Cách thêm nút chia sẻ làm lớp phủ trên video YouTube trong WordPress
Video là một trong những cách tốt nhất để tăng mức độ tương tác của người dùng. Gần đây, một trong những người dùng của chúng tôi đã hỏi chúng tôi về cách tạo lớp phủ nút chia sẻ trên video tương tự như trang web nổi tiếng UpWorthy. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm nút chia sẻ làm lớp phủ trên video YouTube trong WordPress.
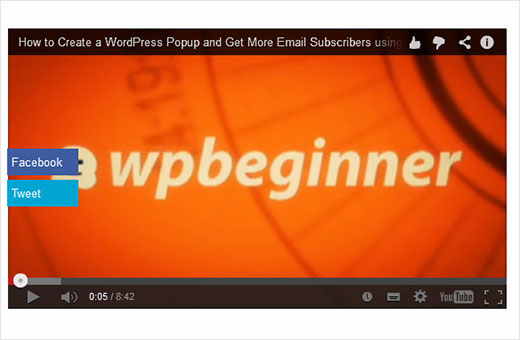
Ví dụ về nó sẽ trông như thế nào:

Thêm nút Chia sẻ làm Lớp phủ trên Video YouTube
Có một số cách có thể được thực hiện. Hầu hết các cách sẽ yêu cầu bạn dán một đoạn mã HTML mỗi khi bạn thêm video. Thay vì làm điều đó, chúng tôi quyết định tạo một mã ngắn để tự động hóa hiệu ứng lớp phủ này.
Chỉ cần sao chép và dán mã sau vào một plugin dành riêng cho trang web hoặc tệp functions.php của chủ đề của bạn:
/// WPBeginner's YouTube Share Overlay Buttons
function wpb_yt_buttons($atts) {
// Get the video ID from shortcode
extract( shortcode_atts( array(
'video' => ''
), $atts ) );
// Display video
$string = '
https://www.youtube.com/watch?v=’%20.%20%24video%20.%20′
'; // Add Facebook share button $string .= ' Facebook'; // Add Tweet button $string .= 'Tweet'; // Close video container $string .= ''; // Return output return $string; } // Add Shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons');
Mã này tạo ra một mã ngắn tự động thêm liên kết chia sẻ twitter và facebook vào video của bạn. Các nút này chỉ hiển thị khi người dùng đưa chuột qua video. Bạn cũng có thể sử dụng nó để thêm bất kỳ kênh truyền thông xã hội nào khác.
Để sử dụng mã ngắn này, tất cả những gì bạn cần làm là thêm ID video YouTube vào mã ngắn như sau:
[wpb-yt video=”qzOOy1tWBCg”]
Bạn có thể lấy ID video YouTube từ chuỗi URL. Như thế này:

