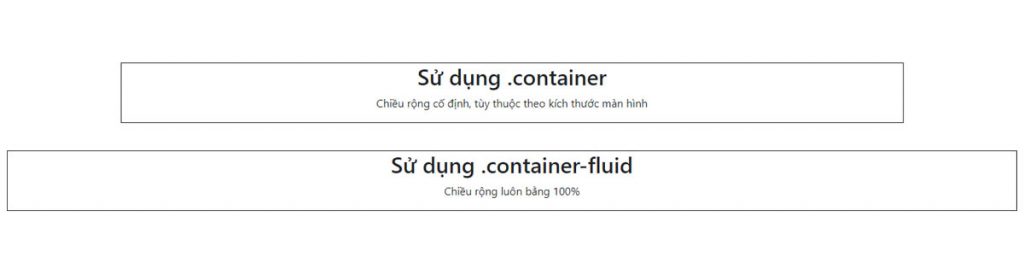
<div class=”container”> <h2>Sử dụng .container</h2> <p>Chiều rộng cố định, tùy thuộc theo kích thước màn hình</p></div>
Bạn thử chạy ví dụ trên trình duyệt và co kéo để thấy nó thay đổi như thế nào nhé.
3.2. Sử dụng .container-fluid
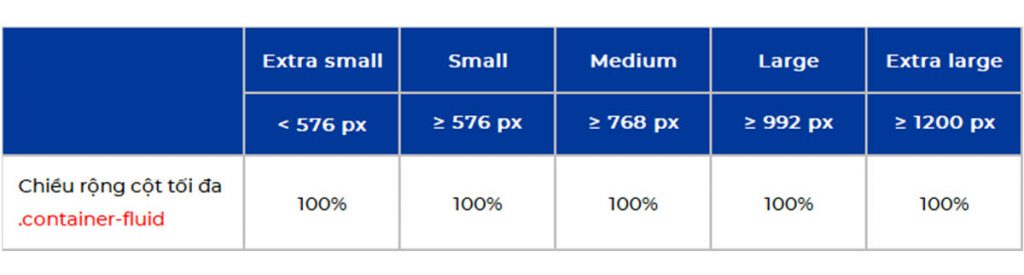
Sử dụng lớp .container-fluid để tạo vùng chứa có chiều rộng đầy đủ, vùng chứa sẽ luôn kéo dài toàn bộ chiều rộng của màn hình (chiều rộng luôn là 100%):

Ví dụ:
<div class=”container-fluid”> <h2>Sử dụng .container-fluid</h2> <p>Chiều rộng luôn bằng 100%</p></div>
Kết quả ta được như hình bên dưới:

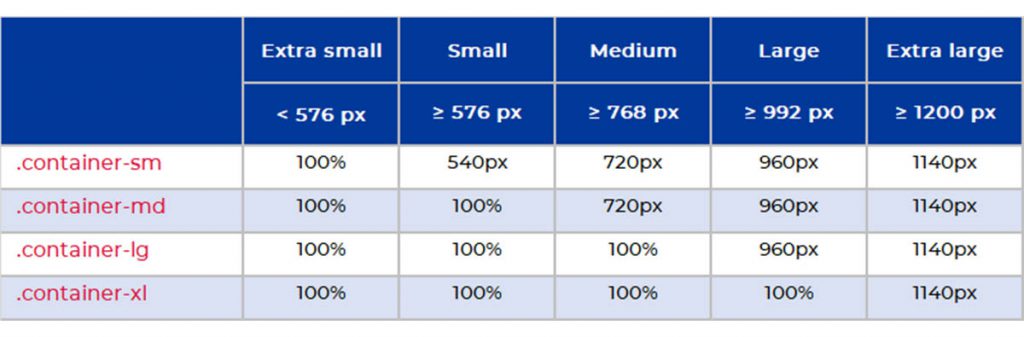
Ngoài ra, bạn cũng có thể sử dụng tùy chọn .container-sm | md | lg | xl để responsive container tùy thuộc theo kích thước màn hình.
Chiều rộng tối đa của vùng chứa sẽ thay đổi trên các kích thước màn hình / chế độ xem khác nhau:

Tổng kết tự học Bootstrap
Như vậy là qua bài tự học Bootstrap 4 này mình đã giúp bạn tìm hiểu về cách thiết lập dự án responsive web sử dụng Bootstrap, cách chia layout với hệ thống lưới của bootstrap và 2 class quan trọng là .container và .container-fluid.
Bootstrap 4 hỗ trợ rất nhiều thứ để giúp quá trình làm việc của bạn đơn giản hơn, nhưng mình khuyên bạn không nên lạm dụng bởi nó sẽ làm giảm hiệu suất của trang web đi rất nhiều.
ĐĂNG KÝ TƯ VẤN HỌC LẬP TRÌNH WEB BÀI BẢN!
https://icthanoi.getflycrm.com/api/forms/viewform/?key=qTjrn3G1yL6BfupQXusa2R3u1TIvOZHZOOZCnORTnbzj9E1P1n
Đừng lạm dụng Bootstrap, thay vào đó, tận dụng hệ thống lưới của Bootstrap 4, sau đó sử dụng CSS thuần, Flexbox… vừa giúp bạn tránh phụ thuộc framework vừa nâng cao giá trị của chính bạn.
Chúc bạn học tốt!
Từ https://niithanoi.edu.vn/


