Toàn Tập – Bài 12
Bài 12: Đối tượng XMLHttpRequest – Phân tích các đặc tính – Sự tương tác
Sự tương tác
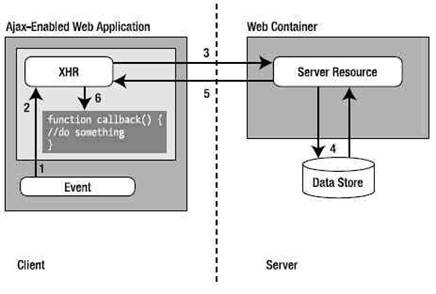
Ta xét một ví dụ để tìm hiểu các tương tác của . Hình sau cho thấy mô hình tương tác chuẩn trong một ứng dụng .

Không giống như các cách tiếp cận kiểu request/response thông thường trong các chuẩn Web client, một ứng dụng có những khác biệt, sau đây là mô tả quá trình tương tác:
1. Một event client-side gây ra một sự kiện – event. Bất kỳ một tác động nào cũng có thể gây ra event, từ một sự kiện onchange đơn giản cho đến một số tác động của người dùng. Ví dụ với đoạn mã sau:
Trích:
|
<input type=“text” id=“email” name=“email” onblur = |
2. Một thể hiện của XMLHttpRequest được tạo ra. Dùng phương thức open(), tạo lời gọi hàm – địa chỉ URL được thiết lập cùng với phương thức HTTP yêu cầu, thông thường là GET hay POST. Request được tạo ra qua việc gọi phương thức send(). Đoạn mã nguồn sau thể hiện điều đó:
Trích:
|
var xmlHttp; |
3. Một request được tạo và gửi đến server. Có thể là một lời gọi tới một servlet, một CGI script, hay một công nghệ phía server nào đó tương tự như ASP.NET, JSP, hay PHP…
4. Server xử lí các yêu cầu, chẳng hạn như truy cập cơ sở dữ liệu hay một tác vụ hệ thống nào đấy.
5. Response được trả về cho trình duyệt. Trường Content-Type được thiết lập ở dạng text/xml; XMLHttpRequest chỉ có thể xử lí kết quả dạng text/html. Trong các thể hiện phức tạp hơn, response khá rắc rối và bao gồm JavaScript, các thao tác trên đối tượng DOM, hoặc các công nghệ liên quan khác. Chú ý là cũng cần thiết lập header vì thế trình duyệt sẽ không lưu kết quả một cách cục bộ. Ta sẽ làm như sau:
Trích:
|
response.setHeader(”Cache-Control”, “no-cache”); |
6. Trong ví dụ sau, cấu hình XMLHttpRequest để gọi hàm callback() khi kết quả xử lí được trả về. Hàm này kiểm tra thuộc tính readyState trên đối tượng XMLHttpRequest và sau đó xem xét mã trạng thái trả về từ server. Mọi thứ hoàn toàn bình thường, hàm callback() có thể làm nhiều việc trên phía client. Một phương thức callback thường có dạng sau:
Trích:
|
function callback() { |
Có một số khác biệt với mô hình request/response thông thường nhưng không quá lạ lẫm đối với các lập trình viên Web. Rõ ràng, phải xem xét thêm về việc tạo và thiết lập một đối tượng XMLHttpRequest và sau đó (hàm) callback sẽ kiểm tra các trạng thái. Thường thì các lời gọi chuẩn này được đóng gói vào một thư viện để dùng trong ứng dụng, hay nói cách khác là dùng một thư viện có sẵn để thực thi Ajax cho ứng dụng Web (có rất nhiều thư viện như thế, ta sẽ xét trong các phần sau). Ajax là vấn đề tuy còn mới mẻ, nhưng đã có một lượng đáng kể các thư viện và ứng dụng mã nguồn mở được công bố.
Hầu hết các framework và toolkit Ajax trên các trang Web đều dùng các kĩ thuật cơ bản và trừu tượng hóa các trình duyệt, và thêm vào một số component giao diện người dùng (UI). Một số là các framework thuần client; còn lại làm việc trên server. Nhiều framework trong số này mới được bắt đầu xây dựng, nhưng chúng liên tục có các phiên bản và có thên các thư viện mới. Một số giải pháp để thực thi Ajax là các thư viện Ajax.NET, Atlas, libXmlRequest, RSLite, sarissa, JavaScript Object Notation (JSON), JSRS, Direct Web Remoting (DWR), và Ruby on Rails…
Bài sau chúng ta sẽ phân tích “Các phương thức GET và POST”.