Giới thiệu về Sass cho các nhà thiết kế chủ đề WordPress mới
[ad_1]
Là một nhà thiết kế chủ đề WordPress mới, bạn sẽ nhanh chóng tìm hiểu những thách thức của việc duy trì các tệp CSS dài trong khi giữ chúng có tổ chức, có thể mở rộng và có thể đọc được. Bạn cũng sẽ biết rằng nhiều nhà thiết kế và nhà phát triển front-end khuyên bạn nên sử dụng ngôn ngữ tiền xử lý CSS như Sass hoặc LESS. Nhưng những thứ này là gì? và làm thế nào để bạn bắt đầu với chúng? Bài viết này giới thiệu về Sass dành cho các nhà thiết kế chủ đề WordPress mới. Chúng tôi sẽ cho bạn biết bộ tiền xử lý CSS là gì, tại sao bạn cần nó cũng như cách cài đặt và bắt đầu sử dụng chúng ngay lập tức.

Sass là gì?
CSS mà chúng tôi sử dụng được thiết kế để trở thành một ngôn ngữ biểu định kiểu dễ sử dụng. Tuy nhiên web đã phát triển, và nhu cầu của các nhà thiết kế là phải có một ngôn ngữ bảng định kiểu cho phép họ làm được nhiều việc hơn với ít nỗ lực và thời gian hơn. Các ngôn ngữ tiền xử lý CSS, như Sass, cho phép bạn sử dụng các tính năng hiện không có trong CSS như sử dụng các biến, toán tử toán học cơ bản, lồng ghép, mixin, v.v.
Nó rất giống PHP, là một ngôn ngữ tiền xử lý thực thi một tập lệnh trên máy chủ và tạo ra một đầu ra HTML. Tương tự, Sass xử lý trước các tệp .scss để tạo các tệp CSS có thể được sử dụng bởi các trình duyệt.
Kể từ phiên bản 3.8 , các kiểu khu vực quản trị WordPress đã được chuyển sang sử dụng Sass để phát triển. Có rất nhiều cửa hàng chủ đề và nhà phát triển WordPress đã sử dụng Sass để tăng tốc quá trình phát triển của họ.
Bắt đầu với Sass để phát triển chủ đề WordPress
Hầu hết các nhà thiết kế chủ đề sử dụng môi trường phát triển cục bộ để làm việc trên các chủ đề của họ trước khi triển khai nó lên môi trường dàn dựng hoặc máy chủ trực tiếp. Vì Sass là một ngôn ngữ tiền xử lý, bạn sẽ cần cài đặt nó trên môi trường phát triển cục bộ của mình.
Điều đầu tiên bạn cần làm là cài đặt Sass. Nó có thể được sử dụng như một công cụ dòng lệnh, nhưng cũng có một số Ứng dụng GUI đẹp có sẵn cho Sass. Chúng tôi khuyên bạn nên sử dụng Koala , một ứng dụng nguồn mở miễn phí có sẵn cho Mac, Windows và Linux.
Vì lợi ích của bài viết này, bạn sẽ cần tạo một chủ đề trống. Chỉ cần tạo một thư mục mới trong /wp-content/themes/ . Bạn có thể đặt tên nó là ‘mytheme’ hoặc bất kỳ thứ gì khác mà bạn muốn. Bên trong thư mục chủ đề trống của bạn, hãy tạo một thư mục khác và đặt tên cho nó là các bảng định kiểu.
Trong thư mục stylesheets, bạn cần tạo tệp style.scss bằng trình soạn thảo văn bản như Notepad.
Bây giờ bạn cần mở Koala và nhấp vào biểu tượng dấu cộng để thêm một dự án mới. Tiếp theo, tìm thư mục chủ đề của bạn và thêm nó làm dự án của bạn. Bạn sẽ nhận thấy rằng Koala sẽ tự động tìm tệp Sass trong thư mục bảng định kiểu của bạn và hiển thị nó.

