8 plugin tăng tốc WordPress mạnh mẽ nhất
Đăng bởi Sang Nguyen Ngày đăng: February 5, 2014 3:10 am 0 bình luận
WordPress vốn là một nền tảng blog nhỏ gọn và đã được tối ưu hóa để có thể ít chiếm tài nguyên nhân nhất có thể. Nhưng đó chỉ là “viễn cảnh” nếu bạn đang sử dụng blog WordPress mà không cài thêm cứ bất kỳ plugin hay theme nào, còn nếu bạn đã tiến hành cài đặt một số plugin mà bạn thích và sử dụng những themes có nhiều chi tiết phức tạp sẽ khiến blog bạn ngày càng trở nên chậm chạp như thể nó đang già nua đi mỗi ngày.
Tạm gác lại phương án chuyển hosting, bạn nên áp dụng một số phương thức tăng tốc WordPress khác để cải thiện tốc độ của blog. Một trong những phương án đơn giản nhất dành riêng cho WordPress là sử dụng các plugin có sẵn trong thư viện WordPress để hạn chế tối đa việc tinh chỉnh thủ công.
Với hàng chục plugin hỗ trợ tăng tốc thì việc lựa chọn một plugin theo đúng nhu cầu của mỗi người là một quá trình dài hơi. Như vậy để tiện lợi hơn cho việc chọn plugin cho mọi người, mình xin liệt kê danh sách các plugin tốt nhất dùng để tăng tốc blog WordPress và theo mình nghĩ bạn chỉ cần một vài trong số 8 plugin này là đủ.
Các plugin tăng tốc WordPress tốt nhất
Tăng tốc blog với WP Super Cache
Nếu như bạn muốn cải thiện tốc độ của blog mà không sử dụng bộ nhớ đệm (cache) thì là điều hơi thiếu sót. Các bản lưu cache sẽ rút ngắn thời gian tải trang thông qua việc sao lưu một bản nội dung tĩnh lên máy chủ, và khi có người truy cập vào thì bản lưu đó sẽ được thực thi. Như vậy thì chúng ta sẽ tiết kiệm được khâu gửi reuqest đến máy chủ thông qua các lệnh thi hành PHP và cơ sở dữ liệu.
Một plugin mà luôn nằm trong danh sách bắt buộc phải có trong WordPress với riêng mình là WP Super Cache. Với ưu điểm dễ sử dụng, không cần cấu hình nhiều mà vẫn hỗ trợ rất nhiều chức năng cần thiết, mình tin rằng đây luôn là sự lựa chọn tối ưu nhất cho những người không am hiểu nhiều về kỹ thuật.

Ngoài ra còn một plugin có cùng chức năng nhưng có phần hơi khó sử dụng đó là W3 Total Cache. Tuy nhiên nếu bạn cần một plugin có nhiều chức năng hơn và cấu hình nâng cao hơn thì đây cũng là một sự lựa chọn tốt.
Tăng tốc blog với jsDelivr WordPress CDN Plugin
Đây là một plugin mới được giới sử dụng WordPress biết tới khoảng hơn 1 tháng nay. Plugin này sẽ tự động chuyển các file Javascript (.js) ra máy chủ công cộng bên ngoài nhằm cải thiện tối thiểu thời gian tải trang, đồng thời tiết kiệm băng thông vì không sử dụng trực tiếp các file Javascript trên host mình. Nếu bạn chưa nghe đến thuật ngữ CDN thì có thể xem Khái niệm CDN – Content devilery network.
Plugin này cũng được tích hợp với WP Super Cache và W3 Total Cache, lời khuyên của mình là dù host bạn yếu cỡ nào đi chăng nữa thì cũng đừng quên sử dụng plugin này.
Giảm tốc độ tải trang với BJ Lazyload
Một trong những lý do “kinh điển” làm blog của bạn trở nên chậm chạp đó là sử dụng quá nhiều hình ảnh. Sau khi kích hoạt plugin này, các hình ảnh có trong blog của bạn sẽ không load một lượt mà chỉ load hình ảnh chỉ khi nào bạn cần xem (đi đến khu vực hiển thị hình ảnh). Nếu bạn vẫn chưa hiểu plugin này làm việc ra sao thì cứ F5 bài viết này, sau đó kéo thanh cuộn từ từ xuống sẽ thấy các hình ảnh hiển thị ra từ từ.
Sử dụng Use Google Libraries để tăng tốc độ website
Tương tự như với plugin jsDevilery, plugin này sẽ giúp bạn thay thế các file javascript thông dụng có trên host để sử dụng các file đó trên thư viện Javascript của Google nhằm tiết kiệm băng thông và giảm CPU load cho máy chủ.
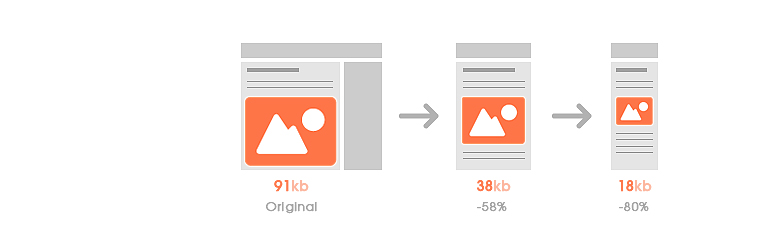
Tối ưu hình ảnh to với Hammy

