Cách thêm tiền tố bài đăng được tài trợ vào tiêu đề bài viết trong WordPress
Thường thì bạn thấy các blogger xuất bản các bài đăng được tài trợ trên blog của họ. Gần đây, một trong những người dùng của chúng tôi đã hỏi liệu có thể tự động thêm tiền tố “Được tài trợ” vào tiêu đề bài đăng hay không. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm tiền tố bài đăng được tài trợ để đăng tiêu đề trong WordPress.

Thêm tiền tố bài đăng được tài trợ bằng cách sử dụng trường tùy chỉnh
Các trường tùy chỉnh cho phép bạn thêm thông tin meta vào bài viết của mình. Trong bài viết này, chúng tôi sẽ sử dụng các trường tùy chỉnh để thêm trường meta được tài trợ vào bài đăng.
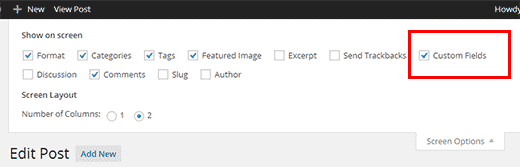
Trước tiên, bạn cần tạo một bài đăng mới hoặc chỉnh sửa một bài hiện có. Trong trình chỉnh sửa bài đăng, cuộn xuống metabox trường tùy chỉnh. Nếu bạn không thể thấy hộp meta trường tùy chỉnh trong khu vực chỉnh sửa bài đăng của mình, thì bạn cần nhấp vào nút Tùy chọn màn hình ở góc trên cùng bên phải của màn hình. Thao tác này sẽ mở ra một menu nơi bạn cần chọn hộp bên cạnh các tùy chọn trường tùy chỉnh.

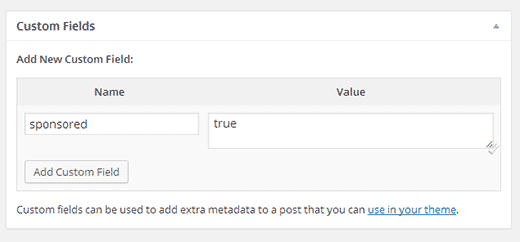
Bây giờ, cuộn xuống hộp meta trường tùy chỉnh và thêm sponsored vào Tên trường tùy chỉnh và true trong trường giá trị .

Tiếp theo, bạn cần lưu bài đăng của mình và cuộn xuống hộp meta các trường tùy chỉnh. Bạn sẽ nhận thấy rằng hộp meta trường tùy chỉnh hiện đang hiển thị menu thả xuống. Lần tới khi bạn cần đặt bài đăng được tài trợ, tất cả những gì bạn cần làm là chọn được tài trợ từ menu thả xuống và nhập true vào trường giá trị.
Sau khi thêm trường tùy chỉnh được tài trợ vào bài đăng của mình, bạn cần sao chép và dán đoạn mã này vào tệp functions.php của chủ đề hoặc một plugin dành riêng cho trang web .
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text=" Sponsored Post ";
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
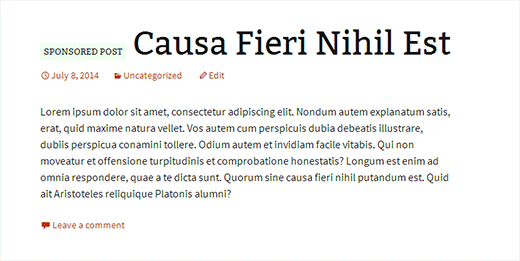
Đó là tất cả. Hãy thử truy cập vào bài đăng bạn đã chỉnh sửa trước đó, và bạn sẽ thấy Bài đăng được Tài trợ: tiền tố với tiêu đề bài đăng.
Nếu bạn nghiên cứu đoạn mã, bạn sẽ nhận thấy rằng chúng tôi đã gói văn bản bài đăng được tài trợ xung quanh một lớp CSS . Sử dụng lớp CSS này, bạn có thể đánh dấu văn bản bên trong tiêu đề bài đăng. Đây là một CSS nhỏ mà bạn có thể thêm vào biểu định kiểu của chủ đề hoặc chủ đề con của mình.
.sponsored_text {
background: #eeffee;
font-size:small;
text-transform: uppercase;
padding:5px;
}
Vui lòng sửa đổi CSS để đáp ứng nhu cầu của bạn.
Thêm hậu tố bài đăng được tài trợ vào tiêu đề bài đăng trong WordPress
Trong trường hợp bạn muốn hiển thị văn bản bài đăng được tài trợ sau tiêu đề bài đăng, thì bạn có thể đạt được điều này bằng cách sử dụng đoạn mã sau:
add_filter( 'the_title', 'wpb_sponsored' );
function wpb_sponsored( $title ) {
global $post;
$sponsored_text=" Sponsored Post ";
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}
Nếu bạn nghiên cứu mã, chúng tôi chỉ thực hiện hai thay đổi. Chúng tôi đã thêm một khoảng trắng chữ cái trước văn bản được tài trợ, và sau đó chúng tôi đã chuyển thứ tự hiển thị $title trước.
Đó là tất cả, chúng tôi hy vọng bài viết này đã giúp bạn thêm tiền tố / hậu tố bài đăng được tài trợ để đăng tiêu đề trong WordPress.
.
