Đã đến lúc tạo một Ứng dụng AngularJS thực sự.
Làm một danh sách mua sắm
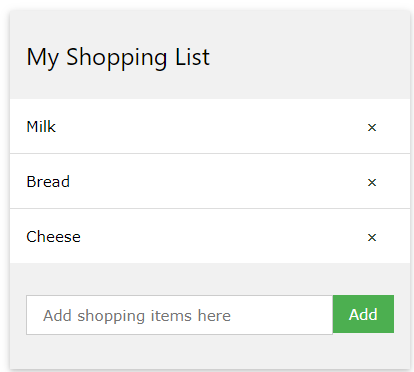
Cho phép sử dụng một số tính năng AngularJS để tạo danh sách mua sắm, nơi bạn có thể thêm hoặc xóa các mặt hàng:

Giải thích ứng dụng
Bước 1. Bắt đầu:
Bắt đầu bằng cách gọi một ứng dụng myShoppingListvà thêm một bộ điều khiển được đặt tên myCtrlcho nó.
Bộ điều khiển thêm một mảng được đặt tên productscho hiện tại $scope.
Trong HTML, chúng tôi sử dụng ng-repeatchỉ thị để hiển thị danh sách bằng cách sử dụng các mục trong mảng.
Thí dụ
Cho đến nay, chúng tôi đã tạo một danh sách HTML dựa trên các mục của một mảng:
<script>
var app = angular.module("myShoppingList", []);
app.controller("myCtrl", function($scope) {
$scope.products = ["Milk", "Bread", "Cheese"];
});
</script>
<div ng-app="myShoppingList" ng-controller="myCtrl">
<ul>
<li ng-repeat="x in products">{{x}}</li>
</ul>
</div>
Bước 2. Thêm các mục:
Trong HTML, hãy thêm trường văn bản và liên kết trường đó với ứng dụng bằng lệnh ng-model .
Trong bộ điều khiển, hãy đặt tên cho một hàm addItemvà sử dụng giá trị của trường addMeđầu vào để thêm một mục vào productsmảng.
Thêm một nút và cung cấp cho nó một ng-clickchỉ thị sẽ chạy addItemchức năng khi nút được nhấp.
Thí dụ
Bây giờ chúng ta có thể thêm các mặt hàng vào danh sách mua sắm của mình:
<script>
var app = angular.module("myShoppingList", []);
app.controller("myCtrl", function($scope) {
$scope.products = ["Milk", "Bread", "Cheese"];
$scope.addItem = function () {
$scope.products.push($scope.addMe);
}
});
</script>
<div ng-app="myShoppingList" ng-controller="myCtrl">
<ul>
<li ng-repeat="x in products">{{x}}</li>
</ul>
<input ng-model="addMe">
<button ng-click="addItem()">Add</button>
</div>
Bước 3. Xóa các mục:
Chúng tôi cũng muốn có thể xóa các mặt hàng khỏi danh sách mua sắm.
Trong bộ điều khiển, hãy tạo một hàm có tên removeItem, lấy chỉ mục của mục bạn muốn xóa, làm tham số.
Trong HTML, hãy tạo một <span>phần tử cho mỗi mục và cung cấp cho chúng một ng-clickchỉ thị gọi removeItem hàm với hiện tại $index.
Thí dụ
Bây giờ chúng tôi có thể xóa các mặt hàng khỏi danh sách mua sắm của mình:
<script>
var app = angular.module("myShoppingList", []);
app.controller("myCtrl", function($scope) {
$scope.products = ["Milk", "Bread", "Cheese"];
$scope.addItem = function () {
$scope.products.push($scope.addMe);
}
$scope.removeItem = function (x) {
$scope.products.splice(x, 1);
}
});
</script>
<div ng-app="myShoppingList" ng-controller="myCtrl">
<ul>
<li ng-repeat="x in products">
{{x}}<span ng-click="removeItem($index)">×</span>
</li>
</ul>
<input ng-model="addMe">
<button ng-click="addItem()">Add</button>
</div>
Bước 4. Xử lý lỗi:
Ứng dụng có một số lỗi, như nếu bạn cố gắng thêm cùng một mục hai lần, ứng dụng sẽ bị treo. Ngoài ra, nó không nên được phép thêm các mục trống.
Chúng tôi sẽ khắc phục điều đó bằng cách kiểm tra giá trị trước khi thêm các mặt hàng mới.
Trong HTML, chúng tôi sẽ thêm một vùng chứa thông báo lỗi và viết thông báo lỗi khi ai đó cố gắng thêm một mục hiện có.
Thí dụ
Một danh sách mua sắm, với khả năng viết thông báo lỗi:
<script>
var app = angular.module("myShoppingList", []);
app.controller("myCtrl", function($scope) {
$scope.products = ["Milk", "Bread", "Cheese"];
$scope.addItem = function () {
$scope.errortext = "";
if (!$scope.addMe) {return;}
if ($scope.products.indexOf($scope.addMe) == -1) {
$scope.products.push($scope.addMe);
} else {
$scope.errortext = "The item is already in your shopping list.";
}
}
$scope.removeItem = function (x) {
$scope.errortext = "";
$scope.products.splice(x, 1);
}
});
</script>
<div ng-app="myShoppingList" ng-controller="myCtrl">
<ul>
<li ng-repeat="x in products">
{{x}}<span ng-click="removeItem($index)">×</span>
</li>
</ul>
<input ng-model="addMe">
<button ng-click="addItem()">Add</button>
<p>{{errortext}}</p>
</div>
Bước 5. Thiết kế:
Ứng dụng hoạt động, nhưng có thể sử dụng một thiết kế tốt hơn. Chúng tôi sử dụng biểu định kiểu W3.CSS để tạo kiểu cho ứng dụng của mình.
Thêm biểu định kiểu W3.CSS và bao gồm các lớp thích hợp trong toàn bộ ứng dụng và kết quả sẽ giống như danh sách mua sắm ở đầu trang này.
Thí dụ
Tạo kiểu cho ứng dụng của bạn bằng biểu định kiểu W3.CSS:
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
