Cách thêm Hộp thích / Hộp người hâm mộ Facebook trong WordPress
[ad_1]
Facebook like box hay còn gọi là Facebook fan box đã trở thành yếu tố cần phải có đối với nhiều website. Nó cho phép chủ sở hữu trang web cung cấp cho người dùng của họ một cách dễ dàng để tham gia cộng đồng facebook của họ và nhận cập nhật ngay trong nguồn cấp tin tức Facebook của họ. Gần đây, một người dùng của chúng tôi đã chú ý rằng chúng tôi chưa đề cập đến chủ đề về cách thêm hộp like facebook trong WordPress. Mặc dù chúng tôi đã trình bày cách thêm nút like facebook , nút gửi facebook , comment facebook . Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm fan box facebook trong WordPress.
Thêm Like Box bằng Plugin Facebook chính thức cho WordPress
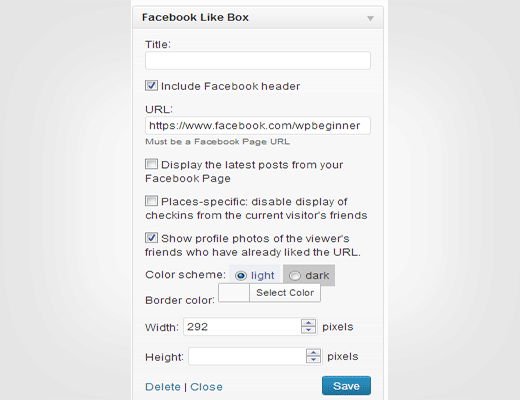
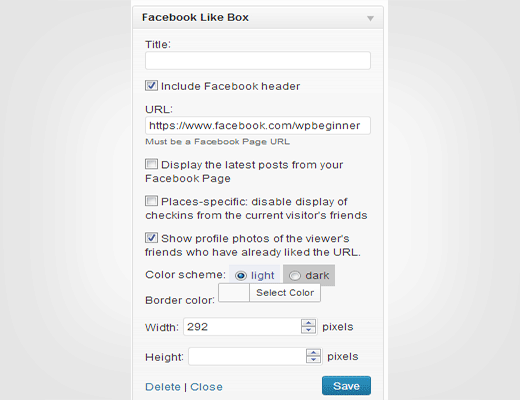
Có lẽ cách đơn giản nhất để thêm hộp like facebook vào trang WordPress của bạn là sử dụng plugin Facebook chính thức dành cho WordPress. Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Facebook . Sau khi kích hoạt plugin, hãy chuyển đến Appearance »Widgets . Chỉ cần kéo và thả tiện ích hộp like Facebook vào thanh bên của bạn. Bạn sẽ cần cung cấp URL của trang người hâm mộ facebook của mình trong cấu hình tiện ích.

Tiện ích này có các tùy chọn tương tự như các plugin xã hội Facebook cho các trang web. Bạn có thể chọn hiển thị luồng, hiển thị khuôn mặt, xóa tiêu đề, thay đổi màu đường viền. Hiện tại chỉ có hai chủ đề có sẵn là sáng và tối.
Thêm like Box theo cách thủ công mà không cần sử dụng bất kỳ plugin nào
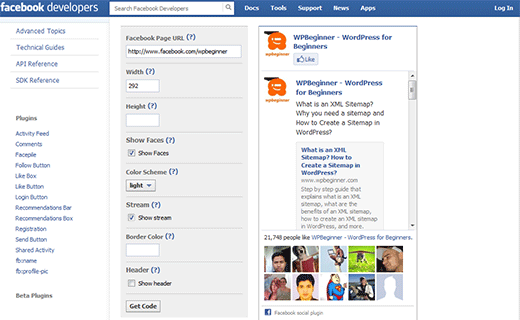
Có thể thêm ô like Facebook theo cách thủ công mà không cần sử dụng bất kỳ plugin nào. Truy cập trang Hộp thích của Plugin xã hội Facebook . Cung cấp URL của trang Facebook của bạn và định cấu hình giao diện của hộp thích.

