Cách hiển thị danh sách các trang con cho trang mẹ trong WordPress
[ad_1]
Gần đây, một trong những độc giả của chúng tôi đã hỏi chúng tôi về cách hiển thị các trang con của một trang WordPress?
Nếu bạn tổ chức trang web WordPress của mình với các trang mẹ và con, thì bạn có thể muốn hiển thị các trang con hoặc trang con của mình trên trang mẹ chính. Bạn cũng có thể muốn hiển thị trang chính trên mỗi trang phụ để dễ dàng duyệt.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng hiển thị danh sách các trang con cho trang mẹ trong WordPress.

Khi nào bạn cần hiển thị danh sách các trang con?
WordPress có hai loại bài đăng mặc định được gọi là bài đăng và trang . Các bài đăng là nội dung blog và chúng thường được sắp xếp bằng các danh mục và thẻ .
Các trang là nội dung một lần hoặc độc lập thường xanh như trang ‘Giới thiệu về chúng tôi’ hoặc trang ‘Liên hệ với chúng tôi’.
Trong WordPress, các trang có thể được phân cấp có nghĩa là bạn có thể sắp xếp chúng bằng các trang mẹ và con.
Ví dụ: bạn có thể muốn tạo một trang sản phẩm với các trang con về Tính năng, Giá cả và Hỗ trợ.
Để tạo trang con, hãy làm theo hướng dẫn của chúng tôi về cách tạo trang con trong WordPress .
Sau khi bạn đã tạo các trang mẹ và con, bạn có thể muốn liệt kê các trang con trên trang mẹ chính.
Bây giờ một cách dễ dàng để làm điều này là chỉnh sửa thủ công trang mẹ và thêm danh sách các liên kết riêng lẻ.

Tuy nhiên, bạn sẽ cần phải chỉnh sửa thủ công trang mẹ mỗi khi thêm hoặc xóa trang con. Sẽ không đẹp hơn nếu bạn chỉ có thể tạo một trang con và nó sẽ tự động xuất hiện dưới dạng một liên kết trên trang mẹ?
Điều đó đang được nói, chúng ta hãy xem xét một số cách động khác để nhanh chóng hiển thị danh sách các trang con trên trang mẹ trong WordPress.
Phương pháp 1. Hiển thị các Trang con trên Trang gốc bằng một Plugin
Phương pháp này dễ dàng hơn và được khuyến nghị cho tất cả người dùng.
Trước tiên, bạn cần cài đặt và kích hoạt plugin Danh sách trang . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
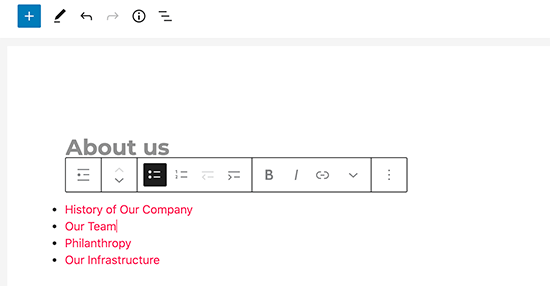
Khi kích hoạt, bạn cần chỉnh sửa trang mẹ và chỉ cần thêm mã ngắn sau vào nơi bạn muốn hiển thị danh sách các trang con.
[subpages]
Bây giờ bạn có thể lưu trang của mình và xem trước nó trong một tab trình duyệt mới. Bạn sẽ nhận thấy rằng nó hiển thị một danh sách có dấu đầu dòng đơn giản gồm tất cả các trang con.

Nếu muốn, bạn có thể thêm một số CSS tùy chỉnh để thay đổi giao diện của danh sách. Đây là một số CSS mẫu bạn có thể sử dụng làm điểm bắt đầu.
ul.page-list.subpages-page-list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}
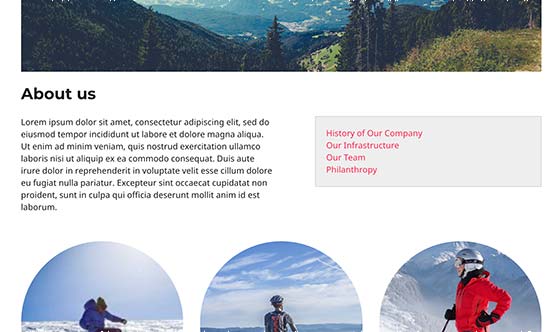
Sau khi áp dụng CSS tùy chỉnh, bạn có thể xem trước trang chính. Đây là cách nó trông trên trang web WordPress thử nghiệm của chúng tôi.

