AutoIT tut 2 : Giới thiệu qua về GUI và tạo GUI
GIỚI THIỆU VỀ GUI
GUI là từ viết tắt của Graphic User Interface – giao diện người dùng bằng đồ họa. Điều này có lẽ không cần phải nóii nhiều vì bạn đã thấy nó ngay từ khi tiếp xúc với máy tính, chúng là các biểu tượng, cửa sổ, nút bấm, … . Cách đây vài chục năm, cái thời mà DOS còn ngự trị trên máy PC thì có lẽ bạn sẽ gặp rắc rối khi phải nhớ và thao tác một cách chậm chạp với các câu lệnh dài dòng, lắm cú pháp. Còn đến cái thời mà Windows bành trướng sức mạnh của mình bằng giao diện đồ họa và các tính năng mới mẻ, thì việc bạn cần làm khi sử dụng máy tính là nhớ các thao tác. Tất cả các lệnh và hướng dẫn đều có trên màn hình, bạn chỉ cần chọn và nhấn chuột hoặc phím. Bên trong Windows đã được xây dựng sẵn một thư viện đồ sộ cho việc lập trình các ứng dụng có giao diện và chúng ta – những người sử dụng AutoIt có thể khai thác thư viện này theo một cách đơn giản nhất mà AutoIt đã hỗ trợ cho ta. Sự hỗ trợ chính là các hàm để tạo nên cửa sổ và các thành phần con trên nó (ta tạm gọi là các control ) đã được thay thế với cú pháp ngắn gọn và sáng sủa hơn. Đây chính là điểm tạo thêm sức mạnh cho AutoIT.
Các control mà AutoIt hỗ trợ cho ta bao gồm :
| · Label | Một mẫu văn bản đơn giản |
| · Button | Nút bấm |
| · Input | Vùng soạn thảo văn bản chỉ có một dòng |
| · Edit | Vùng soạn thảo văn bản có nhiều dòng |
| · Checkbox | Một ô vuông cho phép bạn đánh dấu hoặc không đánh dấu |
| · Radio | Một nút tròn cho phép bạn chỉ được chọn một nút trong số nhiều nút |
| · Combo | Một danh sách có nút bấm để sổ xuống |
| · List | Một danh sách |
| · Date | Một hộp chọn ngày |
| · Pic | Vùng để hiển thị ảnh |
| · Icon | Vùng để hiển thị Icon |
| · Progress | Thanh tiến trình |
| · Tab | Một nhóm các control sẽ được chứa trong tab |
| · UpDown | Một control cho phép đính kèm cạnh bên control input |
| · Avi | Hiển thị đoạn clip AVI |
| · Menu | Menu chức năng trên cửa sổ |
| · ContextMenu | Một menu ngữ cảnh sẽ xuất hiện khi bạn nhấn chuột phải (hoặc trái, tùy vị trí) |
| · TreeView | Một cây phân nhánh như trong Windows Explorer |
| · Slider | Một thanh trượt như thanh điều khiển âm lượng |
| · ListView | Control hiển thị thông tin của cột trong listview |
| · ListViewItem | Control hiển thị các mục trong listview |
| · Graphic | Control để hiển thị đồ họa được vẽ với hàm GUICtrlSetGraphic. |
| · Dummy | Control dummny (bù nhìn) |
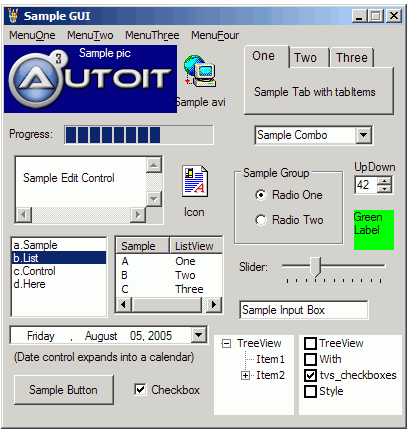
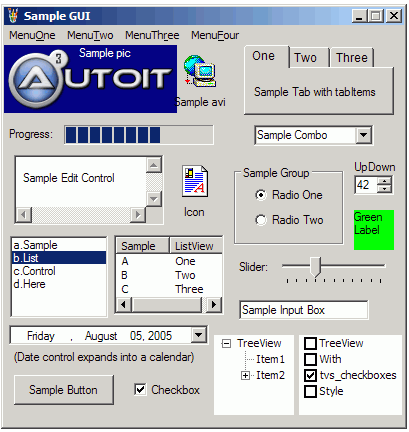
Đây là hình ảnh về các control mà ta có thể tạo lập được

TẠO GIAO DIỆN NGƯỜI DÙNG
Phần này sẽ hướng dẫn bạn cách thức để tạo nên một ứng dụng có giao diện hẳn hoi. Một điều quan trọng mà bạn cần nhớ là một ứng dụng trên windows không nhất thiết phải có giao diện (ví dụ như các dịch vụ của win). Nhưng trước hết, các bạn cần nắm được vài chú ý sau :