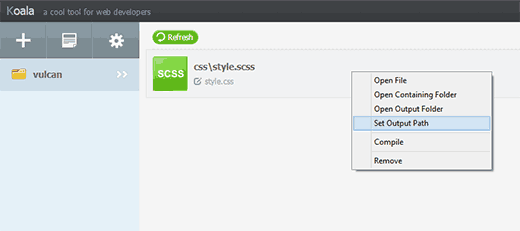
Nhấp chuột phải vào tệp Sass của bạn và chọn tùy chọn Đặt Đường dẫn Đầu ra . Bây giờ chọn thư mục gốc của thư mục chủ đề của bạn, ví dụ, /wp-content/themes/mytheme/ và nhấn enter. Koala bây giờ sẽ tạo tệp đầu ra CSS trong thư mục chủ đề của bạn. Để kiểm tra điều này, bạn cần mở tệp Sass style.scss trong trình soạn thảo văn bản như Notepad và thêm mã này:
$fonts: arial, verdana, sans-serif;
body {
font-family:$fonts;
}
Bây giờ bạn cần lưu các thay đổi của mình và quay lại Koala. Nhấp chuột phải vào tệp Sass của bạn và thanh bên sẽ trượt ở bên phải. Để biên dịch tệp Sass của bạn, chỉ cần nhấp vào nút ‘Biên dịch’ . Bạn có thể xem kết quả bằng cách mở style.css trong thư mục chủ đề của mình và nó sẽ có CSS được xử lý như sau:
body {
font-family: arial, verdana, sans-serif; }
Lưu ý rằng chúng tôi đã xác định một biến $fonts trong tệp Sass của chúng tôi. Bây giờ bất cứ khi nào chúng ta cần thêm họ phông chữ, chúng ta không cần phải gõ lại tên của tất cả các phông chữ. Chúng ta có thể sử dụng $fonts .
Những Siêu Năng Lực Sass nào khác mang lại cho CSS?
Sass cực kỳ mạnh mẽ, tương thích ngược và siêu dễ học. Như chúng tôi đã đề cập trước đó rằng bạn có thể tạo các biến, lồng, trộn, nhập, phân chia, toán tử toán học và logic, v.v. Bây giờ chúng tôi sẽ hiển thị cho bạn một số ví dụ và bạn có thể thử chúng trên chủ đề WordPress của mình.
Quản lý nhiều biểu định kiểu
Một vấn đề phổ biến mà bạn sẽ phải đối mặt với tư cách là một nhà thiết kế chủ đề WordPress là các bảng định kiểu lớn với rất nhiều phần. Bạn có thể sẽ cuộn lên và xuống rất nhiều để sửa chữa mọi thứ trong khi làm việc với chủ đề của mình. Sử dụng Sass, bạn có thể nhập nhiều tệp vào biểu định kiểu chính của mình và xuất một tệp CSS duy nhất cho chủ đề của bạn.
Còn CSS @import thì sao?
Vấn đề với việc sử dụng @import trong tệp CSS của bạn là mỗi lần bạn thêm @import, tệp CSS của bạn sẽ tạo một yêu cầu HTTP khác đến máy chủ. Điều này ảnh hưởng đến thời gian tải trang của bạn, không tốt cho dự án của bạn. Mặt khác, khi bạn sử dụng @import trong Sass, nó sẽ bao gồm các tệp trong tệp Sass của bạn và phân phối tất cả chúng trong một tệp CSS duy nhất cho các trình duyệt.
Để tìm hiểu cách sử dụng @import trong Sass, trước tiên, bạn cần tạo tệp reset.scss trong thư mục bảng định kiểu của chủ đề và dán mã này vào đó.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Bây giờ bạn cần mở tệp style.scss chính của mình và thêm dòng này vào nơi bạn muốn tệp đặt lại được nhập:
@import 'reset';
Chú ý rằng bạn không cần nhập tên tệp đầy đủ. Để biên dịch, bạn cần mở Koala và nhấp lại vào nút biên dịch. Bây giờ, hãy mở tệp style.css chính của chủ đề và bạn sẽ thấy css đặt lại của bạn được bao gồm trong đó.