Plugin cung cấp một loạt các thông số mã ngắn cho phép bạn thiết lập độ sâu, loại trừ các trang, số lượng mục và hơn thế nữa. Để biết chi tiết, vui lòng xem trang của plugin để có tài liệu chi tiết.
Phương pháp 2. Liệt kê các trang con cho một trang mẹ bằng cách sử dụng mã
Phương pháp này hơi nâng cao và yêu cầu bạn thêm mã vào trang web WordPress của mình. Nếu bạn chưa làm điều này trước đây, hãy xem hướng dẫn của chúng tôi về cách sao chép và dán mã trong WordPress .
Để liệt kê các trang con trong trang mẹ, bạn cần thêm mã sau vào một plugin dành riêng cho trang web hoặc trong tệp functions.php của chủ đề:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=" . $post->post_parent . "&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=" . $post->ID . "&echo=0' );
if ( $childpages ) {
$string = '
‘ . $childpages . ‘
‘;
}
return $string;
}
add_shortcode(‘wpb_childpages’, ‘wpb_list_child_pages’);
Trước tiên, đoạn mã trên sẽ kiểm tra xem một trang có trang gốc hay chính trang đó là trang chính.
Nếu đó là trang mẹ, thì nó sẽ hiển thị các trang con được liên kết với nó. Nếu là trang con, thì nó sẽ hiển thị tất cả các trang con khác của trang mẹ.
Cuối cùng, nếu đây chỉ là một trang không có trang con hoặc trang mẹ, thì mã sẽ đơn giản không làm gì cả. Trong dòng cuối cùng của mã, chúng tôi đã thêm một mã ngắn , vì vậy bạn có thể dễ dàng hiển thị các trang con mà không cần sửa đổi các mẫu trang của mình.
Để hiển thị các trang con, chỉ cần thêm mã ngắn sau vào một trang hoặc tiện ích văn bản trong thanh bên:
[wpb_childpages]
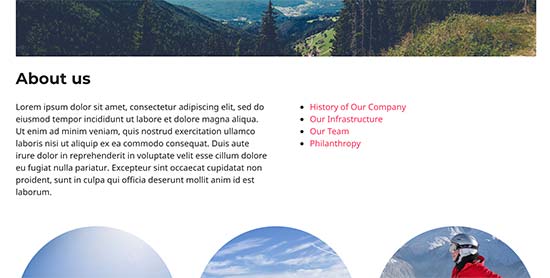
Đừng quên lưu các thay đổi của bạn và xem trước chúng trong tab trình duyệt. Đây là cách nó xuất hiện trên trang web thử nghiệm của chúng tôi.

Bây giờ bạn có thể tạo kiểu cho danh sách trang này bằng một số CSS tùy chỉnh. Đây là một số mã CSS mẫu mà bạn có thể sử dụng làm điểm bắt đầu.
ul.wpb_page_list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}
Phương pháp 3. Hiển thị động các trang con mà không có bất kỳ mã rút gọn nào
Sử dụng mã ngắn rất tiện lợi, nhưng vấn đề với chúng là bạn sẽ phải thêm mã ngắn trong tất cả các trang có trang mẹ hoặc trang con.
Cuối cùng, bạn có thể có mã ngắn trong nhiều trang và đôi khi bạn thậm chí có thể quên thêm nó.
Cách tiếp cận tốt hơn sẽ là chỉnh sửa tệp mẫu trang trong chủ đề của bạn để nó có thể tự động hiển thị các trang con.
Để làm điều đó, bạn cần chỉnh sửa mẫu page.php chính hoặc tạo mẫu trang tùy chỉnh trong chủ đề của mình.
Bạn có thể chỉnh sửa chủ đề chính của mình, nhưng những thay đổi đó sẽ biến mất nếu bạn thay đổi hoặc cập nhật chủ đề của mình. Đó là lý do tại sao sẽ tốt hơn nếu bạn tạo một chủ đề con và sau đó thực hiện các thay đổi của bạn trong chủ đề con.
Trong tệp mẫu trang của bạn, bạn cần thêm dòng mã này vào nơi bạn muốn hiển thị các trang con.
Đó là tất cả. Chủ đề của bạn bây giờ sẽ tự động phát hiện các trang con và hiển thị chúng trong một danh sách đơn giản.
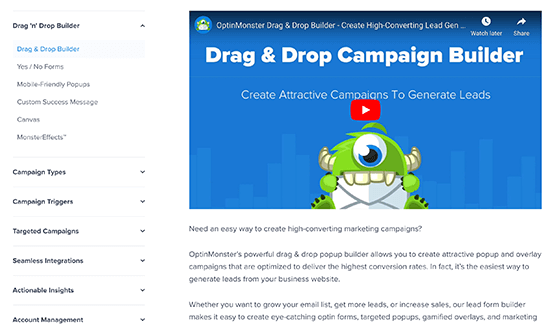
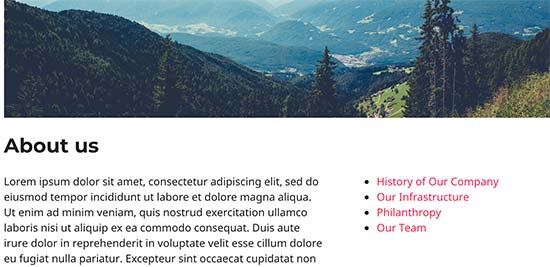
Bạn có thể tùy chỉnh các kiểu bằng CSS và định dạng. Dưới đây là một ví dụ về cách trang web OptinMonster hiển thị trang mẹ và các trang phụ:
Chúng tôi hy vọng bài viết này đã giúp bạn liệt kê các trang con cho một trang mẹ trong WordPress. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về các trang quan trọng nhất để tạo trên một trang web WordPress mới và so sánh của chúng tôi về các trình tạo trang WordPress kéo và thả tốt nhất để tạo bố cục tùy chỉnh mà không cần bất kỳ mã nào.
.
[ad_2]
Source link