Next, go to ‘Filter/Render/Clouds’ to that your first effect is similar to what I have captured below.

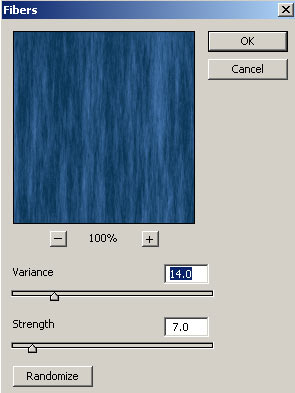
Next, go to ‘Filter/Render/Fibers’ and select a setting that your comfortable with, so that you can see (though in vertical direction) varying crests of waves within the render. (My settings are captured below)

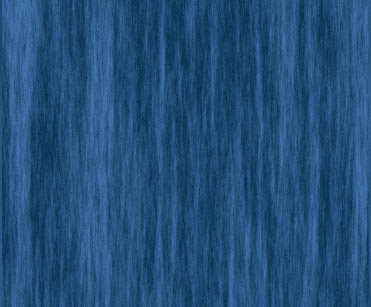
Your document preview should look like the below. (Ultimately, adjusting the ‘Fibers’ Variance’ level is up to you)

Here is what the Layers Palette should look like!

Next, we need to revert the direction of the water to a horizontal position. So, simply, go to ‘Image/Rotate Canvas. 90 CW’ to position the image as I have captured below. (This is why I used an equal size preset so that there would be no further resizing or positioning!)

Looking good so far! From here it’s simply a matter of adjusting varying color. Though, there are many ways to achieve this, I will simply apply a Blending Mode to a duplicate Layer.
So, duplicate the water Layer, and change the ‘Blending Mode’ to ‘Screen’, and bump down the ‘Opacity’ level to one that you are comfortable with.
Here is the Layers Palette thus far.
And here is the improved water texture.
Next, we’ll apply a separate ‘Gradient Fill’ Layer of color #CBDEFB, to simulate a shallow foreground water level.
To do this, simply set the ‘Foreground Color’ to the above blue color (#CBDEFB), then select the ‘New Fill or Adjustment Layer’ icon
The ‘Gradient Fill’ dialog box will prompt you with the below settings.
Notice, the Foreground Color we set above is applied to the settings. Also, it should be ‘Foreground to Transparent’. Click OK.
Here is how the Layers Palette should look, thus far.
Note: I bumped down the Opacity Level of this ‘Gradient Fill Layer’ to allow the shallow affect to appear gradual.
Here is how the image looks.