Bạn có muốn thêm biểu tượng bảng điều khiển tùy chỉnh trong WordPress không? Thường thì mọi người thay thế logo WordPress bằng một biểu tượng bảng điều khiển tùy chỉnh cho mục đích xây dựng thương hiệu. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm biểu tượng bảng điều khiển tùy chỉnh trong WordPress để xây dựng thương hiệu.

Phương pháp 1: Thêm biểu trưng bảng điều khiển tùy chỉnh trong WordPress bằng cách sử dụng plugin
Phương pháp này dễ dàng hơn và được khuyến khích cho hầu hết người mới bắt đầu.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin White Label CMS . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
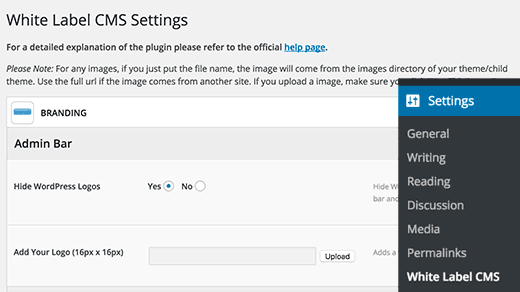
Khi kích hoạt, bạn cần truy cập trang Cài đặt »White Label CMS và nhấp vào tab Thương hiệu để mở rộng nó.

Tiếp theo, bạn cần nhấp vào ‘Có’ để ẩn logo WordPress và sau đó tải lên logo tùy chỉnh của riêng bạn. Biểu trưng tùy chỉnh phải có kích thước chính xác là 16 x 16 pixel.
Đừng quên nhấp vào nút lưu thay đổi để lưu cài đặt của bạn.

Ngoài biểu trưng bảng điều khiển tùy chỉnh, White Label CMS cũng cung cấp các tính năng khác để đổi thương hiệu cài đặt WordPress của bạn. Xem hướng dẫn của chúng tôi về cách gắn nhãn trắng cho bảng điều khiển quản trị WordPress để biết hướng dẫn chi tiết.
Phương pháp 2: Thêm biểu trưng bảng điều khiển tùy chỉnh theo cách thủ công trong WordPress
Phương pháp này dành cho những người dùng cảm thấy thoải mái khi dán các đoạn mã trong WordPress .
Trước tiên, bạn cần lưu biểu trưng tùy chỉnh của mình dưới dạng tệp custom-logo.png trên máy tính của mình. Nó phải có kích thước chính xác là 16 x 16px.
Khi bạn đã có biểu trưng tùy chỉnh của mình, bạn cần tải nó lên thư mục /wp-content/themes/your-theme/images bằng FTP . Nếu chủ đề của bạn không có thư mục hình ảnh, thì bạn cần tạo nó.
Sau khi tải lên hình ảnh biểu trưng tùy chỉnh của bạn, chỉ cần thêm mã này vào tệp functions.php của chủ đề hoặc một plugin dành riêng cho trang web .
function wpb_custom_logo() {
echo '
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Mã này chỉ cần thêm CSS cần thiết để hiển thị biểu trưng tùy chỉnh của bạn trong thanh quản trị WordPress.
Đó là tất cả những gì chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm biểu tượng bảng điều khiển tùy chỉnh trong WordPress để xây dựng thương hiệu. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách ẩn các mục không cần thiết khỏi WordPress với Adminimize .