Nestin ở Sass
Không giống như HTML, CSS không phải là một ngôn ngữ lồng nhau. Sass cho phép bạn tạo các tệp lồng nhau dễ quản lý và làm việc. Ví dụ: bạn có thể lồng tất cả các phần tử cho phần
, bên dưới bộ chọn bài viết. Là một nhà thiết kế chủ đề WordPress, điều này cho phép bạn làm việc trên các phần khác nhau và tạo kiểu cho từng phần tử một cách dễ dàng. Để xem nestin đang hoạt động, hãy thêm cái này vào tệp style.scss của bạn:
.entry-content {
p {
font-size:12px;
line-height:150%;
}
ul {
line-height:150%;
}
a:link, a:visited, a:active {
text-decoration:none;
color: #ff6633;
}
}
Sau khi xử lý, nó sẽ xuất ra CSS sau:
.entry-content p {
font-size: 12px;
line-height: 150%; }
.entry-content ul {
line-height: 150%; }
.entry-content a:link, .entry-content a:visited, .entry-content a:active {
text-decoration: none;
color: #ff6633; }
Là một nhà thiết kế chủ đề, bạn sẽ thiết kế giao diện khác nhau cho các widget, bài đăng, menu điều hướng, tiêu đề, v.v. Sử dụng nestin trong Sass làm cho nó có cấu trúc tốt và bạn không phải viết các lớp, bộ chọn và mã nhận dạng giống nhau trên và hơn một lần nữa.
Sử dụng Mixin trong Sass
Đôi khi, bạn sẽ cần phải sử dụng lại một số CSS trong suốt dự án của mình mặc dù các quy tắc kiểu sẽ giống nhau vì bạn sẽ sử dụng chúng trên các bộ chọn và lớp khác nhau. Đây là lúc mà các mixin có ích. Cho phép thêm một mixin vào tệp style.scss của bạn:
@mixin hide-text{
overflow:hidden;
text-indent:-9000px;
display:block;
}
Mixin này về cơ bản ẩn một số văn bản không được hiển thị. Dưới đây là một ví dụ về cách bạn có thể sử dụng mixin này để ẩn văn bản cho biểu trưng của mình:
.logo{
background: url("logo.png");
height:100px;
width:200px;
@include hide-text;
}
Lưu ý rằng bạn cần sử dụng @include để thêm mixin. Sau khi xử lý, nó sẽ tạo ra CSS sau:
.logo {
background: url("logo.png");
height: 100px;
width: 200px;
overflow: hidden;
text-indent: -9000px;
display: block; }
Mixin cũng rất hữu ích với tiền tố của nhà cung cấp. Khi thêm các giá trị độ mờ hoặc bán kính đường viền, sử dụng mixin bạn có thể tiết kiệm rất nhiều thời gian. Hãy xem ví dụ này, nơi chúng tôi đã thêm một mixin để thêm bán kính đường viền.
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}
.largebutton { @include border-radius(10px); }
.smallbutton { @include border-radius(5px); }
Sau khi biên dịch, nó sẽ tạo ra CSS sau:
.largebutton {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px; }
.smallbutton {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px; }
Chúng tôi hy vọng rằng bài viết này sẽ khơi gợi sự quan tâm của bạn đến Sass để phát triển chủ đề WordPress. Nhiều nhà thiết kế chủ đề WordPress đã sử dụng nó. Một số người còn nói rằng trong tương lai, tất cả CSS sẽ được xử lý trước và các nhà phát triển chủ đề WordPress cần phải nâng cấp trò chơi của họ. Hãy cho chúng tôi biết suy nghĩ của bạn về việc sử dụng ngôn ngữ tiền xử lý CSS như Sass để phát triển chủ đề WordPress của bạn bằng cách để lại nhận xét bên dưới.
Tài nguyên bổ sung
[ad_2]
Source link