Cách thêm Twitter @anywhere trong WordPress
Twitter đã ra mắt nền tảng @anywhere cách đây không lâu. Nền tảng mới này tích hợp twitter vào trang web của bạn với một vài dòng JavaScript. Nó cho phép nhiều tweet hơn, nhiều lưu lượng truy cập hơn, nhiều lượt theo dõi hơn, nhiều tương tác hơn, nhiều người dùng hơn và nhiều thông tin chi tiết hơn. Bây giờ bạn có thể nhúng một hộp tweet vào trang web của mình, nơi mọi người có thể trực tiếp tweet từ trang web của bạn. Nó cũng chuyển đổi tất cả tên người dùng twitter thành một liên kết (@wpbeginner). Nếu bạn bật tùy chọn di chuột qua thì người dùng sẽ thấy hộp di chuột có nút theo dõi và thông tin người dùng. Bạn cũng có thể tạo kết nối bằng các nút twitter, theo dõi @wpbeginner trên các nút twitter và hơn thế nữa. Chúng tôi nghĩ rằng nền tảng mới này sẽ đóng một vai trò quan trọng trong tương lai của web khi twitter phát triển. Trong bài viết này, chúng tôi sẽ chia sẻ cách bạn có thể thêm một số yếu tố của nền tảng Twitter ở bất kỳ đâu trên blog WordPress của mình.
Cập nhật: Twitter sẽ tắt API @anywhere vào ngày 6 tháng 12 năm 2012. Đây là thông tin chi tiết .
Bước 1: Đăng ký API
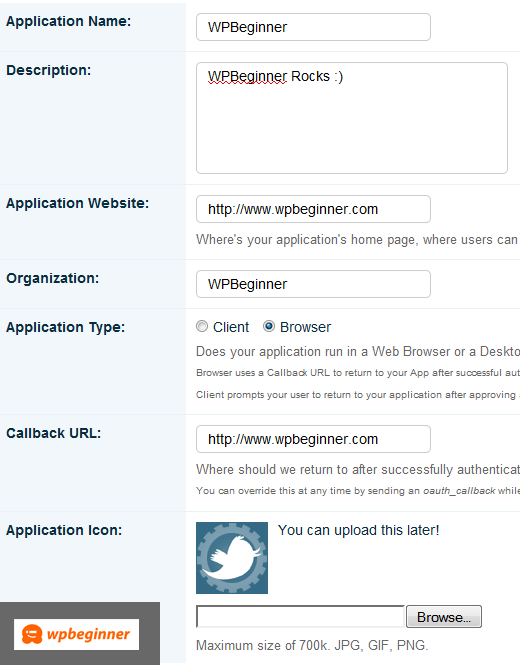
Trước khi có thể thêm nền tảng ở bất kỳ đâu trên trang web của mình, bạn cần đăng ký một API . Bạn sẽ được nhắc đến một trang giống như sau:
Sau khi đăng ký, bạn sẽ nhận được khóa API. Điều tiếp theo bạn muốn đảm bảo là mức độ quyền được đặt thành Đọc và Viết, nếu không người dùng sẽ không thể nhấp vào nút theo dõi. Đây là một trục trặc với twitter, nhưng họ đang làm việc để khắc phục điều này. Nhưng để an toàn, chúng tôi sẽ cung cấp hướng dẫn về cách thực hiện việc này.
Đầu tiên hãy nhấp vào liên kết http://twitter.com/oauth . Trên trang này, bạn sẽ thấy ứng dụng mà bạn đã đăng ký. Nhấp vào tên ứng dụng của bạn và nó sẽ đưa bạn đến trang chi tiết ứng dụng. Có một nút gọi là “Chỉnh sửa cài đặt ứng dụng”. Nhấp vào nút này để chuyển đến trang chỉnh sửa, nơi bạn sẽ cần cuộn xuống mục có nhãn “Loại truy cập mặc định”. Thay đổi điều này thành “Đọc & Viết”.
