15 hướng dẫn tốt nhất để làm chủ menu điều hướng WordPress
Bạn đang tìm kiếm các hướng dẫn tốt nhất để làm việc với các menu điều hướng WordPress? Các menu điều hướng trong WordPress cho phép bạn dễ dàng tùy chỉnh và quản lý các menu trên trang web của mình. Trong bài viết này, chúng tôi sẽ chỉ cho bạn những hướng dẫn tốt nhất để làm chủ các menu điều hướng trong WordPress.

Vì đây là một bài viết dài, chúng tôi đã thêm một danh sách nội dung để điều hướng dễ dàng hơn.
1. Bắt đầu với Menu Điều hướng WordPress
Trong thiết kế web, menu điều hướng là danh sách các liên kết cho phép khách truy cập trang web của bạn truy cập các trang và phần khác nhau trên trang web của bạn. Nó giúp người dùng điều hướng xung quanh trang web của bạn, do đó có menu điều hướng tên.
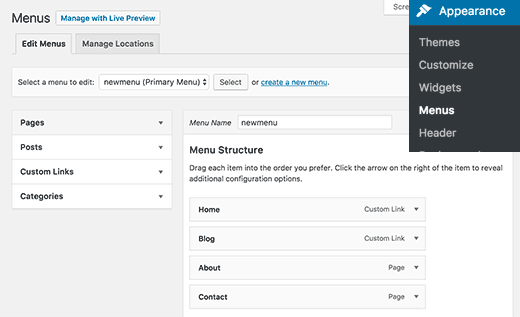
WordPress đi kèm với một công cụ tích hợp cho phép bạn tạo và sử dụng các menu trên trang web của mình. Công cụ này nằm ở trang Appearance »Menus trong khu vực quản trị WordPress của bạn.

Tại đây bạn có thể tạo menu bằng cách thêm các mục từ cột bên trái sang bên phải. Bạn có thể thêm bất kỳ bài đăng, trang, danh mục và liên kết tùy chỉnh nào của WordPress vào menu của mình.
Để biết hướng dẫn chi tiết, hãy xem hướng dẫn dành cho người mới bắt đầu của chúng tôi về cách thêm menu điều hướng trong WordPress .
2. Thêm các biểu tượng truyền thông xã hội vào menu WordPress
Menu WordPress cũng có thể được sử dụng để thêm các nút mạng xã hội vào trang web của bạn. Điều này cho phép bạn dễ dàng cập nhật các biểu tượng, sắp xếp lại chúng và thêm các biểu tượng mạng xã hội mới bất cứ khi nào bạn muốn.
Cách dễ nhất để làm điều này là sử dụng plugin Menu Social Icons . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
Sau khi kích hoạt, hãy chuyển đến trang Giao diện »Menu . Tạo một menu xã hội mới và sau đó trên tab liên kết tùy chỉnh từ cột bên trái.
Bạn sẽ thấy các biểu tượng mạng xã hội bên dưới trường văn bản liên kết và URL. Tất cả những gì bạn cần làm là nhấp vào biểu tượng mạng xã hội và nhập URL hồ sơ xã hội của bạn. Khi bạn hoàn tất, hãy nhấp vào nút thêm vào menu.
Lặp lại quy trình này cho tất cả các hồ sơ mạng xã hội mà bạn muốn thêm. Khi bạn đã hoàn tất, hãy chọn một vị trí menu và sau đó nhấp vào nút menu lưu.
Để có hướng dẫn chi tiết hơn, hãy xem hướng dẫn của chúng tôi về cách thêm biểu tượng mạng xã hội vào menu WordPress .
3. Hiển thị các menu khác nhau cho người dùng đã đăng nhập trong WordPress
Nếu bạn điều hành một trang web thành viên WordPress , thì bạn có thể muốn hiển thị các menu khác nhau cho người dùng đã đăng nhập của mình. Đây là cách bạn có thể dễ dàng đạt được điều này.
Đầu tiên, bạn cần tạo hai menu khác nhau. Một cho người dùng đã đăng nhập của bạn và một cho người dùng chưa đăng nhập. Bạn có thể đặt tên cho các menu này đã đăng nhập và đăng xuất.
