32 thủ thuật cực kỳ hữu ích cho tệp chức năng WordPress
Tất cả các chủ đề WordPress đều đi kèm với một tệp functions.php mạnh mẽ. Tệp này hoạt động như một plugin và cho phép bạn thực hiện rất nhiều điều thú vị trên trang web WordPress của mình. Trong bài viết này, chúng tôi sẽ chỉ cho bạn một số thủ thuật hữu ích nhất cho tệp chức năng WordPress của bạn.

Tệp chức năng trong WordPress là gì?
Tệp chức năng thường được gọi là tệp functions.php là một tệp chủ đề WordPress. Nó đi kèm với tất cả các chủ đề WordPress miễn phí và cao cấp .
Mục đích của tệp này là cho phép các nhà phát triển chủ đề xác định các tính năng và chức năng của chủ đề. Tệp này hoạt động giống như một plugin WordPress và có thể được sử dụng để thêm các đoạn mã tùy chỉnh của riêng bạn trong WordPress.
Bạn sẽ tìm thấy nhiều đoạn mã này trên các trang web như WPBeginner với hướng dẫn yêu cầu bạn thêm mã này vào tệp functions.php của chủ đề hoặc một plugin WordPress dành riêng cho trang web .
Bây giờ bạn có thể đang nghĩ sự khác biệt giữa plugin WordPress dành riêng cho trang web và tệp functions.php là gì? Cái nào tốt hơn?
Trong khi tệp functions.php thuận tiện hơn, một plugin dành riêng cho trang web sẽ tốt hơn nhiều. Đơn giản vì nó độc lập với chủ đề WordPress của bạn và sẽ hoạt động bất kể bạn đang sử dụng chủ đề nào.
Mặt khác, tệp chức năng của chủ đề sẽ chỉ hoạt động cho chủ đề đó và nếu bạn chuyển đổi chủ đề, thì bạn sẽ phải sao chép / dán mã tùy chỉnh của mình vào chủ đề mới.
Phải nói rằng, đây là một số thủ thuật cực kỳ hữu ích cho tệp chức năng WordPress.
1. Xóa số phiên bản WordPress
Bạn nên luôn sử dụng phiên bản mới nhất của WordPress . Tuy nhiên, bạn vẫn có thể muốn xóa số phiên bản WordPress khỏi trang web của mình. Chỉ cần thêm đoạn mã này vào tệp chức năng của bạn.
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của chúng tôi về cách phù hợp để xóa số phiên bản WordPress .
2. Thêm biểu trưng trang tổng quan tùy chỉnh
Muốn gắn nhãn trắng khu vực quản trị WordPress của bạn? Thêm biểu trưng trang tổng quan tùy chỉnh là bước đầu tiên trong quy trình.
Đầu tiên, bạn cần tải biểu trưng tùy chỉnh của mình lên thư mục hình ảnh của chủ đề dưới dạng custom-logo.png. Đảm bảo rằng biểu trưng tùy chỉnh của bạn có kích thước 16 × 16 pixel.
Sau đó, bạn có thể thêm mã này vào tệp chức năng của chủ đề.
function wpb_custom_logo() {
echo '
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Để biết các phương pháp thay thế và biết thêm chi tiết, hãy xem hướng dẫn của chúng tôi về cách thêm biểu tượng bảng điều khiển tùy chỉnh trong WordPress .
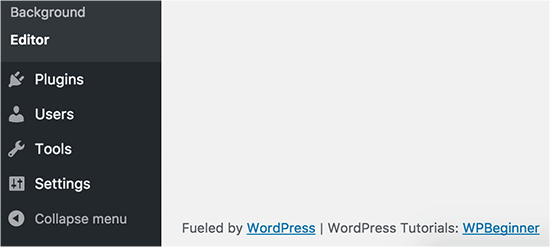
Chân trang trong khu vực quản trị WordPress hiển thị thông báo ‘Cảm ơn bạn đã tạo bằng WordPress’. Bạn có thể thay đổi nó thành bất kỳ thứ gì bạn muốn bằng cách thêm mã này.
function remove_footer_admin () {
echo 'Fueled by WordPress | WordPress Tutorials: WPBeginner';
}
add_filter('admin_footer_text', 'remove_footer_admin');
Hãy thoải mái thay đổi văn bản và liên kết mà bạn muốn thêm. Đây là cách nó trông như thế nào trên trang web thử nghiệm của chúng tôi.