Nếu bạn đã từng truy cập vào một số website có nhiều hình ảnh bằng trình duyệt trên các thiết bị di động thì sẽ thấy điều đó đáng sợ đến chừng nào. Các hình ảnh có kích thước to sẽ gây ra tình trạng tải ì ạch trên các trình duyệt di động vì khả năng xử lý của các thiết bị di động có giới hạn. Vì vậy muốn giải quyết vấn đề này, chúng ta phải tiến hành giảm kích cỡ hình ảnh xuống cho từng trình duyệt để thích hợp hơn với các thiết bị đó, và đó chính là tính năng của plugin này.
CloudFlare WordPress Plugin để tối ưu tốc độ
Dịch vụ này đã được mình nhắc tới trong bài viết giới thiệu công nghệ CDN. Về bản chất thực sự của nó thì đây là dịch vụ miễn phí để kích hoạt tính năng CDN cho website để tăng tốc blog, đồng thời tối ưu hóa và bảo mật blog bạn tránh khỏi các nguy cơ tấn công và spam. Nhưng bên cạnh đó nó còn khá nhiều bất cập như lời phân tích của blogger Minh Mèo tại bài viết CloudFlare – Lợi bất cập hại.
Nhưng nếu bạn vẫn muốn khai thác tính năng tối ưu hóa website và ngăn chặn spam từ dịch vụ này mà không cần phải đổi DNS thì vẫn có thể sử dụng plugin này, bạn có thể hoàn toàn tránh các lỗi phát sinh như bài viết kia đã đề cập.
Phân tích tốc độ blog với Plugin Performance Profile

Nếu như bạn chưa rõ vì sao blog mình trở nên chậm chạp thì có thể dùng plugin này để phân tích. Các báo cáo chi tiết sẽ cho bạn thấy được phần nào trong blog chiếm tài nguyên nhiều nhất, từ đó bạn có thể tối ưu hóa cho từng phần đó để giảm tải gánh nặng cho máy chủ.
Sử dụng Async Social Sharing để tăng tốc blog
Bạn có chèn các nút chia sẻ bài viết lên mạng xã hội vào blog không? Vậy bạn có nhận ra điều gì từ những nút chia sẻ đó? Chẳng có điều gì khác ngoài việc blog bạn trở nên hơi chậm một chút vì phải load thêm các file Javascript đi kèm nó. Thế thì hãy sử dụng plugin này ngay, Async Social Sharing sẽ tiến hành tải các file javascript sau khi toàn bộ nội dung trên blog đã được tải xong. Vì sao lại phải tải các nút này sau cùng? Bởi vì nội dung trên blog của bạn quan trọng hơn, người ta chỉ bấm vào nút Like hay +1 chỉ khi thấy nội dung của bạn thật sự tốt, như vậy thì cớ gì phải để các file javascript của các nút này tải cùng lúc với nội dung của bạn?
Xem thêm bài viết tương tự để tăng tốc blog: Tăng tốc blog WordPress toàn diện
Một số công cụ kiểm tra tốc độ website
Sau khi bạn đã áp dụng các plugin trên thì công việc cuối cùng của bạn là kiểm chứng xem hiệu quả làm việc của nó để tăng tốc blog như thế nào. Một số công cụ hữu ích dưới đây sẽ giúp bạn kiểm tra tốc độ website toàn diện.
- PageSpeed Online
- Pingdoom Tools
- RapidSearchMetrics
- BrowseMob Website Speed Test
- WhichLoadFaster – Cái này mình hãy sử dụng để so sánh tốc độ với một số website khác.
- ShowLow
- LoadImpact
Nguồn bài viết từ Thachpham.com.

