[ad_1]
Trong khi làm việc trong một dự án mà chúng tôi đã tạo một thư viện rất thú vị được cung cấp hoàn toàn bằng các tệp đính kèm WordPress và một loại bài đăng tùy chỉnh, chúng tôi nhận thấy cần phải thêm các trường bổ sung vào trình tải lên phương tiện WordPress. Các trường bổ sung này cho phép chúng tôi cấp tín dụng cho từng nhiếp ảnh gia bằng cách thêm tên nhiếp ảnh gia và URL của họ trên mỗi trang hình ảnh. WordPress lưu trữ hình ảnh dưới dạng bài đăng trong loại bài đăng đính kèm, vì vậy việc thêm dữ liệu meta giống như thêm các trường tùy chỉnh. Bởi vì các tệp đính kèm WordPress không có giao diện người dùng trường tùy chỉnh, chúng tôi phải thêm trường tùy chỉnh vào trình tải lên phương tiện để thu thập dữ liệu meta. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm các trường bổ sung vào WordPress Media Uploader.
Chúng tôi sẽ sử dụng các bộ lọc sau để thực hiện thay đổi: attachment_fields_to_edit và attachment_fields_to_save
Đối với một dự án như thế này, chúng tôi thực sự khuyên bạn nên tạo một plugin dành riêng cho trang web và thêm mã sau. Tuy nhiên, bạn vẫn có thể thêm mã vào tệp functions.php của chủ đề để làm cho nó hoạt động.
/**
* Add Photographer Name and URL fields to media uploader
*
* @param $form_fields array, fields to include in attachment form
* @param $post object, attachment record in database
* @return $form_fields, modified form fields
*/
function be_attachment_field_credit( $form_fields, $post ) {
$form_fields['be-photographer-name'] = array(
'label' => 'Photographer Name',
'input' => 'text',
'value' => get_post_meta( $post->ID, 'be_photographer_name', true ),
'helps' => 'If provided, photo credit will be displayed',
);
$form_fields['be-photographer-url'] = array(
'label' => 'Photographer URL',
'input' => 'text',
'value' => get_post_meta( $post->ID, 'be_photographer_url', true ),
'helps' => 'Add Photographer URL',
);
return $form_fields;
}
add_filter( 'attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2 );
/**
* Save values of Photographer Name and URL in media uploader
*
* @param $post array, the post data for database
* @param $attachment array, attachment fields from $_POST form
* @return $post array, modified post data
*/
function be_attachment_field_credit_save( $post, $attachment ) {
if( isset( $attachment['be-photographer-name'] ) )
update_post_meta( $post['ID'], 'be_photographer_name', $attachment['be-photographer-name'] );
if( isset( $attachment['be-photographer-url'] ) )
update_post_meta( $post['ID'], 'be_photographer_url', esc_url( $attachment['be-photographer-url'] ) );
return $post;
}
add_filter( 'attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2 );
?>
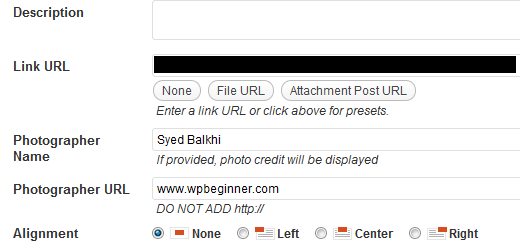
Đoạn mã trên sẽ thêm hai trường văn bản vào Trình tải lên phương tiện có tên là Tên nhiếp ảnh gia và URL của nhiếp ảnh gia. Bạn có thể thấy điều đó trong ảnh chụp màn hình bên dưới:
Giải thích mã: Trong hàm đầu tiên, chúng ta chỉ đơn giản là sử dụng một mảng để chỉ định nhãn, kiểu đầu vào, giá trị và văn bản trợ giúp của trường. Chức năng thứ hai là kiểm tra xem một giá trị đã được đặt cho các trường đó chưa. NẾU giá trị được đặt, thì siêu dữ liệu bài đăng được cập nhật.
Nếu bạn muốn hiển thị các trường trong mẫu tệp đính kèm của mình, thì chỉ cần dán các mã sau vào trong vòng lặp:
echo get_post_meta($post->ID, 'be_photographer_url', true);
Nếu bạn muốn hiển thị các trường cho hình ảnh nổi bật của mình trong mẫu lưu trữ hoặc bất kỳ mẫu nào khác, thì chỉ cần sử dụng:
echo get_post_meta(get_post_thumbnail_id(), 'be_photographer_url', true);
Chúng tôi hy vọng rằng bạn thích bài viết này. Đối với những người không biết cách tạo mẫu của tệp đính kèm, đừng lo lắng. Trong bài viết tiếp theo, chúng tôi sẽ đề cập đến cách tạo mẫu tệp đính kèm trong WordPress.
[ad_2]
Source link