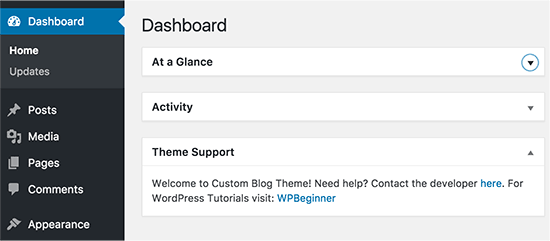
4. Thêm tiện ích trang tổng quan tùy chỉnh trong WordPress
Bạn có thể đã thấy các widget mà nhiều plugin và chủ đề thêm vào trong bảng điều khiển WordPress. Là một nhà phát triển chủ đề, bạn có thể tự thêm một chủ đề bằng cách dán mã sau:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '
‘; }
Đây là cách nó trông như thế này:

Để biết chi tiết, hãy xem hướng dẫn của chúng tôi về cách thêm tiện ích bảng điều khiển tùy chỉnh trong WordPress .
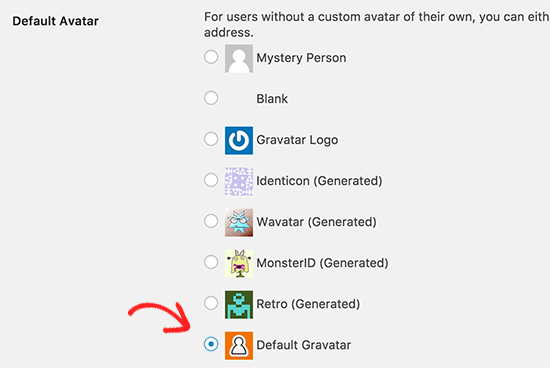
5. Thay đổi Gravatar mặc định trong WordPress
Bạn đã thấy avatar người đàn ông bí ẩn mặc định trên blog chưa? Bạn có thể dễ dàng thay thế nó bằng các hình đại diện tùy chỉnh mang thương hiệu của riêng bạn. Chỉ cần tải lên hình ảnh bạn muốn sử dụng làm hình đại diện mặc định và sau đó thêm mã này vào tệp chức năng của bạn.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar="http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png";
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Bây giờ bạn có thể đi tới Cài đặt » trang Thảo luận và chọn hình đại diện mặc định của mình.
Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của chúng tôi về cách thay đổi gravatar mặc định trong WordPress .
6. Ngày bản quyền động trong WordPress Footer
Bạn chỉ cần thêm ngày bản quyền bằng cách chỉnh sửa mẫu chân trang trong chủ đề của mình. Tuy nhiên, nó sẽ không hiển thị khi trang web của bạn bắt đầu và nó sẽ không tự động thay đổi vào năm sau.
Bạn có thể sử dụng mã này để thêm ngày bản quyền động trong chân trang WordPress.
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
Sau khi thêm chức năng này, bạn sẽ cần mở tệp footer.php của mình và thêm mã sau vào bất kỳ nơi nào bạn muốn để hiển thị ngày bản quyền động:
Chức năng này tìm kiếm ngày của bài viết đầu tiên của bạn và ngày của bài viết cuối cùng của bạn. Sau đó, nó vang vọng theo năm tháng bất cứ nơi nào bạn gọi hàm.
Để biết thêm chi tiết, hãy xem hướng dẫn của chúng tôi về cách thêm ngày bản quyền động trong WordPress .
7. Thay đổi ngẫu nhiên màu nền trong WordPress
Bạn có muốn thay đổi ngẫu nhiên màu nền trên WordPress của mình sau mỗi lần truy cập và tải lại trang không? Đây là cách dễ dàng để làm điều này.
Trước tiên, bạn cần thêm mã này vào tệp chức năng của chủ đề.
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Tiếp theo, bạn sẽ cần chỉnh sửa tệp header.php trong chủ đề của mình. Tìm và thêm thay thế nó bằng dòng sau:
style="background-color:">>
Bây giờ bạn có thể lưu các thay đổi của mình và truy cập trang web của bạn để xem điều này đang hoạt động.