Tiếp theo, bạn cần thêm mã này vào tệp functions.php của chủ đề hoặc một plugin dành riêng cho trang web .
function my_wp_nav_menu_args( $args="" ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Đó là tất cả. Bây giờ bạn có thể kiểm tra các menu điều hướng của mình hoạt động.
Để có hướng dẫn chi tiết hơn, hãy xem hướng dẫn của chúng tôi về cách hiển thị các menu khác nhau cho người dùng đã đăng nhập trong WordPress .
4. Thêm logic có điều kiện vào menu điều hướng
Bạn muốn thay đổi menu dựa trên các điều kiện nhất định? Giống như một menu khác trên trang chủ hoặc ẩn một mục trên các bài đăng đơn lẻ. Đây là cách bạn có thể đạt được điều này trong WordPress.
Trước tiên, bạn cần cài đặt và kích hoạt plugin If Menu .
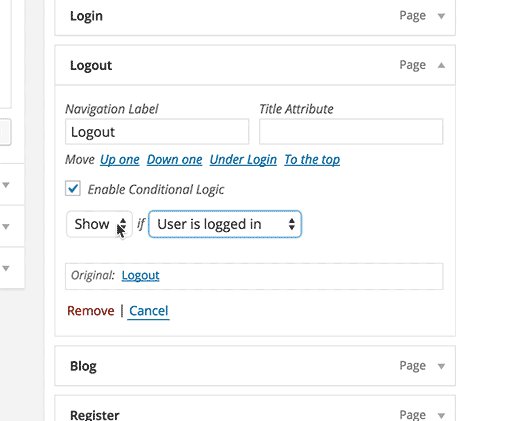
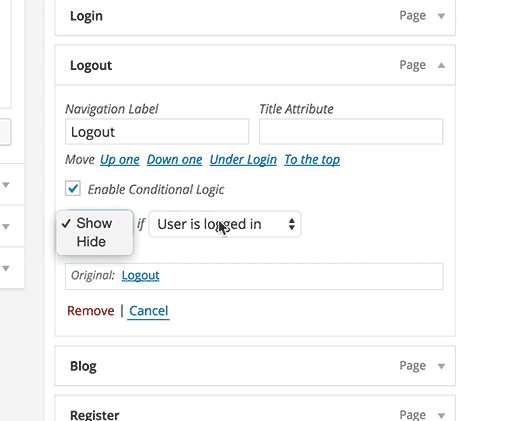
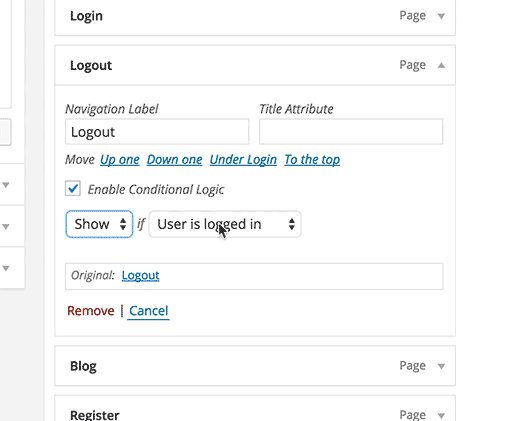
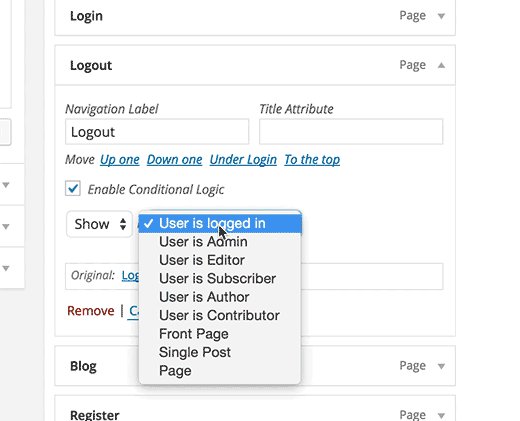
Sau khi kích hoạt, hãy truy cập màn hình Appearabnce »Menu và nhấp vào một mục menu mà bạn muốn chỉnh sửa. Bạn sẽ nhận thấy một tùy chọn mới để ‘Bật logic có điều kiện’.