Bước 2: Triển khai nó trên trang web của bạn
Vì có rất nhiều tính năng trong nền tảng mọi nơi, chúng tôi sẽ giải thích từng tính năng một. Điều đầu tiên bạn cần làm là gọi JavaScript chính. Twitter khuyên bạn nên đặt tập lệnh này trong tệp header.php của mình (
Ở giữa hai mã này ).
Hãy nhớ thêm khóa API của bạn vào nơi ghi YourAPIKey trong liên kết.
Bây giờ chúng ta hãy xem xét các tính năng riêng lẻ mà nền tảng này có thể làm cho bạn.
Tự động liên kết tất cả tên người dùng Twitter
Chức năng này sẽ tự động liên kết tất cả các tên người dùng twitter trên các bài đăng và nhận xét của bạn. Nếu bạn đề cập đến tên người dùng twitter ở định dạng này: @wpbeginner Tự động liên kết tất cả tên người dùng Twitter bằng Hovercard
Tính năng này tự động liên kết tất cả các tên người dùng twitter được tìm thấy trên trang và nó cũng cung cấp một thẻ di chuột khi di chuột qua. Vì vậy, khi người dùng trang web của bạn đưa chuột đến tên người dùng như @wpbeginner, họ sẽ thấy một hộp di chuột như được hiển thị trong ví dụ trên. Nếu họ nhấp vào nút theo dõi, thì họ có thể theo dõi trực tiếp người dùng từ trang web của bạn. Để bật chức năng này, chỉ cần dán mã sau vào tiêu đề trang web của bạn bên dưới tập lệnh chính.
Các nút theo dõi thông minh cho Twitter
Nút theo dõi thông minh cho phép người dùng theo dõi tài khoản của bạn trực tiếp từ trang web của bạn. Bạn có thể tạo các nút cho trang web của mình và sử dụng chúng trong bài đăng của bạn hoặc bất kỳ nơi nào khác. Xem ví dụ trực tiếp bên dưới:
Để thêm loại nút này vào trang web của bạn, trước tiên hãy dán mã sau vào tiêu đề trang web của bạn bên dưới tập lệnh chính:
Thứ hai, bạn cần thêm thẻ div sau vào nơi bạn muốn nút này hiển thị:
Hãy nhớ thay đổi wpbeginner thành tên người dùng của bạn nếu không nó sẽ hiển thị một liên kết sau đến tài khoản twitter của chúng tôi.
Hộp Tweet Trực tiếp trên trang web của bạn
Bạn có thể tạo một hộp tweet trên trang web của mình, điều này sẽ cho phép người dùng tweet trực tiếp từ trang web của bạn mà không cần truy cập twitter. Ví dụ về hộp này có thể được xem dưới đây: (Hãy nhớ nếu bạn nhấp vào tweet, nó sẽ tweet).
Hãy thử tweet từ hộp trực tiếp ở trên để xem nó thú vị như thế nào. Chúng tôi thực sự đánh giá cao nếu bạn tweet nội dung mặc định, vì vậy nó sẽ giúp chúng tôi 
Như bạn có thể thấy rằng hộp tweet trực tiếp này thực sự rất mạnh mẽ. Bạn thậm chí có thể thêm văn bản Retweet vào đó nếu bạn muốn với một chút tùy chỉnh. Để thêm hộp tweet trực tiếp trên trang web của bạn, trước tiên hãy dán mã sau vào tiêu đề trang web của bạn sau tập lệnh chính:
Sau đó, thêm mã sau vào nơi bạn muốn hiển thị hộp tweet trực tiếp:
Chúng tôi thấy rằng đã có rất ít plugin trong thư mục plugin WordPress cho phép bạn sử dụng các tính năng cơ bản như thẻ di chuột hoặc liên kết tự động. Bạn có thể sử dụng các plugin đó nếu muốn, nhưng đây là một cái gì đó quá đơn giản nên tốt hơn là bạn nên đặt mã theo cách thủ công.
Nếu bạn thích bài viết này thì hãy retweet nó. Nếu chúng tôi bỏ lỡ bất cứ điều gì, xin vui lòng cho chúng tôi biết trong phần bình luận.