Giờ đây, khi bạn thêm video, bạn sẽ có thể thấy video YouTube của mình và các liên kết văn bản thuần túy để chia sẻ video trên Facebook hoặc Twitter. Bạn sẽ nhận thấy rằng các liên kết này không có kiểu dáng nào cả.
Vì vậy, hãy tạo kiểu cho các liên kết này để tạo các nút, để nó trông đẹp hơn một chút. Chúng tôi cũng sẽ ẩn các nút này và làm cho chúng chỉ xuất hiện khi người dùng đưa chuột vào vùng chứa video. Để thực hiện việc này, hãy thêm CSS sau vào biểu định kiểu của Chủ đề con của bạn.
#share-video-overlay {
position: relative;
right: 40px;
top: -190px;
list-style-type: none;
display: block;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transition: opacity .4s, top .25s;
-moz-transition: opacity .4s, top .25s;
-o-transition: opacity .4s, top .25s;
transition: opacity .4s, top .25s;
z-index: 500;
}
#share-video-overlay:hover {
opacity:1;
filter:alpha(opacity=100);
}
.share-video-overlay li {
margin: 5px 0px 5px 0px;
}
#facebook {
color: #ffffff;
background-color: #3e5ea1;
width: 70px;
padding: 5px;
}
.facebook a:link, .facebook a:active, .facebook a:visited {
color:#fff;
text-decoration:none;
}
#twitter {
background-color:#00a6d4;
width: 70px;
padding: 5px;
}
.twitter a, .twitter a:link, .twitter a:active, .twitter a:visited, .twitter a:hover {
color:#FFF;
text-decoration:none;
}
Đó là tất cả. Bây giờ bạn sẽ có lớp phủ nút chia sẻ trên video YouTube của mình trong WordPress.
Thêm nút Chia sẻ làm Lớp phủ cho Danh sách phát video YouTube trong WordPress
Sau khi xuất bản bài viết này, nhiều độc giả của chúng tôi đã hỏi, mã này có thể được sửa đổi như thế nào để hoạt động cho danh sách phát YouTube cũng như video. Nếu bạn nhúng video YouTube cũng như danh sách phát vào trang web WordPress của mình, thì bạn nên sử dụng mã này thay thế.
/*
* WPBeginner's Share Overlay Buttons
* on YouTube Videos and Playlists
*/
function wpb_yt_buttons($atts) {
// Get the video and playlist ids from shortcode
extract( shortcode_atts( array(
'video' => '',
'playlist' => '',
), $atts ) );
// Check to see if a playlist id is provided with shortcode
if (!$playlist == '' ) :
// Display video playlist
$string = '
https://www.youtube.com/watch?v=’%20.%20%24video%20.%20′
'; // Add Facebook button $string .= 'Facebook'; // Add Twitter button $string .= 'Tweet'; // Close video container $string .= ''; // If no playlist ID is provided else : //Display video $string .= '
https://www.youtube.com/watch?v=’%20.%20%24video%20.%20′
'; // Add Facebook button $string .= ' Facebook'; // Add Twitter button $string .= 'Tweet'; // Close video container $string .= ''; endif; // Return output return $string; } // Add shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons');
Sử dụng đoạn mã trên, bạn cũng có thể thêm danh sách phát với các nút chia sẻ chồng lên nhau. Để hiển thị danh sách phát của bạn, bạn sẽ phải cung cấp id video và id danh sách phát trong shortcode như sau:
[wpb-yt video=”exP9N3rIfV0″ playlist=”UUhA624rCabHAmd6lpkLOw7A”]
Bạn có thể lấy ID video và danh sách phát của mình bằng cách truy cập danh sách phát trên YouTube và sao chép ID danh sách từ URL, như sau:

Thêm liên kết bài đăng WordPress vào lớp phủ nút chia sẻ trên video YouTube
Sau khi chúng tôi xuất bản bài viết này, một số người dùng của chúng tôi đã hỏi rằng họ muốn các nút chia sẻ để chia sẻ liên kết bài đăng WordPress của họ thay vì liên kết video YouTube. Để làm điều đó, bạn cần thay thế URL video trong các nút chia sẻ bằng liên kết cố định của bài đăng WordPress. Sử dụng mã này trong functions.php hoặc plugin dành riêng cho trang web của bạn:
/// WPBeginner's YouTube Share Overlay Buttons
function wpb_yt_buttons($atts) {
// Get the video ID from shortcode
extract( shortcode_atts( array(
'video' => ''
), $atts ) );
// Display video
$string = '
https://www.youtube.com/watch?v=’%20.%20%24video%20.%20′
'; // Get post permalink and encode URL $permalink_encoded = urlencode(get_permalink()); // Add Facebook share button $string .= ' Facebook'; // Add Tweet button $string .= 'Tweet'; // Close video container $string .= ''; // Return output return $string; } // Add Shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons');
Vui lòng sửa đổi CSS hoặc các đoạn mã ngắn để đáp ứng nhu cầu của bạn. Để tối ưu hóa hơn nữa video của mình, bạn có thể làm cho video YouTube của mình đáp ứng bằng cách sử dụng plugin FitVids jQuery. Bạn cũng có thể tắt các video liên quan xuất hiện ở cuối video. hoặc thậm chí tạo hình ảnh nổi bật từ hình thu nhỏ video YouTube .
Chúng tôi hy vọng rằng bài viết này đã giúp bạn thêm các nút chia sẻ tùy chỉnh làm lớp phủ trên video YouTube trong WordPress. Hãy cho chúng tôi biết bạn định thêm kênh truyền thông xã hội nào vào video của mình bằng cách để lại nhận xét bên dưới.