[ad_1]
Bạn có muốn thêm một hộp tính năng với các biểu tượng đẹp mắt trên trang chủ của trang web WordPress của mình không? Các hộp tính năng này hiển thị các điểm bán hàng quan trọng của sản phẩm và dịch vụ của bạn. Nó đã được chứng minh là một kỹ thuật hấp dẫn cao trong việc giới thiệu các tính năng cho khách hàng mới. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng thêm các hộp tính năng với các biểu tượng trong trang web WordPress của bạn.

Hộp tính năng có biểu tượng là gì?
Hầu hết mọi người khi họ truy cập các trang web không thực sự đọc chúng. Là con người, chúng ta đang trở thành những máy quét chuyên nghiệp.
Điều này có nghĩa là với tư cách là chủ doanh nghiệp, bạn cần trình bày thông tin quan trọng ở định dạng có thể quét dễ dàng và hấp dẫn cao.
Đó là lý do tại sao hầu hết các trang web kinh doanh phổ biến thường có một hình ảnh lớn hoặc một thanh trượt ở trên cùng với nút kêu gọi hành động.
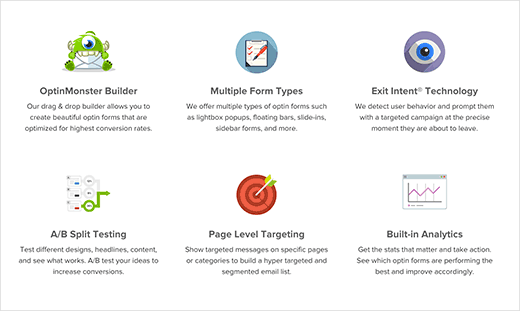
Ngay bên dưới ô đó, bạn có thể sử dụng hộp tính năng cho phép bạn giới thiệu các tính năng quan trọng của sản phẩm hoặc dịch vụ của mình. Mỗi hộp tính năng có thể có lời kêu gọi hành động riêng để người dùng có thể tìm hiểu thêm.
Đây là một ví dụ từ trang web OptinMonster của chúng tôi:
Video hướng dẫn
Nếu bạn không thích video hoặc cần thêm hướng dẫn, thì hãy tiếp tục đọc.
Thêm hộp tính năng với biểu tượng trên trang chủ WordPress của bạn
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Advanced WP Columns . Khi kích hoạt, bạn cần truy cập Cài đặt »Cột WP nâng cao để định cấu hình plugin.
Chỉ cần cuộn xuống tùy chọn ‘Lớp cột’ và nhập các cột của tôi bên cạnh. Đừng quên nhấp vào nút lưu thay đổi để lưu cài đặt của bạn.
Tiếp theo, bạn sẽ cần một plugin để chèn các biểu tượng SVG đẹp mắt vào các hộp tính năng của mình. Cài đặt và kích hoạt plugin WP SVG Icons .
Bây giờ bạn đã sẵn sàng để tạo các hộp tính năng của mình.
Bắt đầu bằng cách chỉnh sửa trang mà bạn muốn thêm các hộp tính năng.
Bạn sẽ nhận thấy hai nút mới trên màn hình chỉnh sửa bài đăng. Đầu tiên là nút Thêm Biểu tượng nằm ngay phía trên trình chỉnh sửa. Nút thứ hai nằm ở mục cuối cùng trong menu trình chỉnh sửa trực quan.
Nếu trình chỉnh sửa trực quan của bạn chỉ hiển thị một hàng nút, thì bạn cần nhấp vào nút bật tắt trên thanh công cụ để mở rộng nó.
Đầu tiên, bạn cần nhấp vào nút Advanced WP Columns. Thao tác này sẽ hiển thị một cửa sổ bật lên, nơi bạn cần nhấp vào Empty và sau đó chọn số cột bạn muốn thêm.
Sau đó, bạn cần nhấp vào từng cột để thêm một số văn bản. Nếu bạn không thêm một số văn bản ngay bây giờ, thì sẽ rất khó để xem các cột trong trình chỉnh sửa bài đăng. Khi bạn đã hoàn tất, hãy nhấp vào nút thêm cột ở dưới cùng.
Bạn sẽ thấy các cột trong trình chỉnh sửa bài đăng của mình ngay bây giờ. Bước tiếp theo là thêm các biểu tượng phía trên văn bản.
Đưa chuột đến đầu vùng văn bản trong cột đầu tiên và nhấp vào nút enter. Thao tác này sẽ di chuyển văn bản xuống và cung cấp không gian để chèn các biểu tượng của bạn.
Bây giờ bạn cần nhấp vào nút Thêm biểu tượng, nó sẽ xuất hiện một cửa sổ bật lên đẹp như sau:
Từ đó, bạn có thể chọn biểu tượng bạn muốn sử dụng bằng cách nhấp vào nó. Tiếp theo, bạn cần nhấp vào nút span để biểu tượng của bạn được bao bọc bên trong phần tử .
Cuối cùng, nhấp vào nút chèn. Bây giờ bạn sẽ thấy mã ngắn cho biểu tượng SVG trong trình chỉnh sửa bài đăng của mình. Tùy thuộc vào tên của biểu tượng bạn đã chọn, nó sẽ trông giống như sau:
[wp-svg-icons icon=”rocket” wrap=”span”]
Lặp lại quy trình để thêm các biểu tượng trong các hộp tính năng khác.
Sau khi hoàn tất, chỉ cần nhấp vào nút Cập nhật để lưu trang của bạn.
Bạn đã gần hoàn tất, nhưng nếu bạn xem trước trang của mình, thì bạn sẽ nhận thấy rằng các biểu tượng quá nhỏ và các hộp tính năng của bạn hầu như không đáng chú ý.
Bạn sẽ cần thêm một chút CSS để giải quyết vấn đề này. Chỉ cần thêm đoạn mã CSS này vào biểu định kiểu của chủ đề hoặc chủ đề con của bạn.
span.wp-svg-rocket.rocket {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
Đừng quên điều chỉnh CSS để khớp với tên của các biểu tượng bạn đang sử dụng.
Chúng tôi hy vọng bài viết này đã giúp bạn thêm phần hộp tính năng đẹp mắt trên trang chủ của mình. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về 5 trình xây dựng trang WordPress kéo và thả tốt nhất vì rất nhiều trình tạo trang đó đã tích hợp sẵn chức năng hộp tính năng này.
.
[ad_2]
Source link