Để biết thêm chi tiết và các phương pháp thay thế, hãy xem hướng dẫn của chúng tôi về cách thay đổi màu nền ngẫu nhiên trong WordPress .
8. Cập nhật URL WordPress
Nếu trang đăng nhập WordPress của bạn liên tục làm mới hoặc bạn không thể truy cập khu vực quản trị , thì bạn cần cập nhật URL WordPress.
Một cách để làm điều này là sử dụng tệp wp-config.php . Tuy nhiên, nếu bạn làm điều đó, bạn sẽ không thể đặt địa chỉ chính xác trên trang cài đặt. Các trường URL WordPress và URL trang web sẽ bị khóa và không thể chỉnh sửa được.
Nếu bạn muốn sửa lỗi này, thì bạn nên thêm mã này vào tệp chức năng của mình.
update_option( 'siteurl', 'http://example.com' ); update_option( 'home', 'http://example.com' );
Đừng quên thay thế example.com bằng tên miền của riêng bạn.
Khi bạn đã đăng nhập, bạn có thể đi tới Cài đặt và đặt các URL ở đó. Sau đó, bạn nên xóa mã bạn đã thêm vào tệp chức năng, nếu không nó sẽ tiếp tục cập nhật các URL đó bất cứ khi nào trang web của bạn được truy cập.
9. Thêm kích thước hình ảnh bổ sung trong WordPress
WordPress tự động tạo một số kích thước hình ảnh khi bạn tải lên một hình ảnh. Bạn cũng có thể tạo các kích thước hình ảnh bổ sung để sử dụng trong chủ đề của mình. Thêm mã này vào tệp chức năng của chủ đề của bạn.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Mã này tạo ra ba kích thước hình ảnh mới với các kích thước khác nhau. Vui lòng chỉnh sửa mã để đáp ứng yêu cầu của riêng bạn.
Bạn có thể hiển thị kích thước hình ảnh ở bất kỳ đâu trong chủ đề của mình bằng cách sử dụng mã này.
Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của chúng tôi về cách tạo kích thước hình ảnh bổ sung trong WordPress .
WordPress cho phép các nhà phát triển chủ đề xác định menu điều hướng và sau đó hiển thị chúng. Thêm mã này vào tệp chức năng của chủ đề để xác định vị trí menu mới trong chủ đề của bạn.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
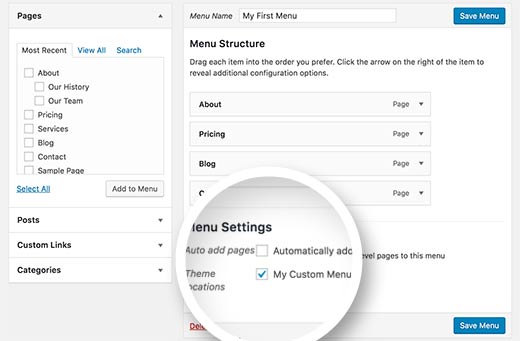
Bây giờ bạn có thể đi tới Giao diện »Menu và bạn sẽ thấy ‘Menu tùy chỉnh của tôi’ làm tùy chọn vị trí chủ đề.

Bây giờ bạn cần thêm mã này vào chủ đề của mình, nơi bạn muốn hiển thị menu điều hướng.