Nhấn nút Lấy Mã để lấy mã hộp Like.
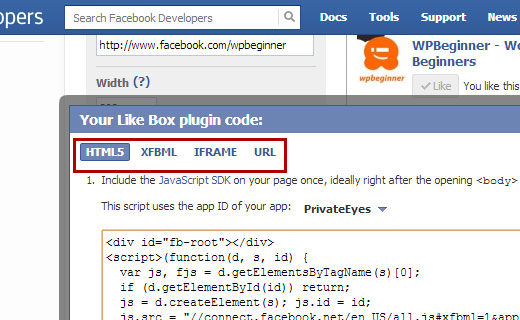
Facebook cung cấp cho bạn nhiều cách để thêm mã hộp thích trên trang web của bạn. Bạn có thể chọn từ HTML5, XFBML và iframe. Chúng tôi sẽ hướng dẫn bạn cách thêm từng cái nhưng bạn cần chọn một cái. Theo ý kiến của chúng tôi, HTML5 là một lựa chọn hợp lý tốt cho hầu hết các trang web hỗ trợ WordPress. XFBML phù hợp với những người sử dụng các plugin Facebook khác sử dụng XFBML để hiển thị các nút Facebook. Sử dụng iframe nếu hai tùy chọn đầu tiên không phù hợp với bạn.

Thêm mã HTML5 Facebook Like Box trong WordPress
Nhấp vào tab HTML5 từ cửa sổ mã và sao chép phần đầu tiên của mã. Họ khuyên bạn nên dán nó ngay sau thường được tìm thấy trong tệp header.php của bạn. Tuy nhiên, nó sẽ hoạt động ở bất kỳ vị trí nào trên cơ thể. Để tự mình làm mọi thứ dễ dàng, bạn chỉ cần thêm nó vào chân trang bằng cách sử dụng plugin Chèn đầu trang và chân trang của chúng tôi. Phần đầu tiên của mã sẽ giống như sau:
Javascript này kết nối trang web của bạn với thư viện javascript của Facebook. Bây giờ sao chép phần thứ hai của mã, trông giống như sau:
Phần này của mã cho javascript mà bạn đã tải trước đó để hiển thị hộp tương tự tại vị trí này và với các tham số này. Vì lợi ích của ví dụ này, chúng tôi sẽ dán mã này vào các tiện ích của thanh bên. Đi tới Giao diện »Tiện ích . Kéo và thả một tiện ích văn bản vào thanh bên của bạn và dán mã vào bên trong nó. Lưu tiện ích của bạn và kiểm tra trang web của bạn.
Điều này cũng sẽ hoạt động trong bất kỳ khu vực nào khác trên trang web của bạn. Nếu bạn am hiểu về mã, thì bạn có thể dán mã này vào chân trang, sau bài đăng, v.v.
Đừng quên thay đổi URL trang người hâm mộ facebook thành URL trang của riêng bạn.
Thêm mã Facebook Like Box XFBML trong WordPress
Bấm vào tab XFBML để lấy mã cho hộp like Facebook XFBML. Để thêm Hộp thích Facebook XFBML, bạn cần thêm ba đoạn mã nhỏ trong WordPress.
Sao chép đoạn mã đầu tiên và dán nó vào tệp header.php của chủ đề ngay sau . Tương tự như mã cuối cùng, mã này sẽ hoạt động ở bất kỳ đâu trong cơ thể. Để tự mình thực hiện mọi thứ dễ dàng, bạn chỉ cần thêm nó vào chân trang bằng cách sử dụng plugin Chèn Đầu trang và Chân trang của chúng tôi. Mã này giống như sau:
Hàm javascript nhỏ bé này kết nối trang web của bạn với thư viện javascript của Facebook.
Dòng mã thứ hai là khai báo không gian tên XML và bạn cần thêm nó vào của trang web. Cách dễ nhất là mở tệp functions.php của theme, dán đoạn mã sau:
//Adding the Open Graph in the Language Attributes function add_opengraph_doctype( $output ) { return $output . ' xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#"'; } add_filter('language_attributes', 'add_opengraph_doctype');Cuối cùng, hãy sao chép dòng mã thứ ba trông giống như sau:
Mã này cho javascript biết rằng bạn đã tải trong bước đầu tiên, để hiển thị hộp tương tự tại vị trí này và với các tham số này. Đi tới Giao diện »Tiện ích . Kéo và thả tiện ích văn bản vào thanh bên của bạn và bên trong tiện ích văn bản đó, hãy dán dòng mã thứ ba. Lưu các thay đổi của bạn và xem trước trang web của bạn.
Thêm Facebook .. iframe trong WordPress
Nhấp vào tab IFRAME để sao chép mã iframe. Đi tới Giao diện »Tiện ích và kéo và thả tiện ích Văn bản vào thanh bên của bạn. Dán mã iframe bên trong tiện ích văn bản và lưu các thay đổi. Mở trang web của bạn để xem trước hộp người hâm mộ facebook.
Chúng tôi hy vọng bài viết này đã giúp bạn thêm hộp Thích / Hộp người hâm mộ Facebook trên trang web WordPress của mình. Đối với câu hỏi và phản hồi xin vui lòng để lại bình luận.
[ad_2]
Source link