Chọn tùy chọn này sẽ hiển thị cho bạn hai tùy chọn thả xuống. Bạn có thể chọn hiển thị hoặc ẩn cho một menu nếu nó phù hợp với các điều kiện nhất định. Ví dụ: ẩn mục menu nếu người dùng là quản trị viên hoặc chỉ hiển thị mục menu nếu người dùng đang xem một bài đăng.
Để có hướng dẫn chi tiết hơn, hãy xem bài viết của chúng tôi về cách thêm logic có điều kiện vào menu WordPress .
5. Tạo kiểu cho Menu Điều hướng WordPress
Chủ đề WordPress của bạn kiểm soát sự xuất hiện của các menu điều hướng trên trang web của bạn. Sử dụng CSS, bạn có thể tùy chỉnh giao diện của các menu điều hướng.
Cách dễ nhất để làm điều này là sử dụng plugin CSS Hero . Đây là một plugin WordPress cao cấp cho phép bạn tùy chỉnh bất kỳ chủ đề WordPress nào mà không cần viết một dòng mã nào (Không yêu cầu HTML hoặc CSS). Xem bài đánh giá CSS Hero của chúng tôi để tìm hiểu thêm.
Bạn cũng có thể tạo kiểu cho các menu điều hướng của mình bằng cách viết CSS theo cách thủ công. Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của chúng tôi về cách tạo kiểu cho các menu điều hướng WordPress .
6. Thêm biểu tượng hình ảnh với menu điều hướng trong WordPress
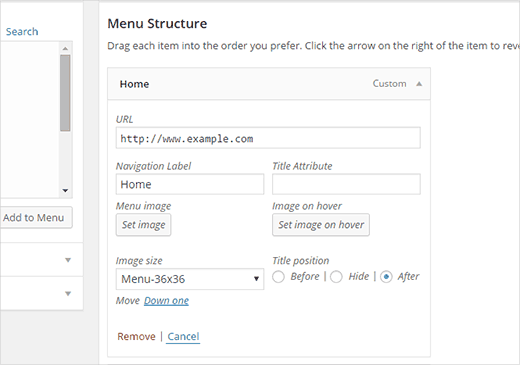
Nhiều trang web phổ biến sử dụng các biểu tượng hình ảnh bên cạnh menu điều hướng để làm cho chúng dễ nhận thấy hơn. Đây là cách bạn có thể thêm các biểu tượng hình ảnh với menu điều hướng trong WordPress.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Menu Image . Sau khi kích hoạt, đi tới Giao diện »Menu. Ở đó, bạn sẽ thấy một tùy chọn để thêm hình ảnh với từng mục trong menu hiện có của mình.

Bạn cũng có thể sử dụng CSS để thêm các biểu tượng hình ảnh. Để biết hướng dẫn chi tiết, hãy xem hướng dẫn của chúng tôi về cách thêm biểu tượng hình ảnh với menu điều hướng trong WordPress .
7. Thêm menu điều hướng tùy chỉnh trong WordPress
Hầu hết các chủ đề WordPress miễn phí và cao cấp đều có các vị trí được xác định trước để hiển thị các menu điều hướng của bạn. Tuy nhiên, bạn cũng có thể thêm menu điều hướng tùy chỉnh vào chủ đề của mình.
Trước tiên, bạn sẽ cần đăng ký menu điều hướng mới bằng cách thêm mã này vào tệp functions.php của chủ đề.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Mã này sẽ tạo ‘Menu tùy chỉnh của tôi’ cho chủ đề của bạn. Bạn có thể thấy điều này bằng cách chỉnh sửa menu trên trang Appearance »Menus .
Để hiển thị menu tùy chỉnh, bạn sẽ cần thêm mã này vào chủ đề của mình nơi bạn muốn hiển thị menu.