– Control ID : nó thực chất là một số nguyên (>0) đại diện cho control. Thông thường ta không biết số này là bao nhiêu (vì do hệ điều hành cung cấp khi chạy ứng dụng) và khi tạo ra một control ta thường gán nó vào một biến, biến đó là tên đại diện, sẽ chứa ID của control đó. Do trên cửa sổ của bạn sẽ có nhiều thành phần, mỗi thành phần cần phải có một cái tên để quản lý và khai thác. Ví dụ bạn có hai nút bấm trên cửa sổ thì bạn phải đặt tên cho nút thứ nhất là btn1 (hoặc btnOK) và nút thứ hai là btn2 (btnCancel) chẳng hạn. Để khi người dùng nhấp chuột thì ta biết rằng nút bấm nào vừa được tác động.
– Control ID : là một số nguyên duy nhất, không bao giờ có sự trùng lặp (do bộ nhớ được phân chia để chứa các thành phần ).
Để tạo được một ứng dụng có giao diện đồ họa thì thành phần bạn cần tạo đầu tiên chính là một cửa sổ. Sau khi có cửa sổ thì chúng ta sẽ tạo tiếp các thành phần con trên nó (các control).
Muốn tạo được cửa sổ ta cần gọi đến hàm GuiCreate. Có cú pháp hoàn chỉnh như sau :
Xử lý sự kiện trên GUI
Khi bạn tạo ra một cửa sổ và các thành phần con trên đó thì tất nhiên chúng phải được dùng cho một mục đích mà bạn đã vạch ra , nhập liệu, vẽ, chơi nhạc, tìm kiếm file,…. Nhưng làm sao biết được rằng cái gì đang diễn ra trên GUI của bạn , phím nào vừa được nhấn ? chuột trái vừa nhấp ở đâu ? mục nào được chọn ?…. Tất cả những cái này chúng ta sẽ nắm bắt được bởi vì chúng do windows tạo ra và AutoIt sẽ cung cấp cho chúng ta cách để biết được và xử lý được những sự kiện đã và đang diễn ra trên cửa sổ.
AutoIt hỗ trợ cho ta hai phương pháp để xử lý sự kiện :
Ø Sử dụng vòng lặp thông điệp
Ø Sử dụng chế độ OnEvent
Vòng lặp thông điệp
Trong chế độ này , bạn sẽ sử dụng một vòng lặp khép kín để nhận liên tục các sự kiện nào sẽ xảy ra trên GUI và ứng với mỗi sự kiện ta sẽ viết các lệnh tương ứng. Để nhận được các sự kiện nào đã xảy ra trên GUI ta dùng hàm GUIGetMsg. Đặc điểm của chế độ này là vòng lặp và hàm GUIGetMsg sẽ được gọi nhiều lần trong một giây.
Trong trường hợp GUI là vấn đề bạn quan tâm trên cả ,và tất cả những gì bạn cần là đợi sự kiện xảy ra thì chế độ vòng lặp thông điệp sẽ rất phù hợp để bạn làm những việc này.
Chế độ OnEvent
OnEvent không sử dụng vòng lặp để tiếp nhận sự kiện , mà sử dụng một hàm đã định nghĩa trước đó để phản ứng lại với một sự kiện và/hoặc một control tương ứng. Khi hàm được gọi thì đoạn chương trình chính tạm dừng , hàm được gọi hoàn tất thì đoạn chương trình chính sẽ chạy trở lại.
Khi GUI không phải là vấn đề quan tâm hàng đầu của bạn , và bạn còn có nhiều tác vụ khác cần xử lý bên trong đoạn chương trình chính thì OnEvent là chế độ thích hợp nhất.